在线演示:http://demo.naturefw.com/
开源协议
一直想说来着,可是总忘。开源协议采用 BSD开源协议。
一直在说开源,但只是把源码放出来了,连个开源协议都没说,虽然说了也基本等于没说。但是还是要说一下的。
再有就是会陆续把文档完善出来。
版本说明
稳定版的含义,指的是元数据的结构、对外接口(类名、函数名、参数等)稳定下来,以后的版本都会以这个版本为准,兼容这个版本的格式。
那怎么又出来了beta1呢,那是因为虽然现在大部分都稳定了,但是还是有一些小地方没有最后确定,可能还会有点小的修改。所以用beta1来表示一下。估计还会在出几个beta版,最后出一个正式版。
版本号。这次版本号统一设置为 2.0.4.0 。因为自然框架内部有几个项目,每个项目都有自己的版本,看起来有点乱,所以这次就硬性统一一下。前面的2.0表示自然框架是基于.net2.0的。4.x表示稳定版bata x。以后的正式版就是5.0了。即2.0.5.0 。
下载地址:还是老地方,自然框架的源代码、Demo、数据库、配置信息管理程序下载(2010.01.25更新)
稳定版和以前版本的变化
因为对基础做了一些修改,所以不能向下兼容了。不过以后的版本都会兼容这个版本的。
1、 元数据的结构
主要改的是“字段扩展信息描述表”(Manage_Columns),ControlInfo字段的定义做了一些修改,所以以前的数据就不兼容了。具体的格式说明,后面会有详细的文档。
2、 元数据的管理方式
以前是哪里需要了就在哪里写一个SQL语句,现在为元数据定义了一套实体类,通过这套实体类来获取相关的信息。
3、 配置信息管理程序的修改
元数据的结构都改了,那么管理他的程序自然也要做相应的修改。
这次提供下载的是自然框架源码、Demo、数据库。配置信息管理程序还需要在修改一下。
安装步骤
1、 数据库。
数据库原先是SQL 2005的,但是有些兄弟说他们还没有安装SQL2005呢,所以这次改成了SQL2000的。您下载之后,直接附加即可。SQL2000、SQL2005都可以直接附加。
2、Demo
IDE是VS2008,这个就不提供其他的版本了,如果您还在用VS2005,那么建议升一下吧,呵呵。如果还不能升级的话,那么可以用VS2005建立一个空的“项目”,然后把Demo里的文件全都附加进来,应该就可以了。注意不能建立“站点”。
文件解压后,需要修改web.config里面的连接字符串。
数据库加上了,连接字符串也改完了,然后就可以运行了。
3、用户名、密码
管理员的账号:admin
密码:123
登录后可以到“系统管理”——“账户管理”里面查看用户,密码都是 123 。
出错了怎么办?首先您可以看看根目录里的log文件夹里的文件,如果访问数据库出现了异常,那么会在这里有记录。另外需要把log文件夹设置为User账户可以“写入”。
以前也发过Demo,不过没有明确的说明,可能您也不大知道要看什么,所以这次就详细的说一下可以看什么,就是Demo可以演示哪些功能。
Demo的四大看点:
1、 同一个页面。本篇会详细说明,后面的下一篇里说明。
2、 权限演示。权限到节点、按钮、列表字段,权限到记录。
3、 主从表演示。添加、修改主从表的一种方式。
4、 角色维护。如何建立一个角色,如何给角色设置账户。
===========================可爱的分隔符===========================
看点一:同一个页面
整个页面采用古老的Frame的方式,上、左、右结构。
使用Guest账号登录后可以看到三个大功能节点、六个小功能节点,比如角色管理、新闻维护等。您可能会觉得这六个节点需要有六个列表页面,但是这里只有一个列表页面(DataList1.aspx)。不信的话您可以在列表页面上点击鼠标右键查看一下“属性”。

【Guest账户登录后看到的“新闻维护”页面】

【Guest账户登录后看到的“文章目录”页面。和上面的是同一个列表页面。】

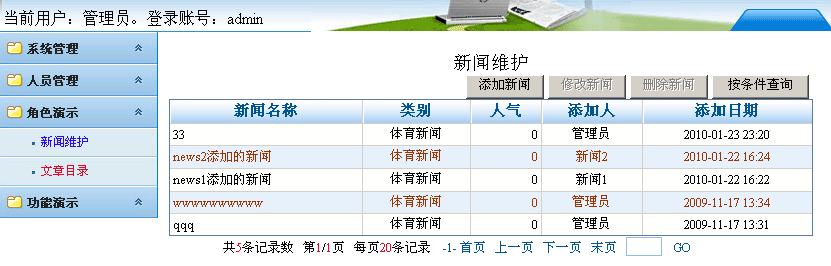
【管理员登录后看到的“新闻维护”页面,多了几个按钮】
列表页面是通过一个参数fid来区分不同的功能节点的,比如“角色管理”对应的是“DataList1.aspx?fid=101”,“新闻维护”对应的是“DataList1.aspx?fid=301”。Fid就是FunctionID,就是以前我总提起的节点编号。
不仅这六个节点可以使用这个DataList1.aspx页面,而且项目里的其他的列表都可以使用DataList1.aspx页面。您可能会觉得一个页面要支持这么多的节点,里面的代码一定很多、很复杂。其实不然,如果您下载了自然框架源码(BaseUI项目里)的话,就会发现DataList1.aspx里面仅有57行。代码如下:
【DataList1.aspx的代码】
 代码
代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title><%=Lbl_Title.Text%></title>
<%=CssWeb%>
<script language="javascript" type="text/javascript">
var myWin ;
var DataID = "-2";
