几年前,用于网页布局一般都用div元素,但语义化并不好。HTML5引入了大量新的块级元素来帮助提升网页的语义,使页面具有逻辑性结构、容易维护,并且对数据挖掘服务更友好。本文将详细介绍HTML5结构元素
总括
结构元素,又称为区块型元素,是用来定义区块内容范围的元素。之前,区块型元素只有<div>一个,HTML5新增了7个语义化结构元素,包括<article>、<aside>、<nav>、<section>、<header>、<footer>、<main>
section
Section元素(<section>)表示文档中的一个区域(或节),是区块级通用元素。比如,内容中的一个专题组,一般来说会有包含一个标题(heading)。一般通过是否包含一个标题(<h1>-<h6> element)作为子节点,来辨识每一个<section>
[注意]如果元素内容可以分为几个部分的话,应该使用<article>而不是<section>;再有,不要把<section>元素作为一个普通的容器来使用,这是本应该是<div>的用法。 一般来说,一个<section>应该出现在文档大纲中
article
<article>元素表示文档、页面、应用或网站中的独立结构,其意在成为可独立分配的或可复用的结构。可能是论坛帖子、杂志或新闻文章、博客、用户提交的评论、交互式组件,或者其他独立的内容项目。当<article>元素嵌套使用时,则该元素代表与外层元素有关的文章。例如,代表博客评论的<article>元素可嵌套在代表博客文章的<article>元素中
<article>元素的作者信息可通过<address>元素提供,但是不适用于嵌套的<article>元素;<article>元素的发布日期和时间可通过<time>元素的pubdate属性表示
[注意]对于<article>和<section>来说,是必须要加上标题的
aside
<aside>元素表示一个和其余页面内容几乎无关的部分,被认为是独立于该内容的一部分并且可以被单独的拆分出来而不会使整体受影响。一般用于表示不直接相关内容的侧边栏,<aside>里面的内容与它所关联的内容相互独立,谁缺了谁都不影响各自文本含义的理解。如一篇文章的广告、相关背景和引述内容等
nav
HTML导航栏(<nav>)描绘一个含有多个超链接的区域,这个区域包含转到其他页面,或者页面内部其他部分的链接列表
并不是所有的链接都必须使用<nav>元素,它只用来将一些热门的链接放入导航栏,例如<footer>元素就常用来在页面底部包含一个不常用到,没必要加入<nav>的链接列表
一个网页也可能含有多个<nav>元素,例如一个是网站内的导航列表,另一个是本页面内的导航列表
header
<header>元素表示页面头部或区块头部,用于将介绍内容和区块的辅助导航分组到一起,所以它有可能包含区块的标题元素以及其他的介绍内容(目录、logo等)
[注意]由于<header>和<footer>元素不是分节内容,所以不会引入新的分节到大纲中
footer
<footer>元素表示最近一个章节内容或者根节点(sectioning root)元素的页脚。一个页脚通常包含该章节作者、版权数据或者与文档相关的链接等信息
[注意]<footer>元素内的作者信息应包含在<address>元素中
main
<main>元素放在最后说,是因为<main>不常用,最主要的原因是IE浏览器都不支持
