什么是Cypress?
Cypress Cypress是基于JavaScript语言的前端自动化测试工具,无需借助外部工具,自集成了一套完整的端到端测试方法,可以对浏览器中运行的所有内容进行快速、简单、可靠的测试,并且可以进行接口测试。
Cypress的工作原理
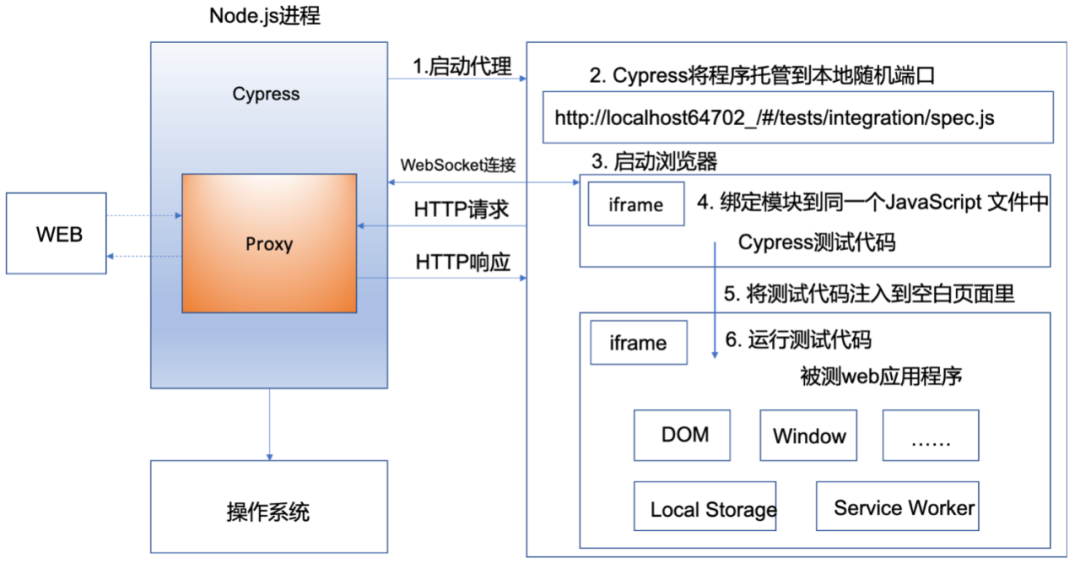
Cypress 是在测试开始并首次加载Cypress时,Cypress Web内部应用程序先把自己托管到本地的一个随机端口上,然后使用webpack将测试代码中的所有模块绑定到同一个JavaScript文件中,启动指定的浏览器,并将测试代码注入到空白页面里,同时运行测试代码。当识别出测试脚本中发出的第一个cy.visit()命令后,Cypress将会更改其本地的URL以匹配远端应用程序的地址,使得测试代码和应用程序可以在一个生命周期中运行。

Cypress运行原理
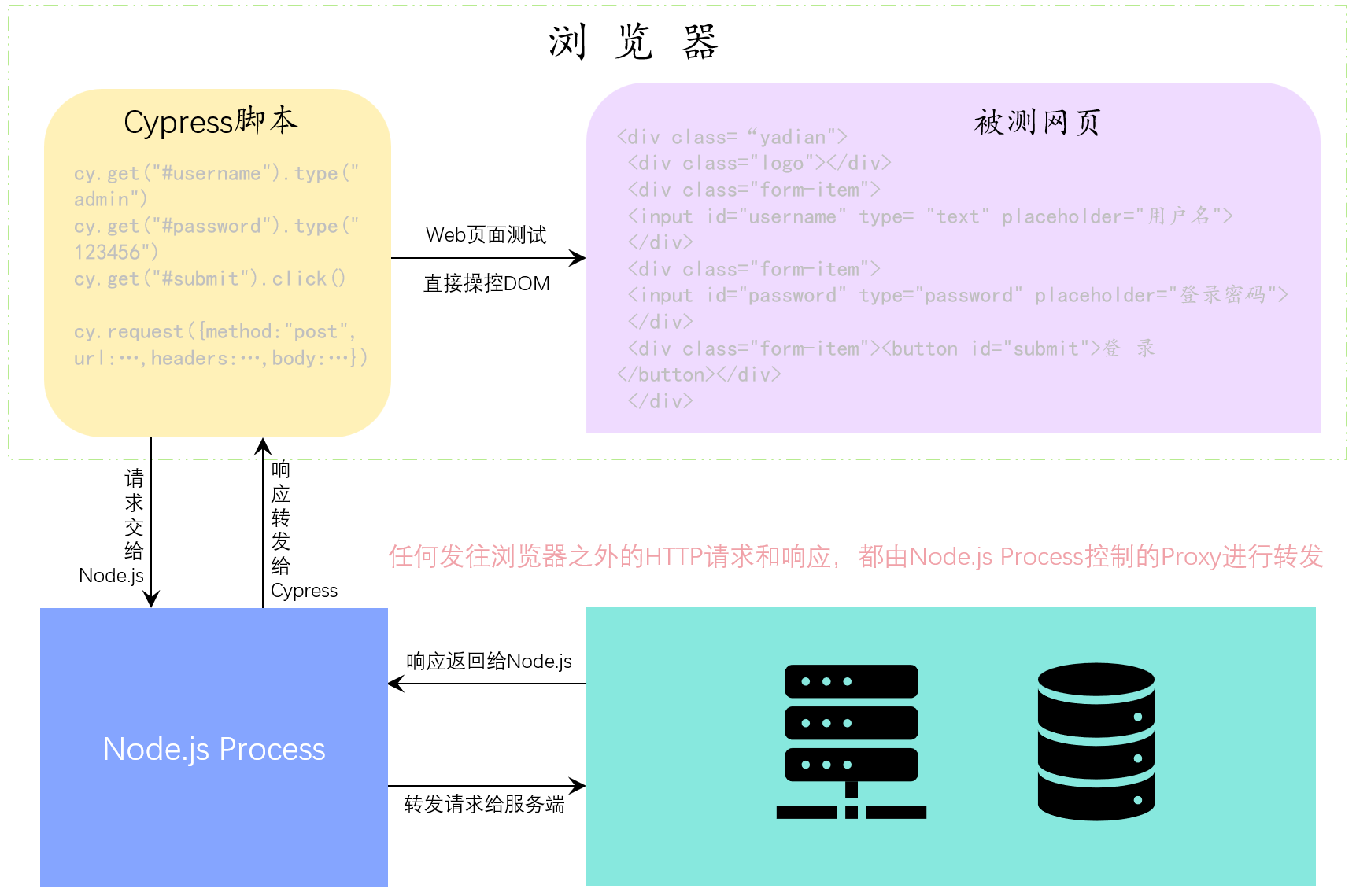
Cypress测试代码和被测程序都运行在由Cypress全权控制的浏览器中,它们是运行在同一个域下的不同框架内,所以Cypress的测试代码可以直接操作DOM,也正如此Cypress相对于其它测试工具可以运行的更快,在开始执行Cypress脚本后它会自动运行浏览器,并将编写的代码注入到一个空白页,然后在浏览器中运行代码
