一。安装虚拟机VMware
参考博客:https://blog.csdn.net/u013142781/article/details/50529030
Step1:下载ubuntu镜像 (约1.8GB)

注:选择Ubuntu Desktop and Server
desktop 和 server版的区别主要是:桌面版面向个人电脑
Step2:安装虚拟机vmware
Step3:在vmware上安装ubuntu
二。虚拟机VMware上安装ubuntu系统
1、创建虚拟机
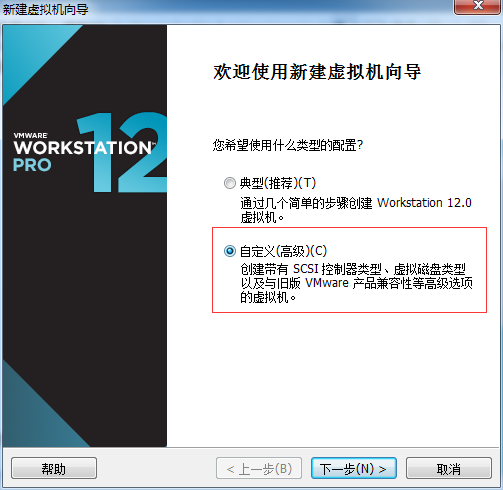
2、向导选择自定义
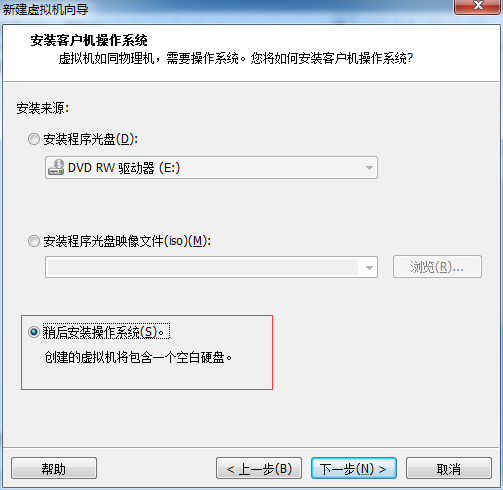
3、然后下一步再下一步,直到这里,稍后再安装系统
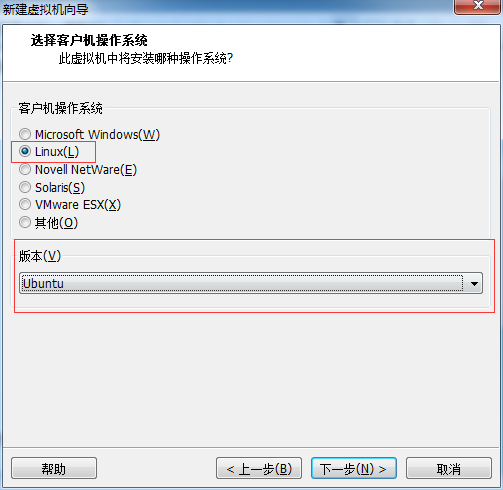
4、然后选择linux,注意这里下面的下拉选择Ubuntu64,因为我们下载的是64位的,如果你的电脑是32位的,就选Ubuntu即可,博主的就是因为Ubuntu,导致后面安装出错了,不过后面还可以设置的。
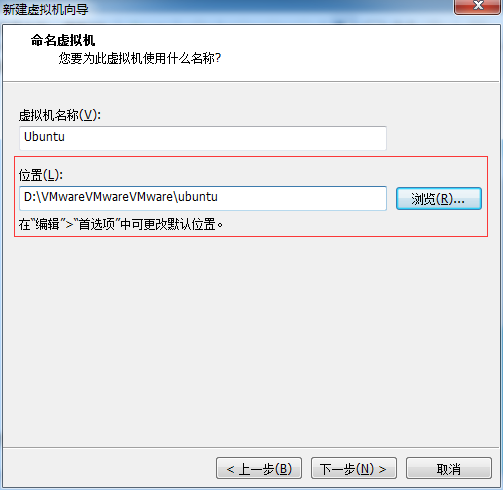
