IntelliJ IDEA 快捷键应用小结
1、Ctrl+E : 打开最近所有浏览过的文件
2、Ctrl+Shift+E :打开最近所有编辑修改过的文件
3、ctrl+shift+Backspace :定位到最近修改文件具体代码的位置
4、ctrl+alt+左箭头/右箭头 :定位最近浏览文件的代码位置
5、F11 / ctrl + F11 : 为代码某一行加书签/标记
6、Ctrl+N : 快速定位类
7、Ctrl+shift+N: 快速定位类
8、ctrl+Alt+shift+N : 快速定位某一类中的属性/方法
9、ctrl+shift+F : 字符串在文件中的搜索
10、Ctrl+Shift+U : 大小写转换(Edit-》Toggle Case)
11、Ctrl+Shift+右键头 :选中某个单词
12、Ctrl+右键头/左键头 :跳到整个单词后面,如100:“Continue”,光标定位到C前处,则Ctrl+右键头会跳转到e后方
13、Ctrl+shift+L : 格式化代码
14、Home键 : 移动到行首 ; Alt+向上箭头 : 移动到类上方
一、IntelliJ IDEA 的使用界面
参考博文:http://blog.csdn.net/albenxie/article/details/70140186

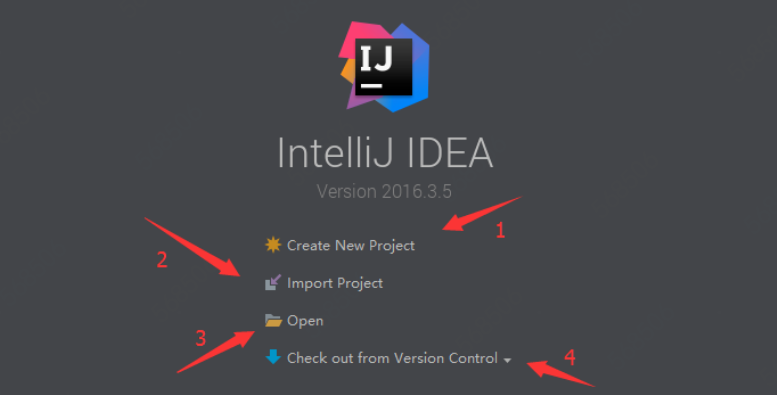
如上图所示,打开 IntelliJ IDEA 后,首先迎接咱们的就是这个界面:
- 标注1:Create New Project 创建一个新的项目;
- 标注2:Import Project 导入一个已有的项目;
- 标注3: Open 打开一个已有的项目;
- 标注4:Check out from Version Control 可以通过服务器上的项目地址 Checkout(俗称:检出) 项目。
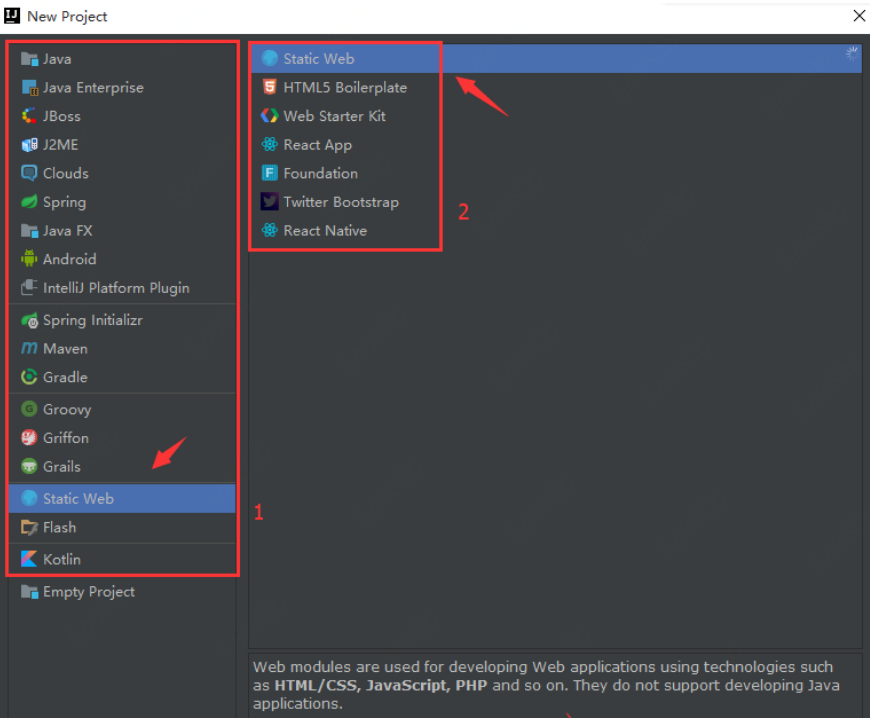
为进一步介绍 IntelliJ IDEA,创建一个 Static Web 项目,点击“ Create New Project ”,进入如下界面:

- 标注1:IntelliJ IDEA 支持的框架及语言;
- 标注2:与 标注1 相对应的框架或语言的进一步分类。
在这里,选择“ Static Web”–>“ Static Web”,然后点击“Next”,进入下一步:

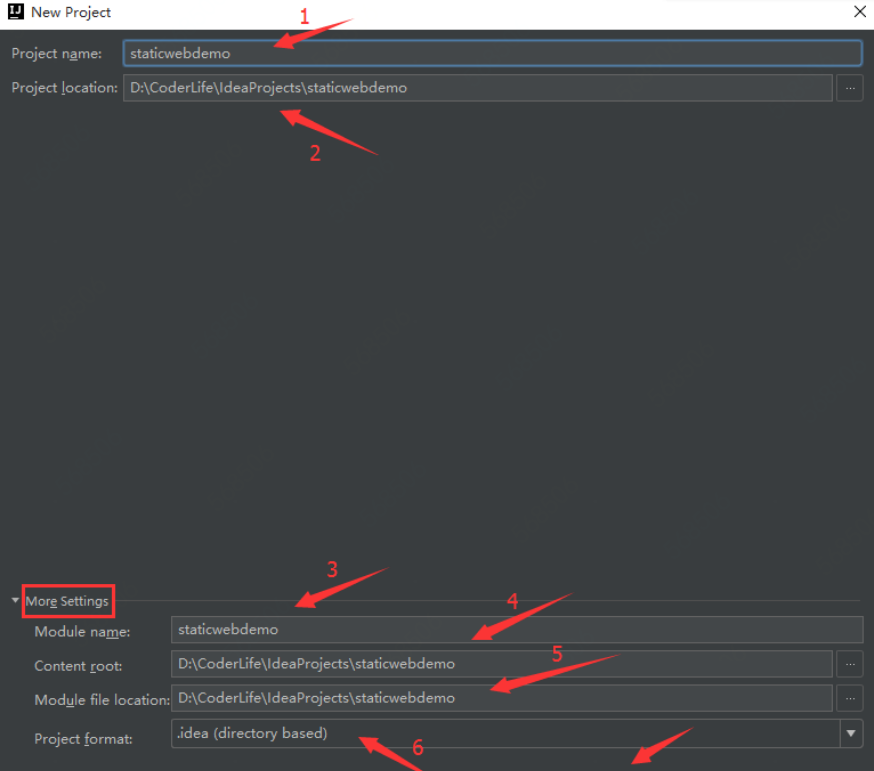
- 标注1:项目名称(咱们自已定义,一般都小写,多个单词用下划线连接);
- 标注2:项目存储地址;
- 标注3:模块名称(默认与项目名称相同);
- 标注4:内容跟路径;
- 标注5:模块文件存储地址;
- 标注6:项目格式。
在这里,有一点需要说明,那就是:在 IntelliJ IDEA 中,Project是最大单元,没有类似于 Eclipse 的工作空间(Workspace)的概念,但是咱们可以在一个 Project下创建多个Module,默认是一个Project下创建一个Module,因此才出现项目名称与模块名称默认相同的现象。
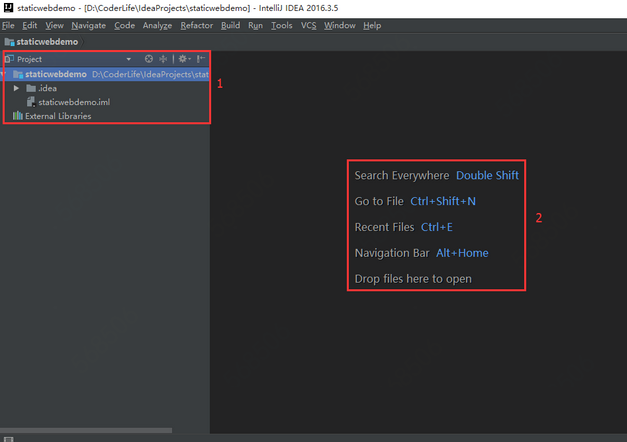
一般情况下,是不需要在“ More Settings ”中进行修改的。接下来,点击“ Finish ”,完成项目的创建:

- 标注1:项目结构图;
- 标注2:在编辑区没有内容的时候,默认显示常用快捷键。
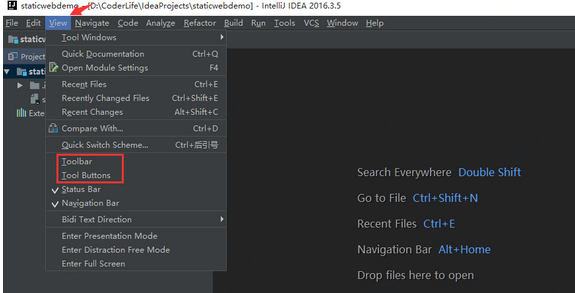
对于首次创建或打开的新项目,IntelliJ IDEA 都会创建项目索引,大型项目在创建索引的过程中可能会出现卡顿的现象,因此强烈建议在 IntelliJ IDEA 创建索引的过程中不要动项目。此外,IntelliJ IDEA 的默认界面是隐藏Toolbar和Tool Buttons的,可以选择开启Toolbar和Tool Buttons,点击“ View ”,如下图所示:

如上图所示,Toolbar和Tool Buttons默认是没有选择的,分别点击Toolbar和Tool Buttons进行开启(出现对勾标记):

- 标注1:Toolbar
- 标注2:Tool Buttons