今年基本都淡出了cocos2d-js的开发,更多集中在普通H5应用上,还有自己的Fanvas组件(http://code.tencent.com/),做canvas动画。
不过,最近回头一看WebGL的消息,发现两个大好事。
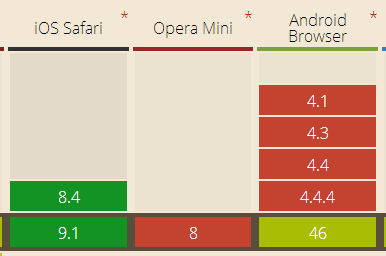
一个呢,就是随着大家有钱起来,街上用iPhone 6、6s的人越来越多了,ios 9的覆盖率也越来越高。ios 9代表什么呢?代表强有力的支持webgl啊。
另外,Android方面也有好消息。Android在H5这一块一直跟不上时代,或者准确说是跟不上时代的国内Android手机厂商,迟迟不升级Android 5、6,基本都是4.x的版本。而4.x实际不是google的亲儿子,里边的webview对h5支持非常烂,当然就包括不支持WebGL了。做前端开发的同学应该深受其害,当然包括我自己。
今天,跟总监交流一下,听说QQ浏览器6.2已经加入了blink的chromium内核(可能说法不准确),支持WebGL了。这个是大事啊!在Android 4.X的系统中安装,也可以支持WebGL,虽然不说这运行效率非常高,但至少比canvas动画要高效一个档次。