var isShowSearch = 1;
var ForeignID = -2;
<%=isShowSearch%>
ForeignID = "<%=this.DataID%>";
</script>
<script language="javascript" type="text/javascript" src="/public/js/buttonEvent.js" ></script>
<script language="javascript" type="text/javascript" src="/public/js/TableTR.js" ></script>
<script language="javascript" type="text/javascript" src="/public/js/My97DatePicker/WdatePicker.js" ></script>
</head>
<body onload="myLoad()">
<form id="form1" runat="server">
<div style="100%; font-size:14pt; text-align: center;vertical-align:middle;">
<br /><asp:Label ID="Lbl_Title" runat="server" style="font-size:14pt; "></asp:Label>
</div>
<Nature:OperationButtonBar ID="ctl_CommonButtonBar" runat="server" />
<div id="div_Search" style="display:none;" align="center"><br />
<fieldset title="查询条件" style="PADDING-BOTTOM:6px;BORDER-RIGHT: #666 1px solid; BORDER-TOP: #ddd 1px solid; BORDER-LEFT: #ddd 1px solid; BORDER-BOTTOM: #666 1px solid;"><legend style="font-size:9pt;">查询条件</legend>
<table width="100%" align="center" border="0" bgcolor="#ffffff">
<tr>
<td><Nature:MyFind id="ctl_CommonFind" runat="server"/></td>
<td width="50">
<asp:Button ID="btn_Search" runat="server" Text=" 查 询 " />
</td>
</tr>
</table>
</fieldset>
</div>
<div>
<Nature:MyGrid ID="ctl_CommonGrid" runat="server" />
</div>
<div>
<Nature:QuickPager ID="ctl_CommonPager" runat="server" PageUIGO="GO" />
</div>
<span id="dd"></span>
<span style="DISPLAY:none">
<asp:button id="Btn_ToExcel" runat="server" Text="导出到Excel" onclick="Btn_ToExcel_Click"></asp:button>
<asp:button id="Btn_ToAccess" runat="server" Text="导出到Access"></asp:button>
<asp:button id="Btn_Reload" runat="server" Text="刷新本页" onclick="Btn_Reload_Click"></asp:button>
<asp:button id="Btn_ReloadFirst" runat="server" Text="刷新到第一页" onclick="Btn_ReloadFirst_Click"></asp:button>
<Nature:MyTextBox id="Txt_isShowSearch" runat="server"/>
<iframe id="ifrmDel" name="ifrmDel" width="100" height="100"></iframe>
</span>
</form>
</body>
</html>
主要内容是,引用js脚本文件,引用css文件,一个Label,四个自定义控件(按钮组、查询控件、数据显示控件、分页控件),几个隐藏按钮组成,再有就是简单的布局了。
页面效果由css来控制,这样更方便同美工配合,想要换页面效果,只需要更换css文件即可。而且这里也预留了一个“换皮肤”的功能。
后台代码DataList1.aspx.cs也不多,只有72行。代码如下:
【DataList1.aspx.cs的代码】
 代码
代码
namespace Nature.UI.Common
{
/// <summary>
/// 数据列表
/// </summary>