5、选择安装位置,这里必须输入一个已存在的目录,不然后面会报错的
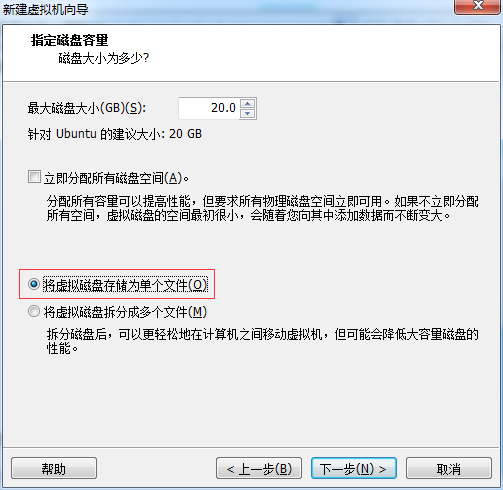
6、后面设置处理器和内存的,电脑配置好的可以试试,否则采用默认的,博主这里是采用默认的,然后下一步…,直到这里,选择将虚拟机存储为单个磁盘:
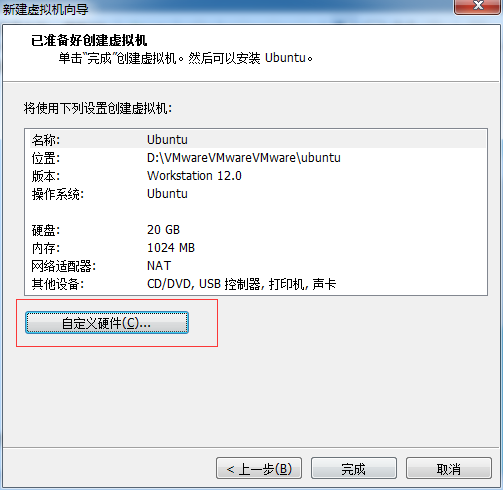
7、然后下一步,到如下页面,点击自定义硬件:
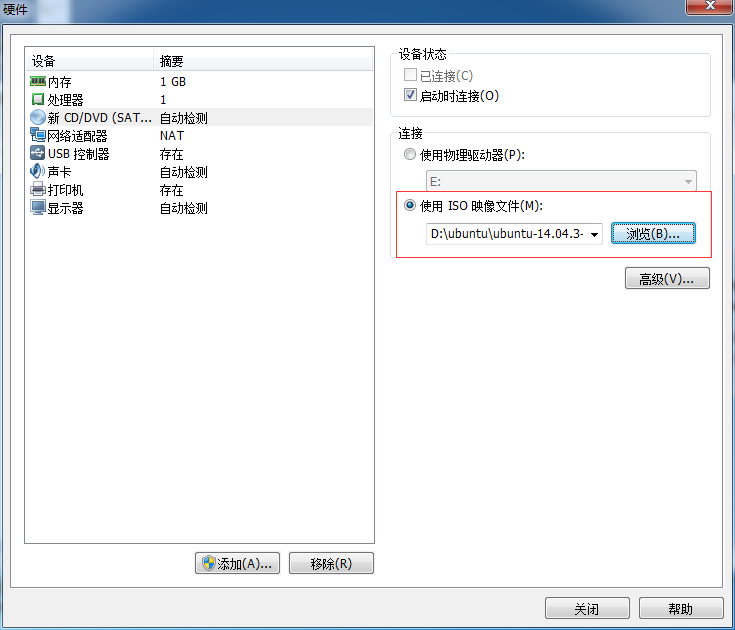
