前言
最近用html编写自己的简历,每次修改简历内容或者样式的时候,都要刷新一下浏览器才能看到效果,甚是麻烦。刚好昨天总结了gulp,grunt等前端自动化构建工具,我想着,要不也利用前端自动化构建工具,实现浏览器的实时自动刷新,这样子每次我修改内容和样式的时候,可以及时看到变化。
Browsersync
Browsersync 能让浏览器实时、快速响应您的文件更改(html、js、css、sass、less等)并自动刷新页面。更重要的是 Browsersync可以同时在PC、平板、手机等设备下进项调试。您可以想象一下:“假设您的桌子上有pc、ipad、iphone、android等设备,同时打开了您需要调试的页面,当您使用browsersync后,您的任何一次代码保存,以上的设备都会同时显示您的改动”。无论您是前端还是后端工程师,使用它将提高您30%的工作效率。
使用方式
①结合grunt
首先,安装依赖包
$ npm install grunt-browser-sync grunt --save-dev
然后配置gruntfile.js文件
// 这是一个完整的配置文件! module.exports = function (grunt) { grunt.initConfig({ browserSync: { dev: { bsFiles: { src: [ 'css/*.css', '*.html', '**' ] }, options: { // watchTask: true, server: './' } } } }); // 加载NPM任务 grunt.loadNpmTasks('grunt-contrib-watch'); grunt.loadNpmTasks('grunt-browser-sync'); // 定义默认任务 grunt.registerTask('default', ['browserSync']); };
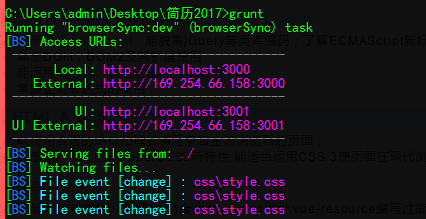
然后 命令行输入 grunt ,会自动打开 localhost:3000

当 发生 File event [change],浏览器会自动刷新
② 结合gulp
首先安装依赖包
$ npm install browser-sync gulp --save-dev
然后配置 gulpfile.js
var gulp = require('gulp'); // var nodemon = require('gulp-nodemon'); var browserSync = require('browser-sync') .create(); // 静态服务器 const reload = browserSync.reload; gulp.task('browser-sync', function () { var files = [ './*html', 'css/*.css', 'images/**' ]; browserSync.init({ server: { // 默认index.html baseDir: "./" }, browser: "chrome" }); // HTML文件改变时,手动重载 gulp.watch("css/*.css") .on("change", reload); gulp.watch("*.html") .on("change", reload); }); gulp.task('default', ['browser-sync']);
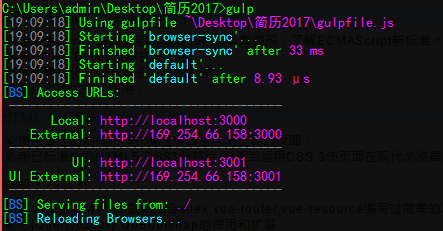
命令行输入 gulp

修改文件的时候,会自动reloading browsers...
小结
更多详细内容请查看 用户文档 :http://www.browsersync.cn/docs/