前言
程序员就爱 hot key, 就爱 shortcut. 当然这里指的是不牺牲安全和结果的情况下用尽可能少的力气去做事情, 而不是那种 shortcut 了以后会翻车的.
Emmet 就是专门写 HTML 自动补全的语法, VS Code 自带这个能力, 所以不需要安装插件哦.
参考:
Write code faster in VS Code with Emmet shortcuts
HTML5 Get Started (!)
! + Tab

Element : Type
Link CSS, Anchor Link, Input Type
link:css, a:link, input:email

分号不仅仅用于 Link CSS, 有类型概念的 element 都适用


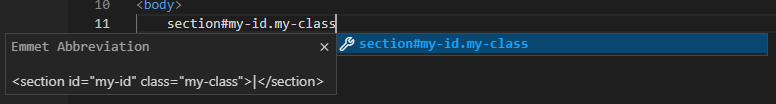
Id & Class (# .)
element #id .class
# 表示 Id, dot 表示 class, 和 CSS selector 是一致的
section#my-id.my-class + Tab

如果是想做 div 的话, 甚至不需要写 element

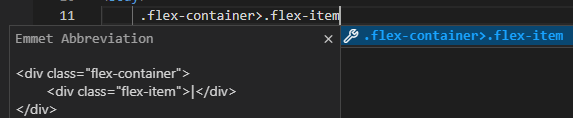
Nested Element (>)
parent > child + Tab 这个和 CSS selector 也是一致的

Lorem Sample Text
Lorem20 + Tab
20 个 Sample word

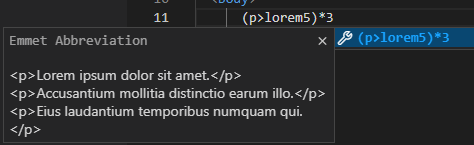
也可以搭配 p 来用哦
p>lorem20 + Tab
Sibling Element (+)
elem1 + elem2 (这个也是和 CSS selector 一致)

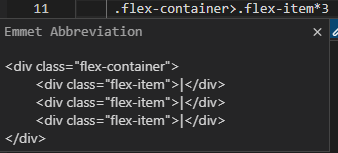
Repeat Sibling Element (*)
elem*n + Tab

如果想要拿到 index 可以使用 $, 有点 regex 的概念

还可以配合 parenthese 用哦

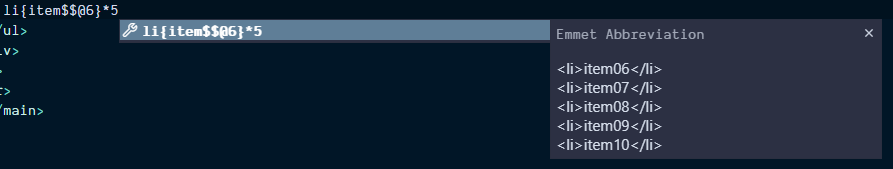
想控制 index 起始号码就用 item$@3 就是从 3 开始.

leading zero 就放 2 个 $$

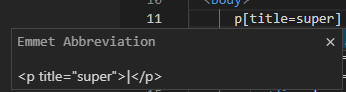
Attribute
elem [property=value] + Tab, 和 CSS selector 是一致的

要写多个属性就空格
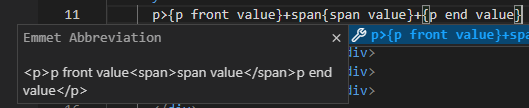
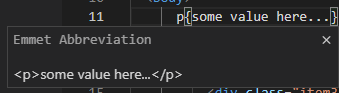
Text
elem + {value} + Tab

如果是嵌套的话是这样写