8、然后如下图选择我们第一步下载的Ubuntu镜像:
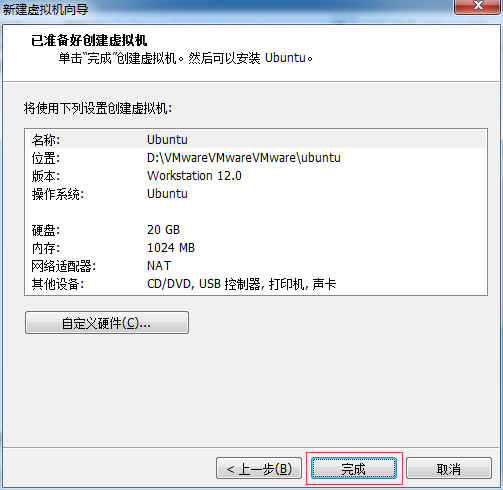
9、然后点击完成,向导设置完成
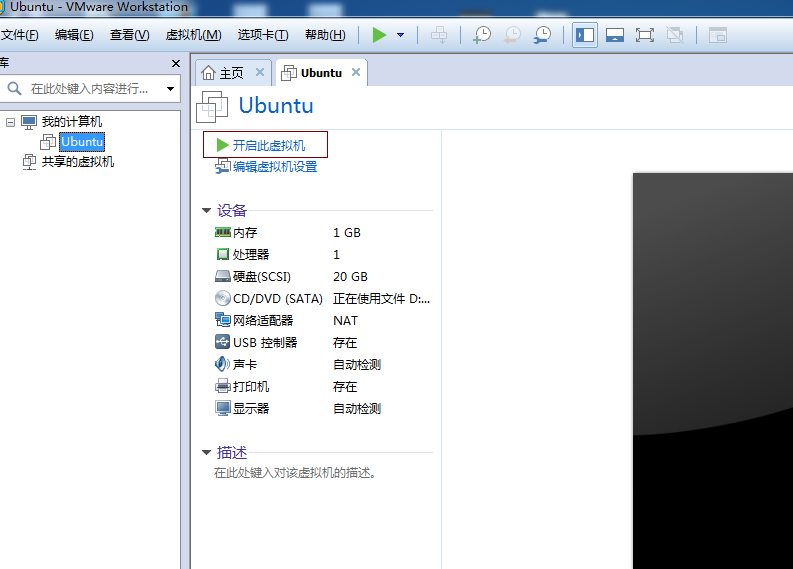
10、虚拟机已经配置完毕,接下来我们开启虚拟机:
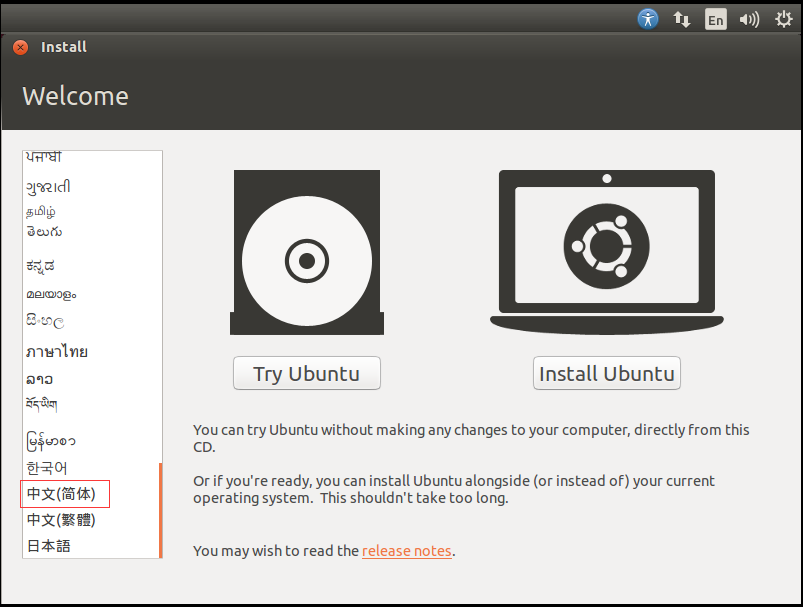
11、然后就会来到如下界面,如果出现错误请看(四、可能遇到的错误),我们选择中文简体点击Install Ubuntu:
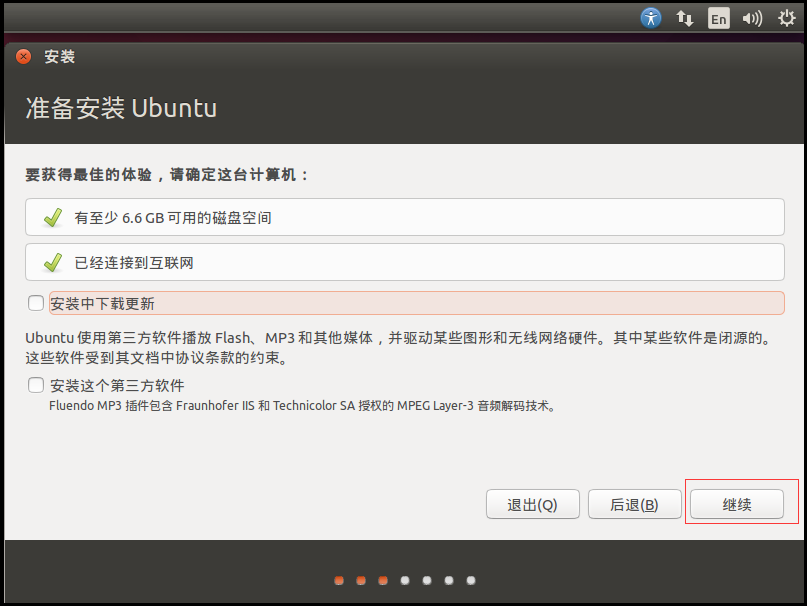
