实验内容
1、Web前端HTML:能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML
2、Web前端javascipt:理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则
3、Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
4、Web后端:编写PHP网页,连接数据库,进行用户认证
5、最简单的SQL注入,XSS攻击测试:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面
基础问题回答
(1)什么是表单
- 表单用于收集不同类型的用户输入
- 表单元素:不同类型的 input 元素、复选框、单选按钮、提交按钮等等
- Action 属性:指定了后台服务器处理这个表单的脚本,或者简单理解为点击提交后显示的页面,如果省略 action 属性,则 action 会被设置为当前页面
- Method 属性:规定在提交表单时所用的 HTTP 方法(GET 或 POST)
- Name 属性:如果要正确地被提交,每个输入字段必须设置一个 name 属性
(2)浏览器可以解析运行什么语言
- 浏览器可以解析HTML,XML,Python,PHP,JavaScript,ASP等脚本语言
(3)WebServer支持哪些动态语言
- ASP(ActiveServerPages),一个WEB服务器端的开发环境,利用它可以产生和执行动态的、互动的、高性能的WEB服务应用程序,采用脚本语言VBScript(Javascript)作为自己的开发语言
- PHP是一种跨平台的服务器端的嵌入式脚本语言,它大量地借用C,Java和Perl语言的语法,并耦合PHP自己的特性,使WEB开发者能够快速地写出动态产生页面,支持目前绝大多数数据库,可以从PHP官方站点(http://www.php.net)自由下载
- JSP是Sun公司推出的新一代网站开发语言,可以在Serverlet和JavaBean的支持下,完成功能强大的站点程序
实验步骤
(一)Web前端HTML
Get方法与Post方法的比较:
- Get是用来从服务器上获得数据,而Post是用来向服务器上传递数据
- Get是不安全的,因为在传输过程,数据被放在请求的URL中,而如今现有的很多服务器会将URL记录到日志文件中,然后存储在某个地方,这样就可能会泄露信息。Post的所有操作对用户来说都是不可见的。
- 我们可以使用JavaScript来编写一个验证用户名、密码的规则,直接在之前的代码上进行修改Get传输的数据量小,Post的传输量大,所以在上传文件只能使用Post;
Apache
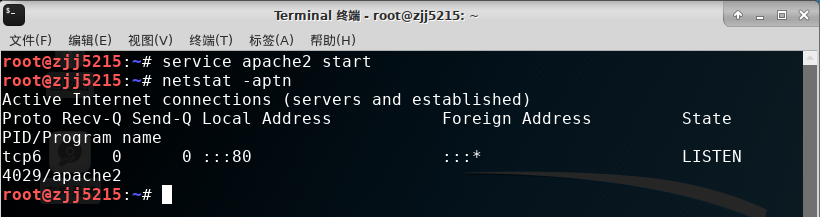
1、kali默认已安装Apache,可直接使用service apache2 start命令打开Apache服务
2、使用netstat -aptn查看端口信息,如果80端口被Apache2监听,则启动成功

分析:如果80端口被其它应用占用,可以使用netstat -tupln | grep 80查看占用80端口的应用PID, 然后kill processID(进程ID)关闭此进程,再次开启Apache即可;也可以通过修改ports.conf的方法,把Apache的默认端口从80改为其他的未被占用的端口
3、测试1:浏览器打开 127.0.0.1,可正常打开Apache介绍网页