再另外,还有一个重磅消息,微信和手机QQ将在年后也会更新到最新的QQ浏览器内核,这将意味着,到时微信/手Q直接打开一个游戏链接,就可以用上WebGL了。!!!!
相对比,白鹭引擎、cocos2d-js官方出的所谓runtime,可能原生的webgl来得更纯粹一些,不需要任何的附加条件就可以使用GPU加速。鄙人了解过白鹭引擎的runtime,当时我兴高采烈的想试试,结果发现必须要申请白名单,而且最终只能在一些指定的APP上发布游戏(例如玩吧),这不是开玩笑吗?这并不是我们追求的H5游戏!
欢迎大家一起来关注这些好消息。
最后,上几张图,庆祝一下。
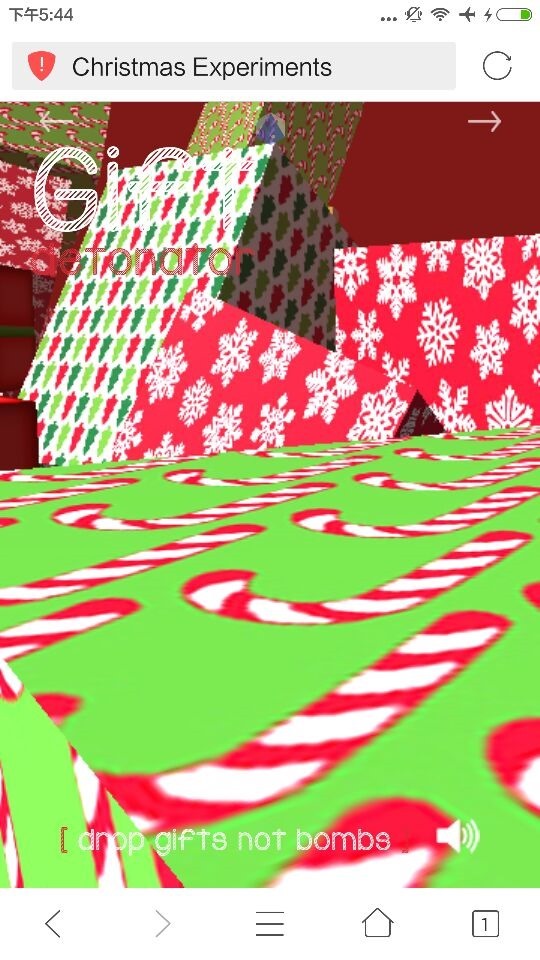
1、小米3,Android 4.4.4,运行3d的场景。
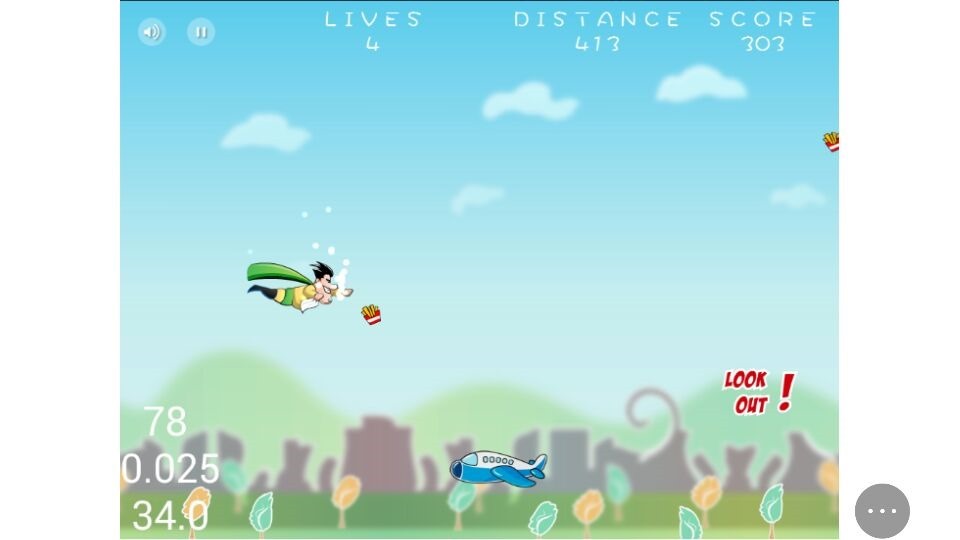
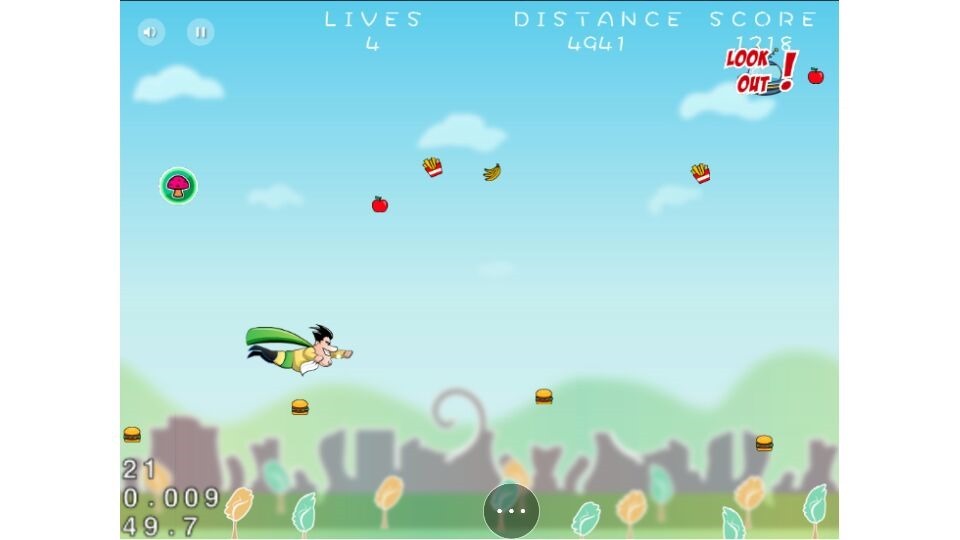
2、使用WebGL和Canvas 2d两种情况的渲染效率对比。(上图是canvas 2d,下图是webgl,帧频明显高一档次,粒子系统效果也更好)
DEMO地址:http://kenkozheng.github.io/cocos/hungry_hero/index.html (自动根据浏览器的情况使用webgl还是canvas 2d)