12、到了如下界面,我们点击继续:
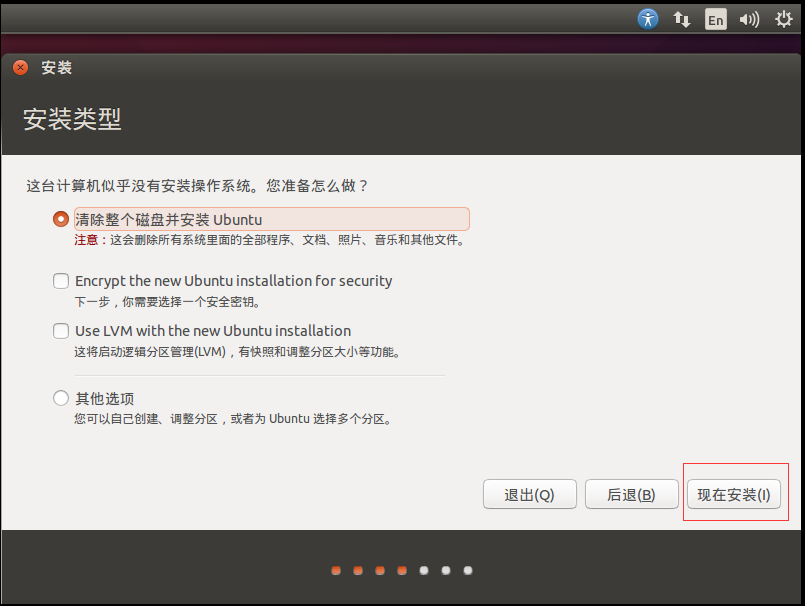
13、然后点击,开始安装:
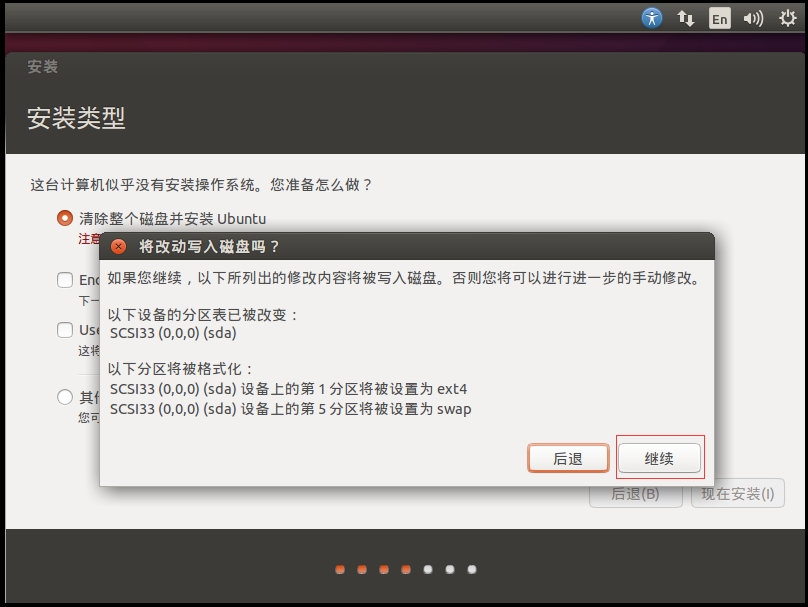
14、到了这界面,点击继续:
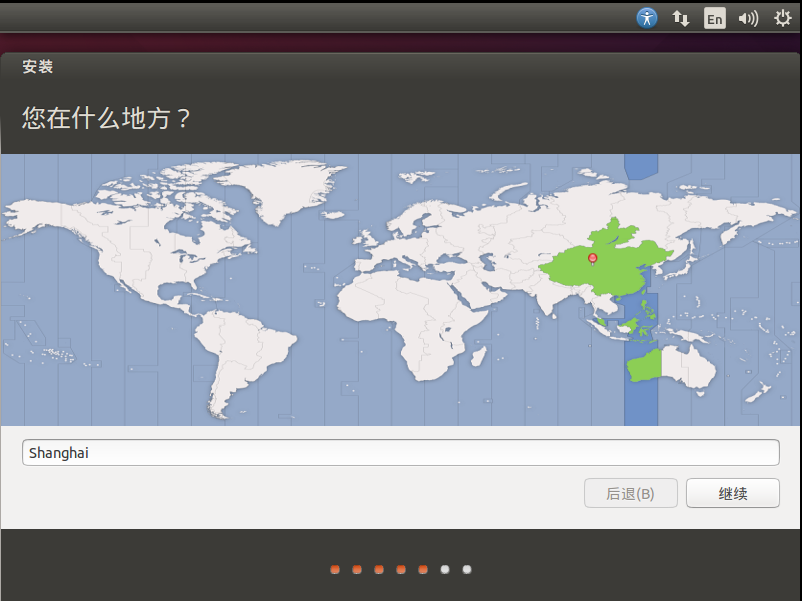
15、如下,输入你的位置,随便输入就好:
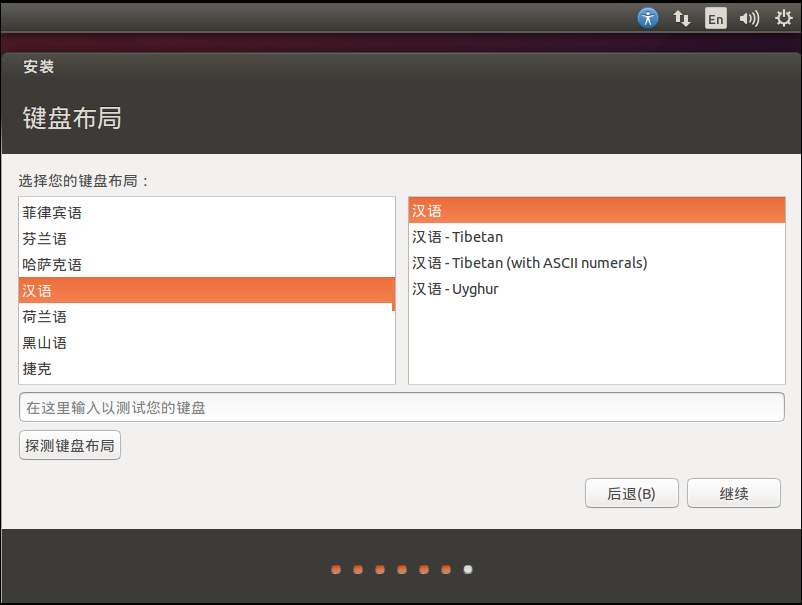
16、然后选择汉语,点击继续:
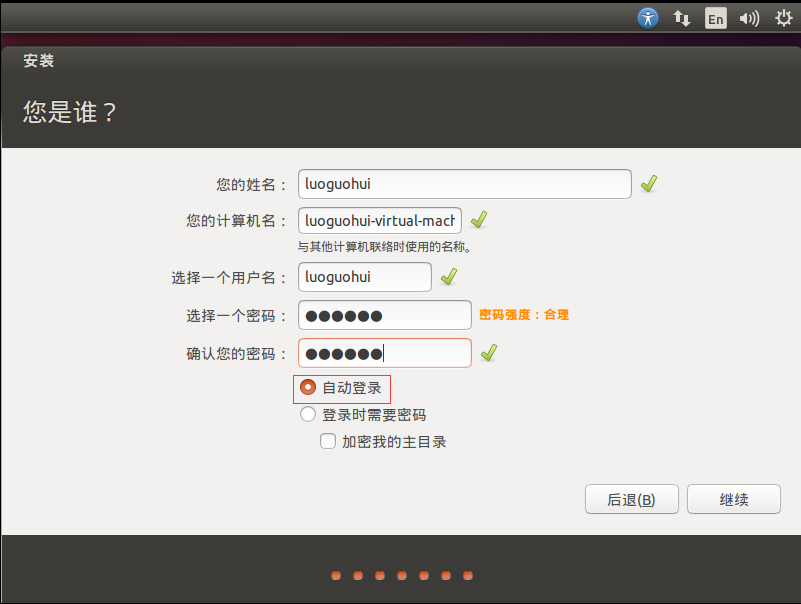
17、设置用户名密码,这里博主选择自动登录
18、下面就开始正式安装了:
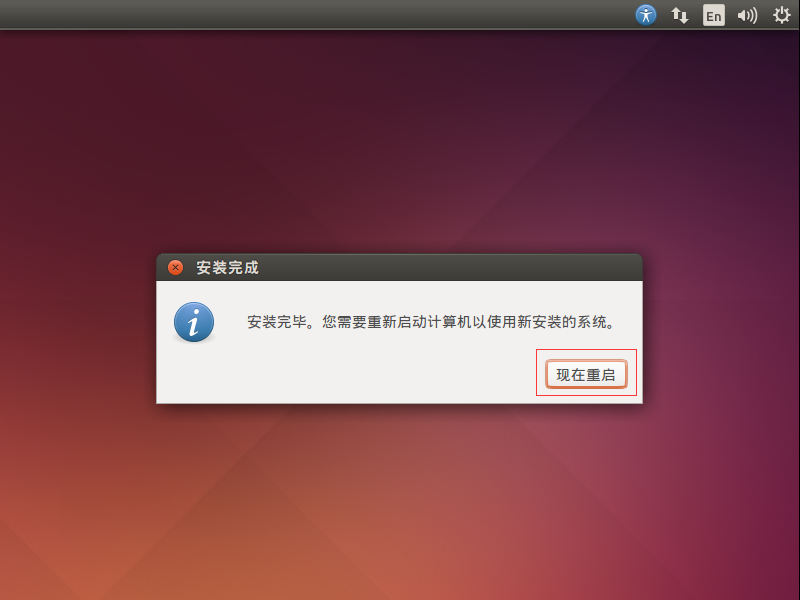
19、安装完成之后,会提示重启,点击现在重启
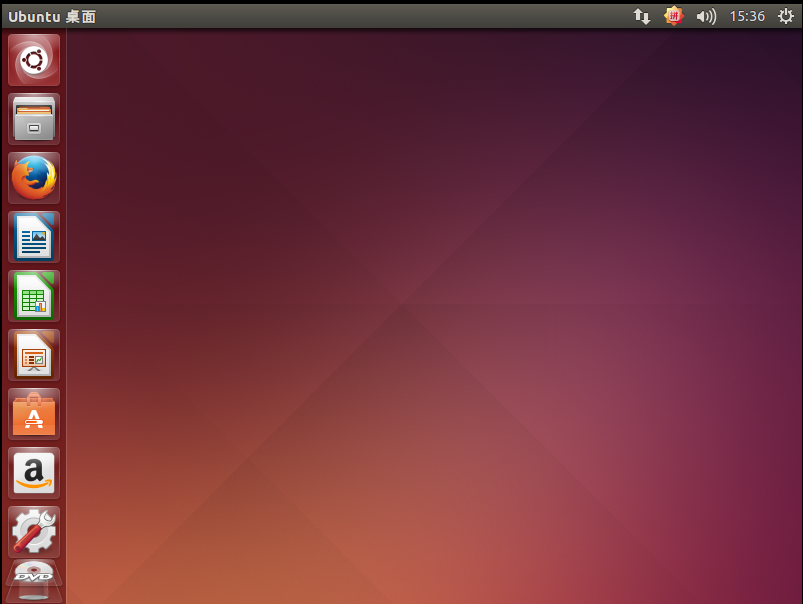
20、重启成功之后,会来到桌面,博主的重启中遇到一些问题,手动重启的,影响不大:
21、我们打开浏览器,输入百度网址,发现可以访问网络:
安装完成!!!!!!!!!!