在进行接口或数据库测试时,需要向服务端发送请求,此请求由Cypress生成,发送给Node.js Process,由Node.js转发给服务端,因此Cypress不仅可以修改进出浏览器的所有内容,还可以更改可能影响自动化操作浏览器的代码,所以Cypress能够从根本上控制自动化测试的流程,提高了稳定性,使得到测试结果更加可靠,如下图所示

Cypress和其他自动化测试工具有什么不一样?
- Cypress在继续之前会自动等待命令和断言,不再需要async
- 通过模拟服务器响应来测试Edge测试用例
- Cypress在运行测试时会截取快照。我们可以将鼠标悬停在命令日志中的每个命令上,以便查看每个步骤都发生了什么
- 由于其架构设计,与其他自动化工具相比,Cypress提供了快速、一致和可靠的测试
- 可以从Cypress的Dashboard上查看整个测试执行的视频
- Cypress构建在Node.js上,并打包为一个npm模块
- 因为Cypress构建在Node.js上,可以方便的使用 JS 来编写测试
- Cypress还与jQuery捆绑在一起,并继承了许多用于UI组件识别的jQuery方法
Cypress的缺点
- 只支持 JS 框架去编写测试用例
- 不支持远程执行
- 不支持多个浏览器tab
- 默认不同时支持多个浏览器