时间:2019.03.12
主机环境:MacBookPro
JavaScript
1. JavaSCript的bom对象
-
bom:浏览器对象模型
-
bom中的对象
** navigator:包含有关客户机的信息(浏览器的信息)
** screen:包含有关屏幕的信息
** location:请求url地址
-
href属性:
可以获取请求的url地址,代码如下:
-
<!DOCTYPE html> <htmllang="en"> <head> <metacharset="UTF-8"> <title>Title</title> </head> <body> <scripttype="text/javascript"> //loction //获取请求的url地址 document.write(location.href); </script> </body> </html>
设置url地址,代码如下:
<!DOCTYPE html> <htmllang="en"> <head> <metacharset="UTF-8"> <title>Title</title> </head> <body> <scripttype="text/javascript"> //设置url地址 functionhref1() { location.href="乘法表-06.html"; //点击按钮可以跳转到该页面 } </script> <inputtype="button"value="tiaozhuan"onclick="href1()"/>//设置按钮 </body> </html>
** history:请求的url的历史记录,跳转到访问的上一个页面为history.back() 或history.go(-1),跳转到访问的下一个页面为history.forward() 或 history.go(1)
** window(重要):表示一个窗口对象,顶层对象,所有的bom对象都是在window里面操作的
alert():全称为window.alert()
confirm():确认框,有返回值,确定为true,取消为false
<!DOCTYPE html> <htmllang="en"> <head> <metacharset="UTF-8"> <title>Title</title> </head> <body> <scripttype="text/javascript"> //window confirm("是否删除?"); </script> </body> </html>
结果如下:

prompt():输入对话框,两个参数,第一为显示的内容,第二个为输入默认值
<!DOCTYPE html> <htmllang="en"> <head> <metacharset="UTF-8"> <title>Title</title> </head> <body> <scripttype="text/javascript"> //prompt prompt("请输入学校","西安电子科技大学"); </script> </body> </html>

open():打开一个新窗口,open("打开新窗口的地址","","窗口的特征,比如高和宽","")
<!DOCTYPE html> <htmllang="en"> <head> <metacharset="UTF-8"> <title>Title</title> </head> <body> <scripttype="text/javascript"> //open functionopen1() { open("乘法表-06.html","","width=100,height=80"); } </script> <inputtype="button"value="open"onclick="open1()"/> </body> </html>
close():关闭窗口,浏览器兼容性较差
setInterval("js代码",毫秒数) & setTimeoutv("js代码",毫秒数):做定时器,有返回值ID,前者表示每隔该毫秒数就执行该js代码,后者只会在该毫秒数之后执行该js代码一次
clearInterval(ID) & clearTimeout(ID):清除定时器,与上面的定时器一一对应
2. JavaScript的dom对象
-
dom:文档对象模型,文档是指超文本标记文档(html、xml),可以使用dom的属性和方法对标记性文档进行操作
-
步骤:
-
将html(标记性文档)里面的标签、属性、文本内容封装成对象
-
解析html(标记性文档),根据html的层级结果,会在内存中分配一个树形结构(只能有一个根节点),需要把html中的每部分封装成对象,例如
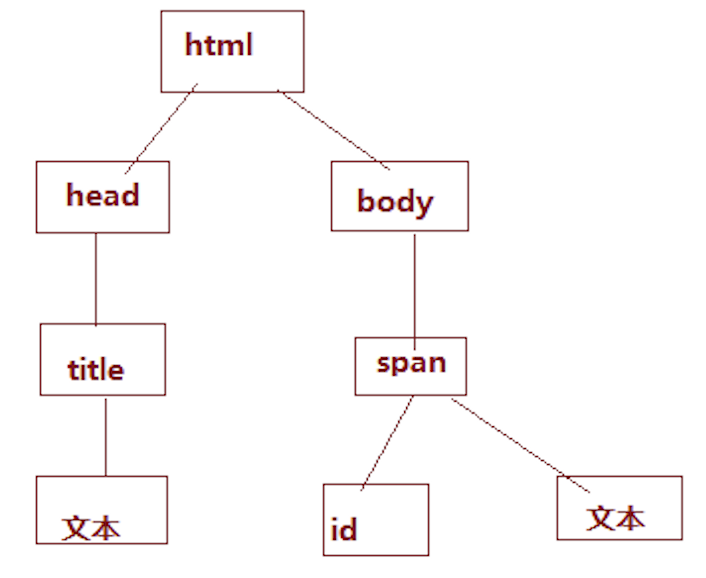
<html> <head> <title>aaa</title> </head> <body> <spanid="s">aaa</span> </body> </html>
对上述html代码,有如下的树形结构

对象:document对象:表示整个html文档(整个树形结构)
element对象:标签对象(head、body、span)
属性对对象、文本对象:均不能单独出现,在标签对象中出现
Node对象:节点对象,是以上四个对象的父对象,若在以上四个对象中找不到相应方法,可以到Node对象中寻找
-
-
DHTML:动态HTML,不是一门语言,包括html、css、dom和javascript
** html:封装数据
** css:使用属性和属性值设置样式
** dom:操作html文档(标记性文档)
** javascript:专门指ECMAScript(语法语句)
3. document对象
-
每个载入的html文档都会成为document对象
-
常用方法
** write():向页面输出变量或html代码
** getElementById():通过id得到元素(标签)
<!DOCTYPE html> <htmllang="en"> <head> <metacharset="UTF-8"> <title>Title</title> </head> <body> <inputtype="text"id="nameid"value="aaa"name="name1"/> <br/> <scripttype="text/javascript"> //getElementById得到input标签 varinput1=document.getElementById("nameid"); document.write(input1.name); //input1.value即可得到value值 input1.value="bbb"; //将input1的value值设为bbb </script> </body> </html>