4、测试2:vi /var/www/html/test.txt 随意输入字符串,浏览器打开127.0.0.1/test.txt可看到test.txt的内容

HTML编程
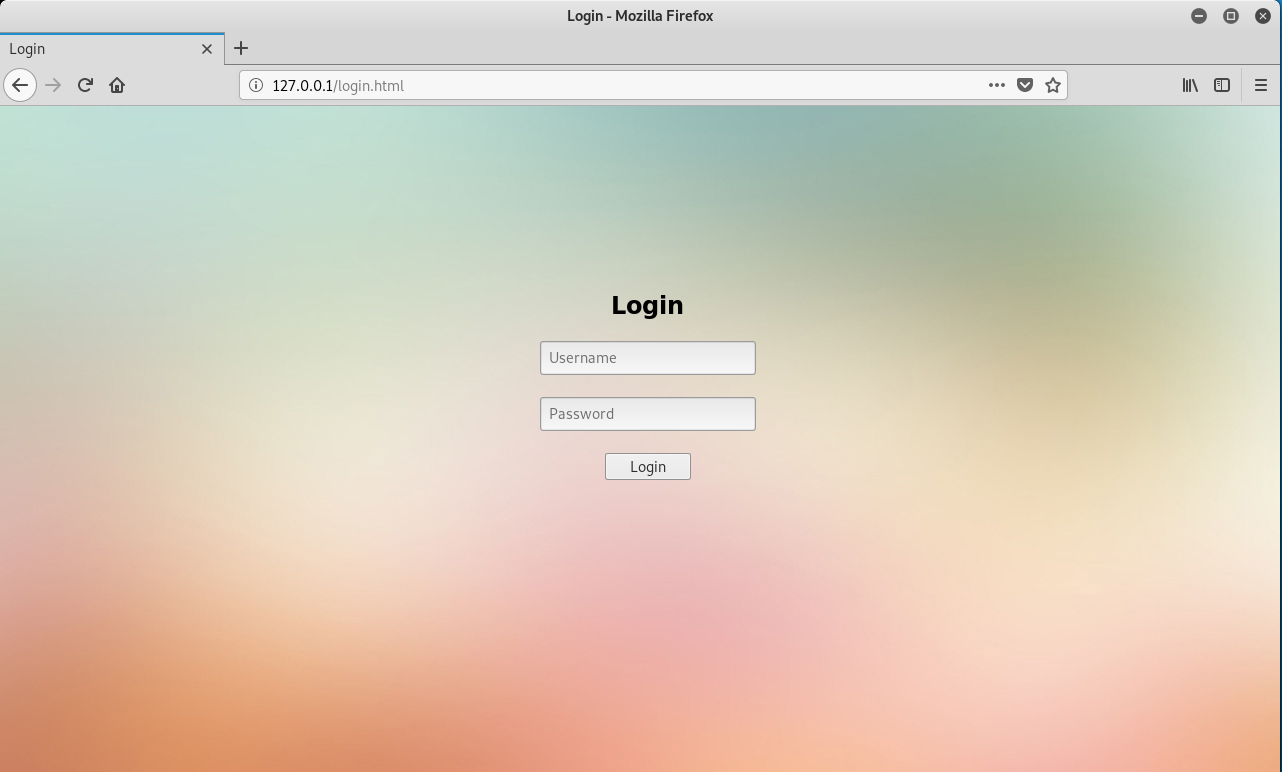
1、编写一个简单网页,包含一个表单,输入用户名、密码然后提交

2、通过浏览器打开

(二) Web前端javascipt
原理:JavaScript是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
DOM是文档对象模型,DOM可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构,换句话说,这是表示和处理一个HTML或XML文档的常用方法。举个例子,要改变页面的某个东西,JavaScript就需要获得对HTML文档中所有元素进行访问的入口。这个入口,连同对HTML元素进行添加、移动、改变或移除的方法和属性,都是通过DOM来获得的。
1、使用JavaScript来编写一个验证用户名、密码的规则
<script language="javascript">
function check(){
var sUserName = document.myform.Username.value ;
var sPassword = document.myform.Password.value ;
if (sUserName ==""){
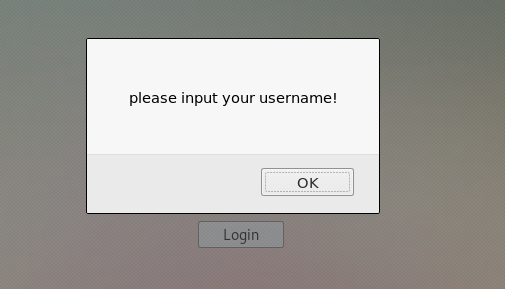
alert("please input your username!");
return false ;
}
if (sPassword =="") {
alert("please input your password");
return false ;
}
}
</script>
2、效果如下所示:


(三)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
1、开启MySQL服务/etc/init.d/mysql start

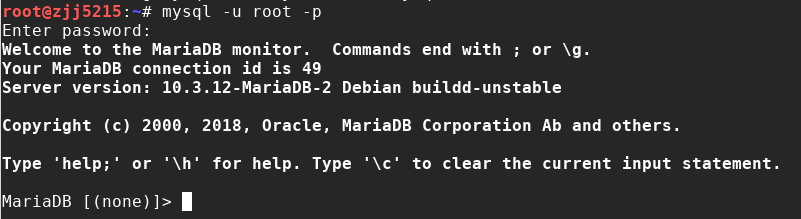
2、使用root权限进入mysql -u root -p,默认密码为password

