前提条件:已安装好tomcat服务器(安装tomcat:http://www.cnblogs.com/kangxingyue-210/p/7644060.html)
1 创建静态web应用
- 在tomcat的webapps目录下创建一个hello目录;
- 在webappshello下创建index.html;
- 启动tomcat;
- 打开浏览器访问http://localhost:8080/hello/index.html(此处8080为自己tomcat的端口号)
index.html
|
<html> <head> <title>hello</title> </head> <body> <h1>Hello World!</h1> </body> </html> |
2 动态web应用
- 在webapps下创建hello1目录;
- 在webappshello1下创建WEB-INF目录;
- 在webappshello1WEB-INF下创建web.xml;
- 在webappshello1下创建index.html。
- 打开浏览器访问http://localhost:8080/hello/index.html
web.xml
|
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> </web-app> |
完整的Web应用还需要在WEB-INF目录下创建:
- classes;
- lib目录;
webapps
- hello
-index.html
-WEB-INF
-web.xml
-classes
-lib
- hello:应用目录,hello就是应用的名称;
- index.html:应用资源。应用下可以有多个资源,例如css、js、html、jsp等,也可以把资源放到文件夹中,例如:hellohtmlindex.html,这时访问URL为:http://localhost:8080/hello/html/index.html;
- WEB-INF:这个目录名称必须是大写,这个目录下的东西是无法通过浏览器直接访问的,也就是说放到这里的东西是安全的;
- web.xml:应用程序的部署描述符文件,可以在该文件中对应用进行配置,例如配置应用的首页:
<welcome-file-list>
<welcome-file>index.html</welcome-file>
</welcome-file-list>
- classes:存放class文件的目录;(二进制文件)
- lib:存放jar包的目录;
3.3 外部Web应用
- 上面我们所写的web应用都是放在来webapps目录下,实际上也可以将web应用放到其他地方,也就是Tomcat目录的外部。例如:我们把上面写的hello应用从webapps目录中剪切到C盘下,即C:/hello。现在hello这个Web应用已经不在Tomcat中了,这时我们需要在tomcat中配置外部应用的位置,配置的方式一共有两种:
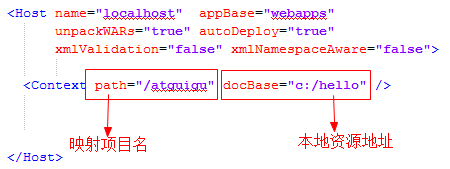
- conf/server.xml:打开server.xml文件,找到<Host>元素,在其中添加<Context>元素,代码如下:
server.xml

|
1) path:指定当前应用的名称;
2) docBase:指定应用的物理位置;
3) 浏览器访问路径:http://localhost:8080/atguigu/index.html。