public partial class DataList1 : Base.BasePageList
{
/// <summary>
/// 是否显示查询条件
/// </summary>
protected string isShowSearch = ""; //是否显示查询
private void Page_Load(object sender, EventArgs e)
{
base.ForeignID = this.DataID;
}
#region 刷新当前页面
/// <summary>
/// 刷新当前页面
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void Btn_Reload_Click(object sender, System.EventArgs e)
{
this.ctl_CommonPager.BindThisPageForAddDelete() ;
}
/// <summary>
/// 显示第一页
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void Btn_ReloadFirst_Click(object sender, System.EventArgs e)
{
this.ctl_CommonPager.BindFirstPage();
}
#endregion
#region 查询
/// <summary>
/// 查询事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
public override void Btn_Search_Click(object sender, EventArgs e)
{
base.Btn_Search_Click(sender, e);
isShowSearch = "isShowSearch = 0;";
}
#endregion
#region 导出到Excel
/// <summary>
/// 导出Excel的按钮事件
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
protected void Btn_ToExcel_Click(object sender, System.EventArgs e)
{
//导出到Excel
Session["toExcelSQL"] = ctl_CommonPager.PagerSQL.TableQuery ;
//Session["ViewCaseID"] = this.Lst_Case_List.SelectedValue;
Response.Redirect("/_CommonPage/toExcel.aspx?id=-2&k=9&fid=" + FunctionID);
}
#endregion
}
}
那么这几行代码是如何呈现不同的数据列表呢?原因就在于这四个自定义控件和元数据。上一篇里提到了音乐盒与钢琴,那么这些代码就好比钢琴,元数据就好比乐谱。要演奏不同的乐曲,只需要换乐谱即可,不需要换钢琴。同理,显示不同的数据,只需要换元数据即可,不需要修改代码。
而FunctionID就好比乐谱的名称(编号),这套代码(自定义控件)会根据这个FunctionID来获取对应的元数据,实现相应的功能。
对了,说了半天,好像没说这个页面能够做什么。这个页面不仅可以显示数据列表,而且还可以实现查询、分页显示数据、呈现操作按钮(比如添加、修改、导出等)。而这些都可以依据角色来过滤,也就是权限到列表字段、权限到按钮、权限到查询字段。还有一个“个性化设置”的功能。这些在后面的演示中会体现出来。用不同的账号登录,会看到不同的效果。您用Guest账号登录,那么就只能看到“按条件查询”的按钮,看不到其他的按钮,因为没有权限。如果您用admin账号登录,那么您就可以看到不仅有“按条件查询”,还会有“添加角色”等按钮。
关于权限方面的演示,将在下一篇里详细说明。
再说一下DataList1.aspx的“位置”问题。DataList1.aspx虽然在Demo里面,但是并没有附加到Demo的项目里面,就是说如果您使用vs打开Demo,并不会看到DataList1.aspx。想看的话,可以使用“显示所有文件”的功能。而且Demo里面并没有DataList1.aspx.cs,而是引用了Nature.BaseUI.dll。
DataList1.aspx的原始位置是在自然框架源码里面的 BaseUI 项目中。因为每一个项目里面用到的DataList1.aspx都是一样的,我不想在每个项目里都在写一遍代码,虽然只需要copy一下文件。但是对于以后的维护就会带来麻烦,因为不好统一。把文件(.cs)copy过去之后就没有办法限制不会被修改。每个项目都会有可能改一下,那不就乱了吗?
所以呢,在BaseUI项目里面统一管理,其他的项目只能引用其.dll文件,拷贝 .aspx文件,并且不把.aspx引用到客户项目里。这样就可以最大程度限制不会被随意修改。
如果DataList1.aspx不能满足一些特殊需求,那么可以在客户项目里建立一个新的列表页面来满足特殊需求。
同理,DataForm1.aspx(表单页面)等也是一样的,我就不多说了,感兴趣的兄弟们可以自己看看。
