WebSocket 使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据,可以取代以前的Ajax轮询,节约带宽和服务器资源,更好地进行实时通讯。
1.客户端使用方法
1 // 创建一个websocket连接 2 let ws = new WebSocket(config.websocketUrl) 3 // 事件监听 4 // onopen - 建立连接时触发 5 // onmessage - 接收到数据时触发 6 // onerror - 错误时触发 7 // onclose - 关闭时触发 8 ws.onopen = function (e) { 9 console.info('connect success!') 10 } 11 ws.onmessage = function (e) { 12 console.info('recive....') 13 let data = JSON.parse(e.data) 14 console.info(data) // 获取服务端发来的数据 15 } 16 // 发送数据 17 let value = { 18 name: this.name, 19 message: this.message 20 } 21 ws.send(JSON.stringify(value)) 22 23 // 关闭 24 ws.close()
2.node.js搭建websocket服务端
需要先安装nodejs-websocket。
1 var ws = require('nodejs-websocket'); 2 3 console.info('start connect...') 4 5 var server = ws.createServer(function(conn){ 6 conn.on('text', function(data){ 7 console.info('recived:' + data) 8 broadcast(data) 9 }) 10 11 conn.on('close', function(code, reason){ 12 console.info('close') 13 }) 14 15 conn.on('error', function(code, reason){ 16 console.info('error') 17 }) 18 19 }).listen(8002) 20 21 console.info('connect ok') 22 23 // 广播消息-即给所有连接发送消息,实际使用中可以根据发送的id区分 24 function broadcast(data){ 25 server.connections.forEach((conn)=>{ 26 conn.sendText(data) 27 }) 28 }
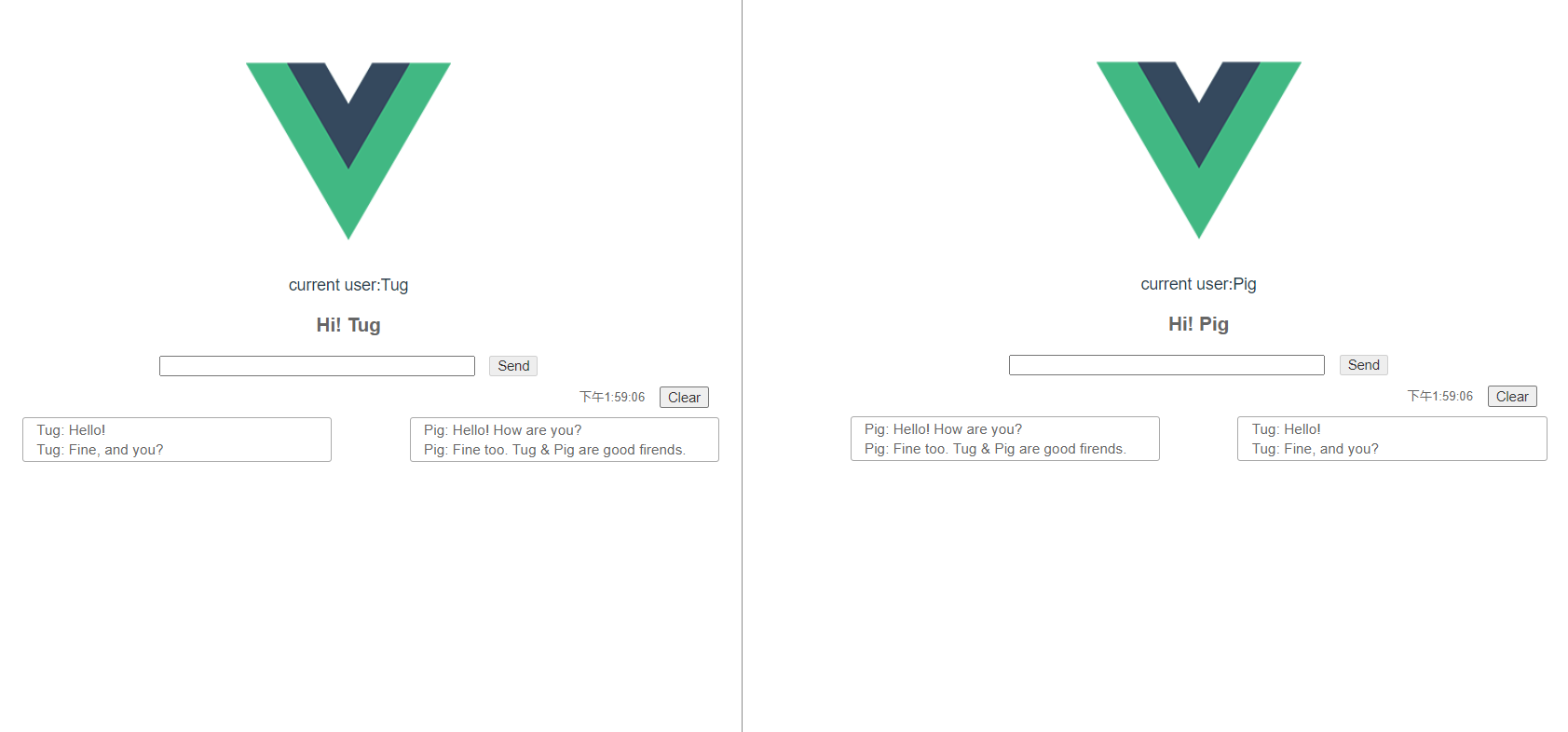
3.基于websockt的简易即时聊天案例

使用node.js搭建了websockt服务,监听来自于客户端的消息并发送给所有建立连接的客户端(相当于消息转发中心),
前端使用vue完成,把消息发到服务器,同时监听来自服务器的消息并进行相应的展示,后续会把案例放到Github。