** getElementsByName():通过标签的name属性值得到标签,返回一个数组
<!DOCTYPE html> <htmllang="en"> <head> <metacharset="UTF-8"> <title>Title</title> </head> <body> <inputtype="text"name="name"value="aaa"/> <inputtype="text"name="name"value="bbb"/> <inputtype="text"name="name"value="ccc"/> <br/> <scripttype="text/javascript"> vararr=document.getElementsByName("name"); for(vari=0;i<arr.length;i++){ document.write(arr[i].value+"<br/>"); //遍历输出value值 } </script> </body> </html>
** getElementsByTagName():通过标签名,返回一个数组
<!DOCTYPE html> <htmllang="en"> <head> <metacharset="UTF-8"> <title>Title</title> </head> <body> <inputtype="text"name="name"value="aaa"/> <inputtype="text"name="name"value="bbb"/> <inputtype="text"name="name"value="ccc"/> <br/> <scripttype="text/javascript"> vararr=document.getElementsByTagName("input"); for(vari=0;i<arr.length;i++){ document.write(arr[i].value+"<br/>"); } varinput=document.getElementsByTagName("input")[0]; //直接得到下标为0的标签 </script> </body> </html>
** createElement("标签名称"):创建标签
** createTextNode("文本内容"):创建文本
实现点击add按钮之后,增加一行555的功能。首先得到ul标签,创建li标签和文本,将文本加入到li标签,最后将li标签加入到ul标签。
<!DOCTYPE html> <htmllang="en"> <head> <metacharset="UTF-8"> <title>Title</title> </head> <body> <inputtype="text"name="name"value="aaa"/> <inputtype="text"name="name"value="bbb"/> <inputtype="text"name="name"value="ccc"/> <br/> <scripttype="text/javascript"> vararr=document.getElementsByTagName("input"); for(vari=0;i<arr.length;i++){ document.write(arr[i].value+"<br/>"); } varinput=document.getElementsByTagName("input")[0]; //直接得到下标为0的标签 </script> </body> </html>
4. Element对象
-
操纵Element对象的属性(首先要获取Element对象):
** getAttribute("name"):获取属性的值
<!DOCTYPE html> <htmllang="en"> <head> <metacharset="UTF-8"> <title>Title</title> </head> <inputtype="text"id="text1"value="aaa"/> <body> <scripttype="text/javascript"> //首先获得标签 varinput=document.getElementById("text1"); //在页面上显示出value值 document.write(input.getAttribute("value")); </script> </body> </html>
** setAttribute("name","value"):设置属性
** removeAttribute("name"):删除属性,不能删除value值
** getElementsByTagName():获取标签下面子标签的唯一方法,childNodes属性也可以,但兼容性很差
<!DOCTYPE html> <htmllang="en"> <head> <metacharset="UTF-8"> <title>Title</title> </head> <ulid="ulid"> <li>aaaa</li> <li>bbbb</li> <li>cccc</li> </ul> <body> <scripttype="text/javascript"> varul1=document.getElementById("ulid"); //获取ul下所有子标签 varlis=ul1.getElementsByTagName("li"); </script> </body> </html>
5. Node对象
-
属性
** nodeName:节点名称
** nodeType:节点类型
** nodeValue:节点的值
dom对html的标签、属性和文本进行解析,他们仨个对应的属性均不同
