本篇学习如何用Python调用webdriver框架的API,对浏览器做一些常规的操作,如打开、前进、后退、刷新、设置窗口大小、截屏、退出等操作。
打开网站
点击查看代码
1.第一步:从selenium里面导入webdriver模块
2.打开Firefox浏览器(Ie和Chrome对应下面的)
3.打开百度网址
from selenium import webdriver # 导入webdriver模块
browser = webdriver.Chrome() # 打开谷歌浏览器,其他浏览器如下
# browser = webdriver.Firefox()
# browser = webdriver.Ie()
browser.get("https://www.cnblogs.com/) # 打开博客园首页
browser.close() # 关闭当前页面
#browser.quit() # 结束进程,关闭所有界面
页面刷新
点击查看代码
1.有时候页面操作后,数据可能没及时同步,需要重新刷新
2.这里可以模拟刷新页面操作,相当于浏览器输入框后面的刷新按钮
from selenium import webdriver
from time import sleep
browser = webdriver.Chrome()
browser.get("https://www.cnblogs.com/)
browser.refresh() # 刷新当前页面
browser.close()
前进和后退
点击查看代码
1.当在一个浏览器打开两个页面后,想返回上一页面,相当于浏览器左上角的左箭头按钮
2.返回到上一页面后,也可以切换到下一页,相当于浏览器左上角的右箭头按钮
from selenium import webdriver
from time import sleep
browser = webdriver.Chrome()
browser.get("https://www.cnblogs.com/")
browser.get("https://www.cnblogs.com/youngleesin/")
sleep(2)
browser.back() # 页面前进到博客园首页
sleep(2)
browser.forward() # 页面后退到个人主页
sleep(2)
browser.close()
设置窗口大小
点击查看代码
1.可以设置浏览器窗口大小
2.最大化窗口
3.隐藏窗口
from selenium import webdriver
from time import sleep
browser = webdriver.Chrome()
browser.get(https://www.cnblogs.com/")
sleep(2)
browser.set_window_size(1080,1920) # 设置窗口大小
browser.maximize_window() # 窗口最大化
browser.minimize_window() # 隐藏窗口