四、可能遇到的错误
在安装过程中,博主遇到了如下的错误:
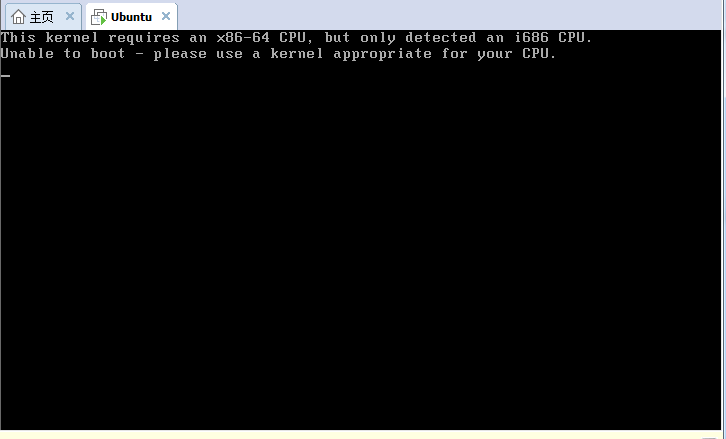
4.1、This kernel requires an x86-64 CPU,but only detected an i686 CPU.如下图:
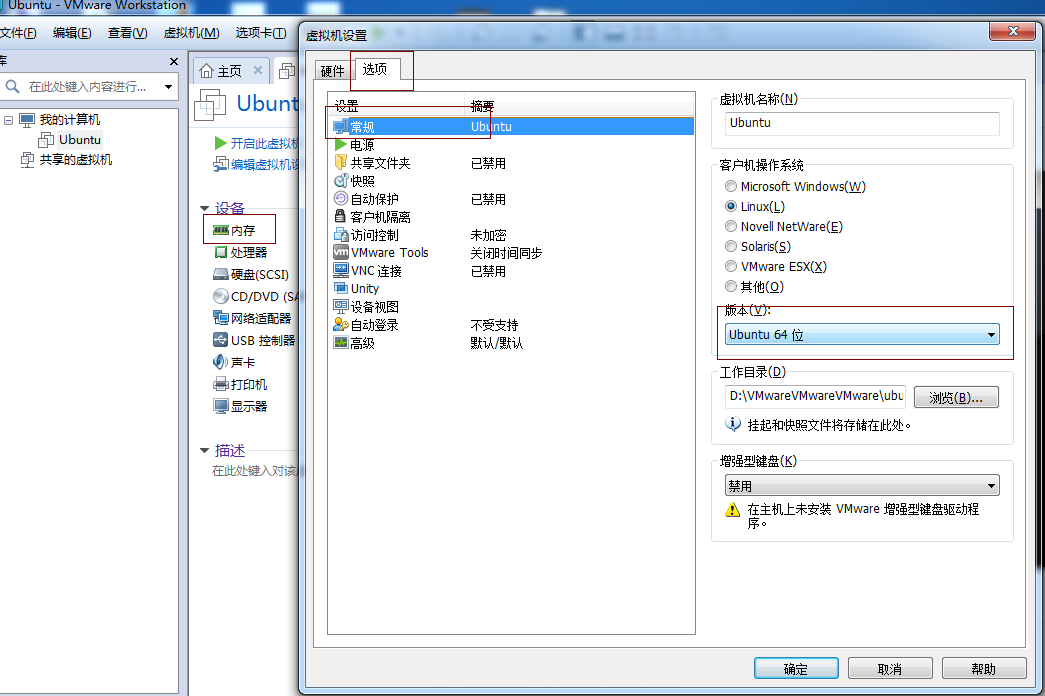
可能原因是:在创建虚拟机向导的时候我们如下页面选择了Ubuntu,而不是Ubuntu64,但是我下载的镜像是64位的,如下图:
解决办法:如下设置回Ubuntu64即可,然后继续你没有完成的步骤:
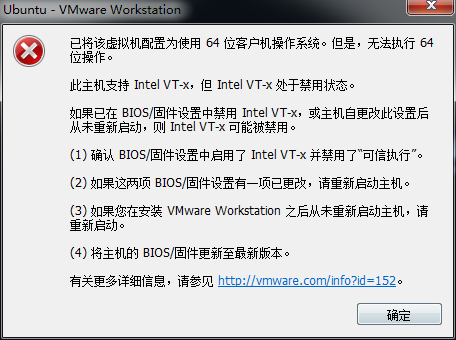
4.2、报如下错误:
可能原因是:你的电脑没有支持虚拟化
解决办法:重启电脑,进入bios(博主的进入bios的键是F10),设置虚拟化启用。
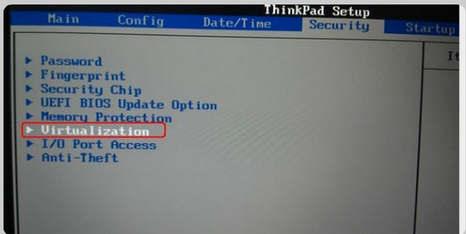
进入bois后选择Security选项:
选择Virtualization,回车进入,按+键修改俩个选项为enabled:
然后按F10,输入y保存退出即可。
设置了启用了虚拟化之后,继续上面没有完成的步骤即可
4.3、如果虚拟系统安装成功之后重启失败了(如停留在某个页面时间过长),手动重启Ubuntu即可。
安装完虚拟机后,屏幕非常小。解决方法:
设置-》devices-》Displays-》Resolution(默认800*600),将它修改为1920*1200即可-》Apply