<!DOCTYPE html> <htmllang="en"> <head> <metacharset="UTF-8"> <title>Title</title> </head> <spanid="spanid">hhhh</span> <br/> <body> <scripttype="text/javascript"> //得到span标签 varspan=document.getElementById("spanid"); document.write("标签的name:"+span.nodeName+" 标签的type:"+span.nodeType+" 标签的value:"+span.nodeValue); document.write("<br/>"); //得到id属性 varid=span.getAttributeNode("id"); document.write("属性的name:"+id.nodeName+" 属性的type:"+id.nodeType+" 属性的value:"+id.nodeValue); document.write("<br/>"); //得到文本 vartext=span.firstChild; document.write("文本的name:"+text.nodeName+" 文本的type:"+text.nodeType+" 文本的value:"+text.nodeValue); </script> </body> </html>

-
父节点、子节点、同辈节点
** parentNode:得到父节点
** childNodes:得到所有子节点,兼容性差
** firstChild:得到第一个子节点
** lastChild:获取最后一个子节点
** nextSibling:返回给定节点的下一个节点
** previousSibling:返回给定节点的上一个节点
6. 操作dom树
-
appendChild()方法
** 可以添加子节点
** 特点:类似于剪切粘贴的效果
** 步骤:
-
创建一个标签(document.createElement("标签"))
-
创建一个文本(document.createTextNode("文本"))
-
将文本加入到标签(标签名.appendChild(文本名))
-
-
insertBefore()方法
** 在某个节点之前传入新的节点,有两个参数,第一个为要插入的节点,第二个为在哪个节点前插入
** 没有insertAfter()方法
-
removeChild()方法
** 删除某个节点,只能通过父节点删除
-
replaceChild()方法
** 替换某个节点,只能通过父节点删除
** 有两个参数,第一个为替换成的节点,第二个为被替换的节点
-
cloneNode()方法
** 复制节点,参数为布尔类型,表示是否复制节点
** 步骤:
-
获取要复制的内容
-
复制该内容
-
将该内容利用appendChild()方法加入到要复制的地方
-
-
<!DOCTYPE html> <htmllang="en"> <head> <metacharset="UTF-8"> <title>Title</title> </head> <body> <ulid="ul"> <liid="li1">111</li> <liid="li2">222</li> <liid="li3">333</li> </ul> <br/> <inputtype="button"value="add"onclick="add()"/> <inputtype="button"value="remove"onclick="remove()"> <inputtype="button"value="replace"onclick="replace()"> <inputtype="button"value="clone"onclick="clone()"> <divid="div"></div> <scripttype="text/javascript"> functionadd() { //创建新标签 varli2=document.createElement("li"); //创建新标签的文本 vartext2=document.createTextNode("444"); //将文本加入新标签 li2.appendChild(text2); //获得在哪插入的标签 varli1=document.getElementById("li1"); //获得父标签 varul=document.getElementById("ul"); ul.insertBefore(li2,li1); } functionremove(){ varli3=document.getElementById("li3"); varul=document.getElementById("ul"); ul.removeChild(li3); } functionreplace() { varli2=document.createElement("li"); vartext2=document.createTextNode("444"); li2.appendChild(text2); varli3=document.getElementById("li3"); varul=document.getElementById("ul"); ul.replaceChild(li2,li3); } functionclone() { varul=document.getElementById("ul"); vardiv=document.getElementById("div"); div.appendChild(ul.cloneNode(true)); } </script> </body> </html>
总结
** 获取节点的方法:getElementById()、getElementsByName()、getElementsByTagName()
** 插入节点的方法:appendChild()、insertBefore()
** 删除节点的方法:removeChild()
** 替换节点的方法:replaceChild()
7. innerHTML属性
-
不是DOM的组成部分,但大多数浏览器都支持
-
作用:
** 获取文本的内容
** 可以向标签里设置内容(可以是html代码)
<!DOCTYPE html> <htmllang="en"> <head> <metacharset="UTF-8"> <title>Title</title> </head> <body> <spanid="span">hhhhhh</span> <divid="div"></div> <scripttype="text/javascript"> //获得span varspan=document.getElementById("span"); //获得span的内容 alert(span.innerHTML); //获得div vardiv=document.getElementById("div"); div.innerHTML="<h1>aaa</h1>"; </script> </body> </html>