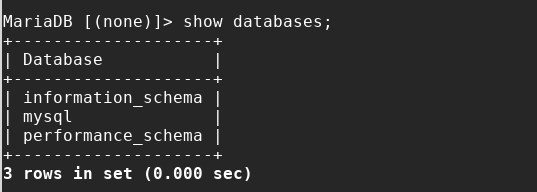
3、使用show databases;查看数据库基本信息

4、输入use mysql;选择使用mysql这个数据库

5、输入update user set password=PASSWORD("zjj") where user='root';更新root用户的密码

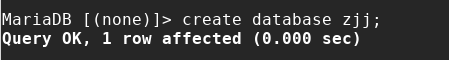
6、退出后重新使用新的密码登录,使用create database 数据库名称;创建新的数据库

7、使用上面新创建的数据库:use zjj;
8、建立数据库表create table userinfo (username VARCHAR(100),password VARCHAR(100));
9、使用insert into userinfo values('zjj','20165215');插入数据

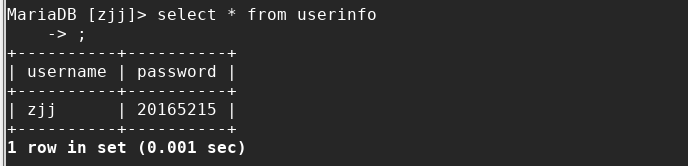
10、使用select * from 表名;查询表中的数据

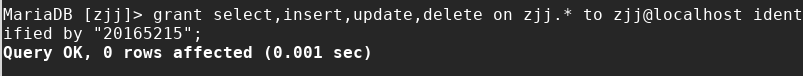
11、增加新用户,将数据库zjj的root权限(包括select,insert,update,delete)授权给当前用户grant select,insert,update,delete on zjj.* to zjj@localhost identified by "20165215";

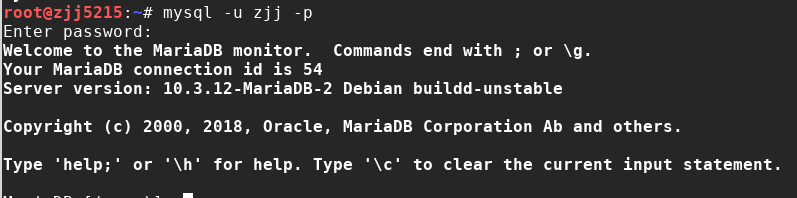
12、退出后使用新的用户名和密码重新登录,登陆成功即说明增加新用户成功

(四)Web后端:编写PHP网页,连接数据库,进行用户认证
1、在/www/var/html文件夹新建login.php,结合之前编写的登录网页进行登录身份认证
<?php
$uname=$_POST["Username"];
$pwd=$_POST["Password"];
echo $uname;
$query_str="SELECT * FROM userinfo where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "zjj", "20165215", "zjj");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s
", $mysqli->connect_error);
exit();
}
echo " connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> {$uname}:Welcome login!! <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
2、在浏览器输入127.0.0.1/login.html访问自己的登录界面
3、输入用户名和密码进行认证,成功登陆如下图所示:

(五)最简单的SQL注入,XSS攻击测试
SQL注入
原理:SQL注入漏洞是指在Web应用对后台数据库查询语句处理存在的安全漏洞。也就是,在输入字符串中嵌入SQL指令,在设计程序中忽略对可能构成攻击的特殊字符串的检查。后台数据库将其认作正常SQL指令后正常执行,可能实现对后台数据库进行各种操作,甚至造成破坏后台数据库等严重后果。
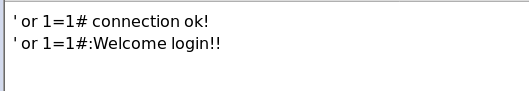
方法:登录页面中用户名输入' or 1=1# ,密码任意输入后提交,可以看到连接成功

分析:这是因为此时查询语句为select * from users where name='' or 1=1 #' and password=' ';而 # 在MySQL代表注释,查询语句实际为select * from users where name='' or 1=1为永真式,则这个条件恒成立,因此数据库不会报错
XSS攻击
原理:跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
1、/var/www/html目录下存在文件test.txt,在用户名输入框中输入<a href="test.txt">点击进入文件</a>,密码随意,就可以读取到文件内容


2、将一张图片放在/var/www/html目录下,在登录页面用户名输入框中输入<img src="pika.jpg" />,密码随意输入,就可以读取到图片

实验总结
这次的实践用到了很多网络编程基础课上的内容,SQL注入攻击之前也了解过,虽然是学过的知识,但登录页面依旧很简陋,希望可以有空再认真钻研一下前端设计用到的语法~