browser.close()
截屏
点击查看代码
1..截屏后设置制定的保存路径+文件名称+后缀
from selenium import webdriver
from time import sleep
browser = webdriver.Chrome()
browser.get(https://www.cnblogs.com/")
sleep(2)
from selenium import webdriver
from time import sleep
browser = webdriver.Chrome()
browser.get(https://www.cnblogs.com/")
sleep(2)
browser.get_screenshot_as_file(r"C:UsersBINDesktop博客园.jpg") # 截屏文件保存到指定位置
browser.close()
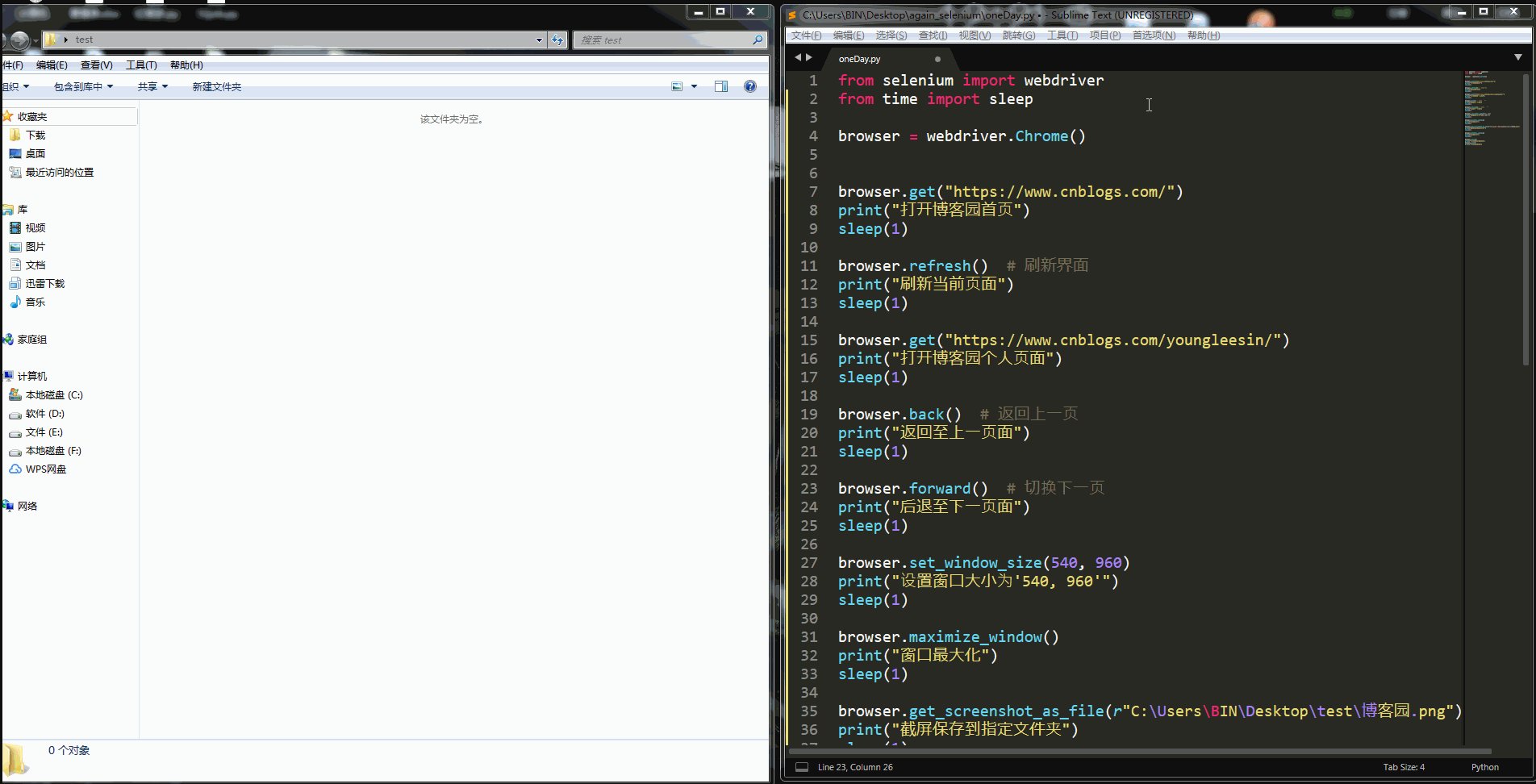
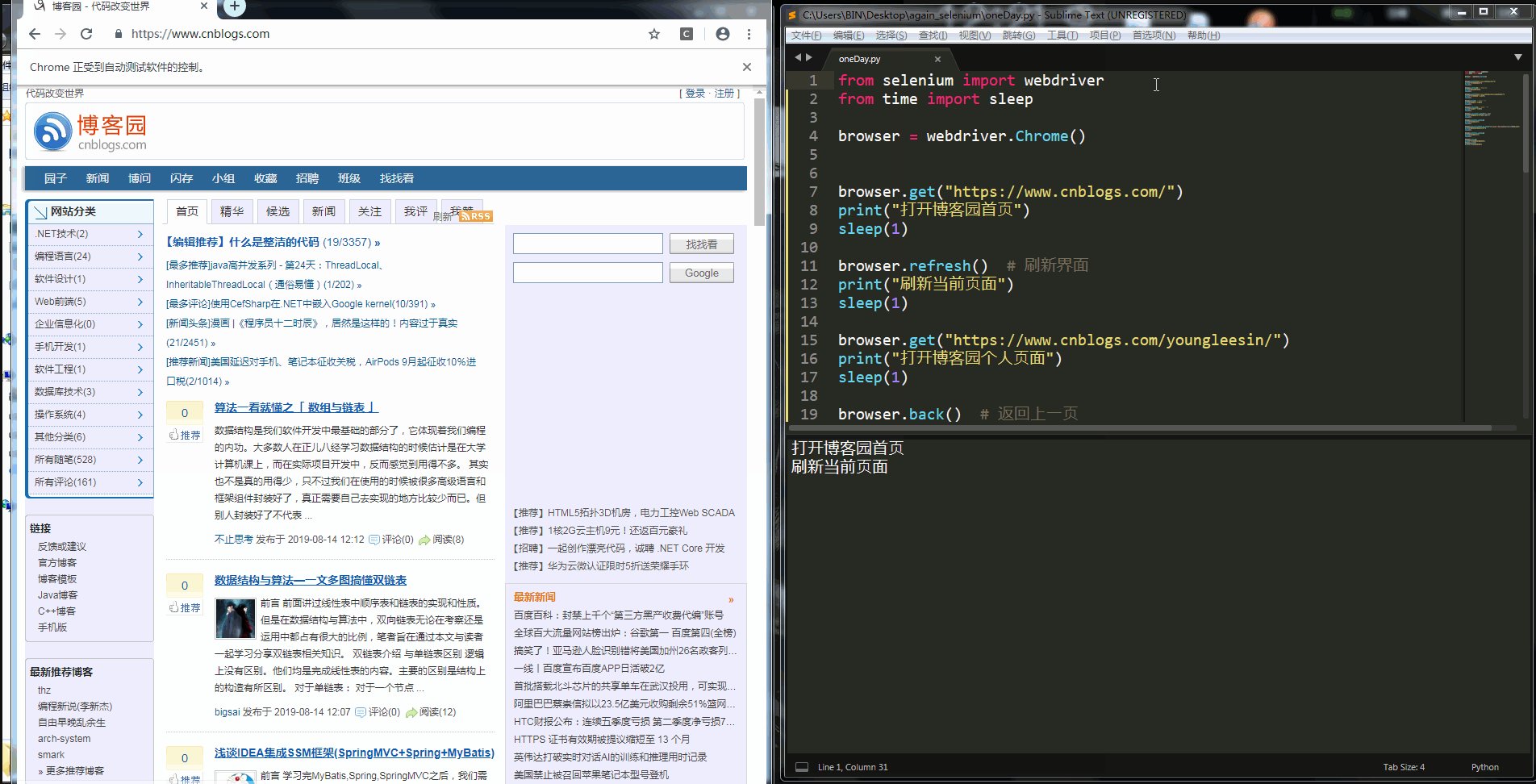
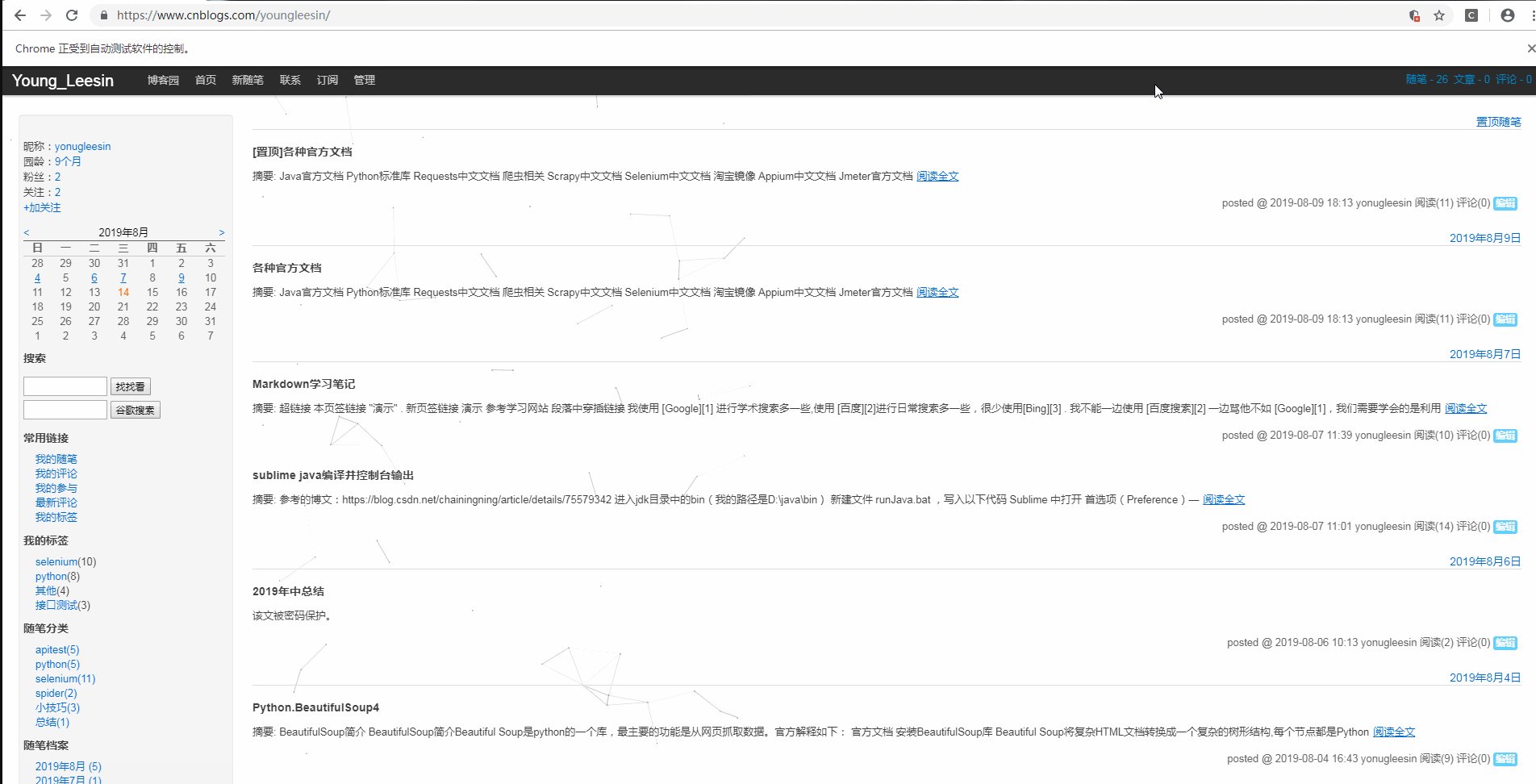
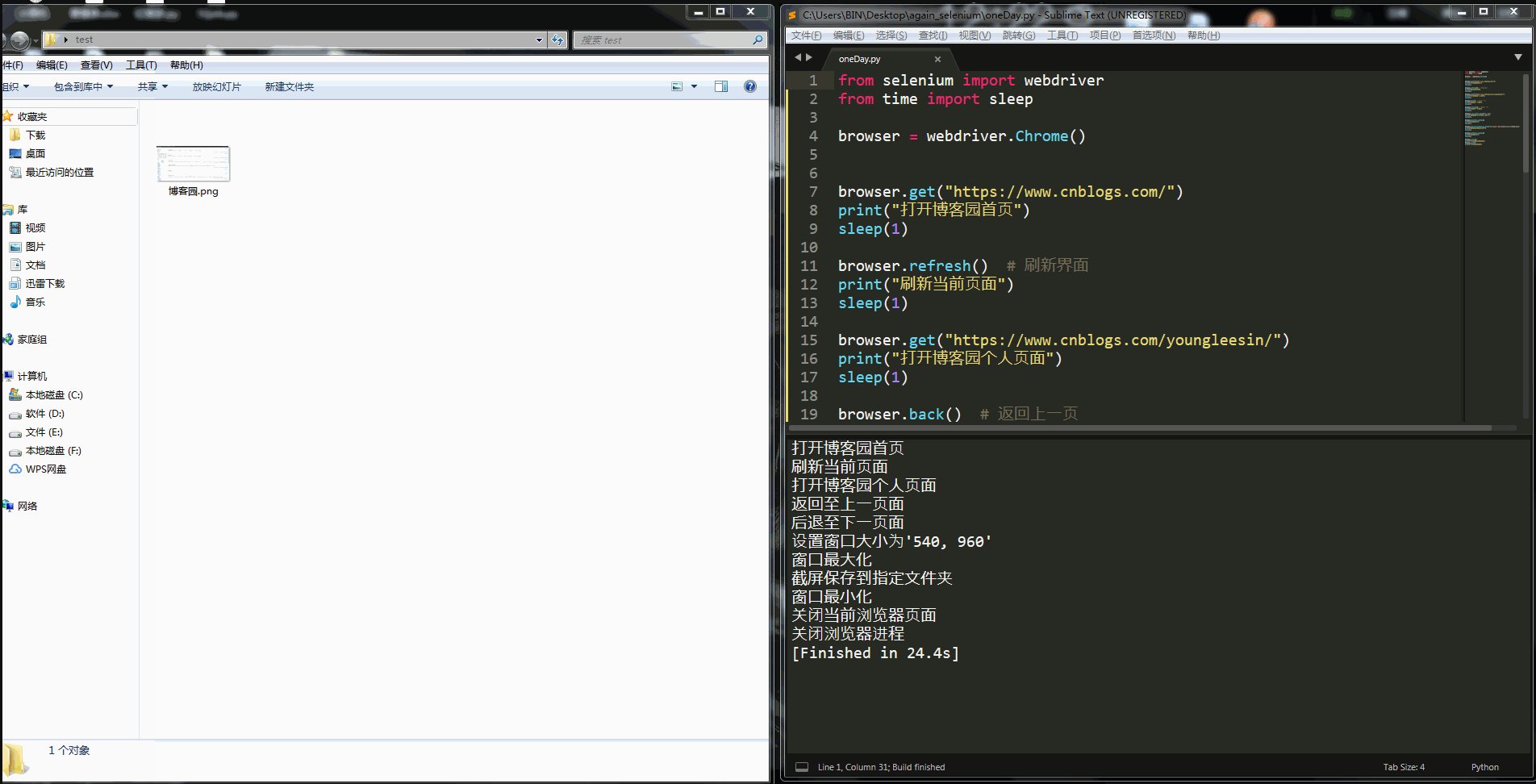
整合以上内容进行一次完整操作,效果如下GIF
<点击查看代码
from selenium import webdriver from time import sleepbrowser = webdriver.Chrome()
browser.get("https://www.cnblogs.com/")
print("打开博客园首页")
sleep(1)browser.refresh()
print("刷新当前页面")
sleep(1)browser.get("https://www.cnblogs.com/youngleesin/")
print("打开博客园个人页面")
sleep(1)browser.back()
print("返回至上一页面")
sleep(1)browser.forward()
print("后退至下一页面")
sleep(1)browser.set_window_size(540, 960)
print("设置窗口大小为'540, 960'")
sleep(1)browser.maximize_window()
print("窗口最大化")
sleep(1)browser.get_screenshot_as_file(r"C:UsersBINDesktop est博客园.png")
print("截屏保存到指定文件夹")
sleep(1)browser.minimize_window()
print("窗口最小化")
sleep(1)
browser.close()
print("关闭当前浏览器页面")
browser.quit()
print("关闭浏览器进程")