main元素(<main>)呈现了文档<body>或应用的主体部分。主体部分由与文档直接相关,或者扩展于文档的中心主题、应用的主要功能部分的内容组成。这部分内容在文档中应当是独一无二的,不包含任何在一系列文档中重复的内容
<main>标签不能是以下元素的继承,包括<article>、<aside>、<footer>、<header>、或<nav>。 在一个文档中不能出现一个以上的 <main>标签
所以,一个正常的最外层布局应该是下面这样
<header></header> <main> <section></section> <section></section> <section></section> </main> <footer></footer>
但现在,一般地,布局如下
<header></header> <section></section> <section></section> <section></section> <footer></footer>
案例说明
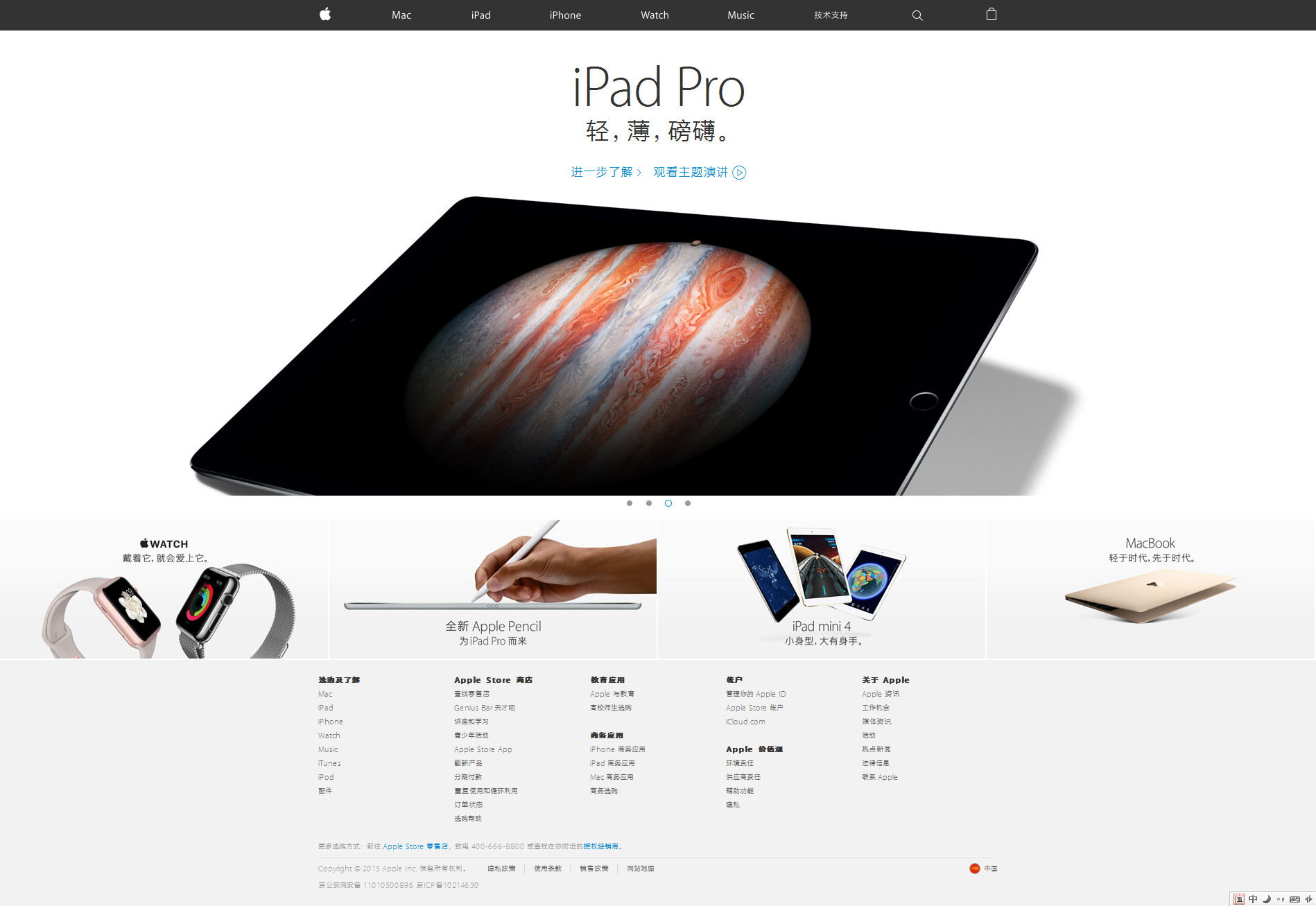
想找一个规范使用html5新标签的网站不是很容易,国内大多数网站由于各种各样的原因,依然还是div布局,最终,案例选择使用苹果官网

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>苹果首页</title>
</head>
<body>
<nav>
<ul>
<li><a href="#">Apple</a></li>
<li><a href="#">Mac</a></li>
<li><a href="#">iPad</a></li>
<li><a href="#">iPhone</a></li>
<li><a href="#">Watch</a></li>
<li><a href="#">Music</a></li>
<li><a href="#">技术支持</a></li>
<li><a href="#">搜索</a></li>
<li><a href="#">购物袋</a></li>
</ul>
</nav>
<article>
<section>展示1</section>
<section>展示2</section>
<section>展示3</section>
<section>展示4</section>
<nav>
<ul>
<li>按钮1</li>
<li>按钮2</li>
<li>按钮3</li>
<li>按钮4</li>
</ul>
</nav>
</article>
<aside>
<ul>
<li><a href="#">Watch</a></li>
<li><a href="#">Pencil</a></li>
<li><a href="#">iPad</a></li>
<li><a href="#">MacBook</a></li>
</ul>
</aside>
<footer>
<nav>
<div>选购及了解</div>
<div>商店</div>
<div>应用</div>
<div>账户</div>
<div>关于</div>
</nav>
<section>
<div>其他杂项</div>
</section>
</footer>
</body>
</html>
