开发环境
- MyEclipse 2014
- JDK 1.8
- Maven 3.2.1
1.什么是Maven?
Maven是一个Java语言编写的开源项目管理工具,是Apache软件基金会的顶级项目。主要用于项目构建,依赖管理,项目信息管理。百度百科
2.下载及安装
- 下载最新版 Maven:apache-maven-3.2.1-bin.zip。官网下载.
- 解压下载的压缩包:

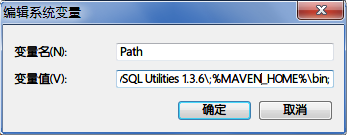
- 配置环境变量(需要先配置好%JAVA_HOME%环境变量):


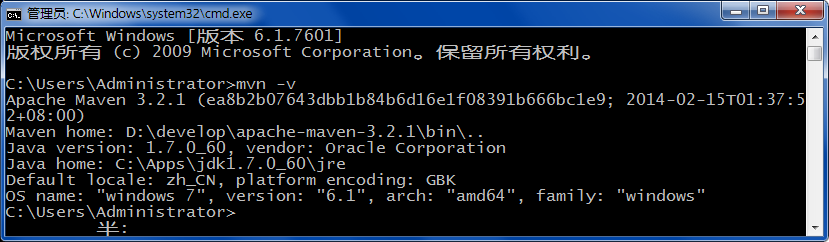
- 查看是否配置成功:

- 其他配置(后面讲到):settings.xml,实际项目开发中,Maven的大多数配置都是在该文件中进行设置。
- %MAVEN_HOME%/conf目录下的settings.xml,该配置文件针对系统所有用户:

- 系统当前用户目录下.m2下的settings.xml,针对当前用户。默认没有,可自行复制一份:

- %MAVEN_HOME%/conf目录下的settings.xml,该配置文件针对系统所有用户:
3.Maven项目的文件/目录结构相关约定

- src/main/java - 存放项目.java文件;
- src/main/resources - 存放项目资源文件;
- src/test/java - 存放测试类.java文件;
- src/test/resources - 存放测试资源文件;
- target - 项目输出目录;
- pom.xml - Maven核心文件(Project Object Model);
4.使用MyEclipse创建Maven项目
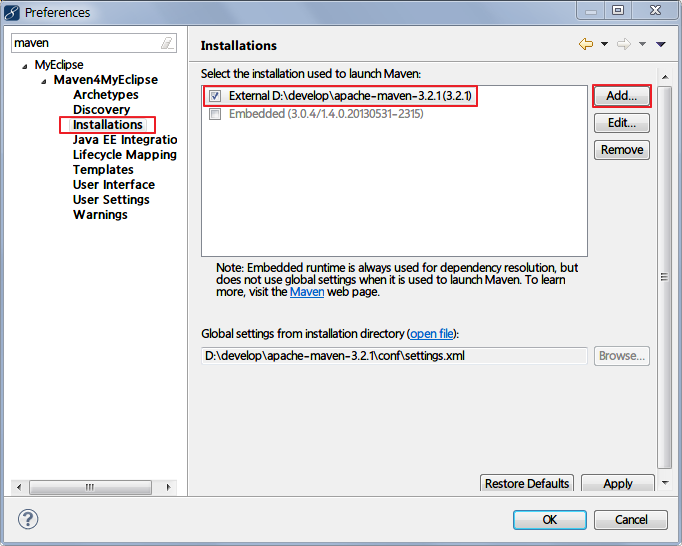
- MyEclipse提供了Maven4MyEclipse插件,已经内置安装了Maven;但我们通常使用自己下载配置的Maven,在Installations选项中添加我们刚才下载配置的Maven。Eclipse可自行安装m2eclipse插件。

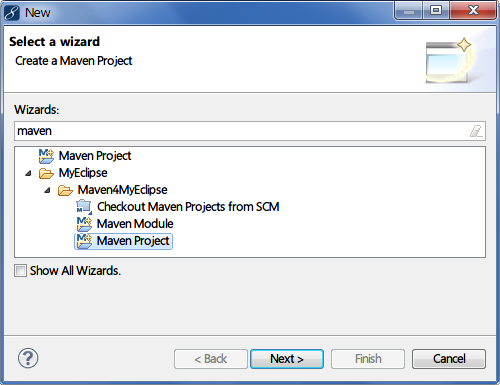
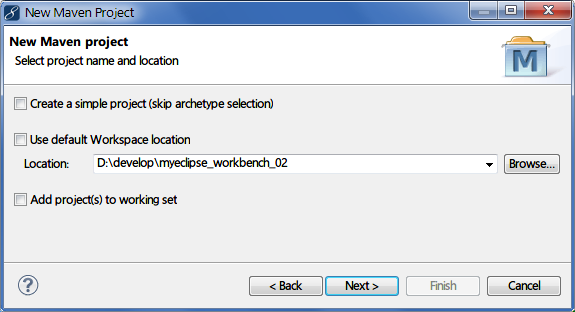
- 1.新建一个 Maven Project:

- 2.选择 workbench Location:

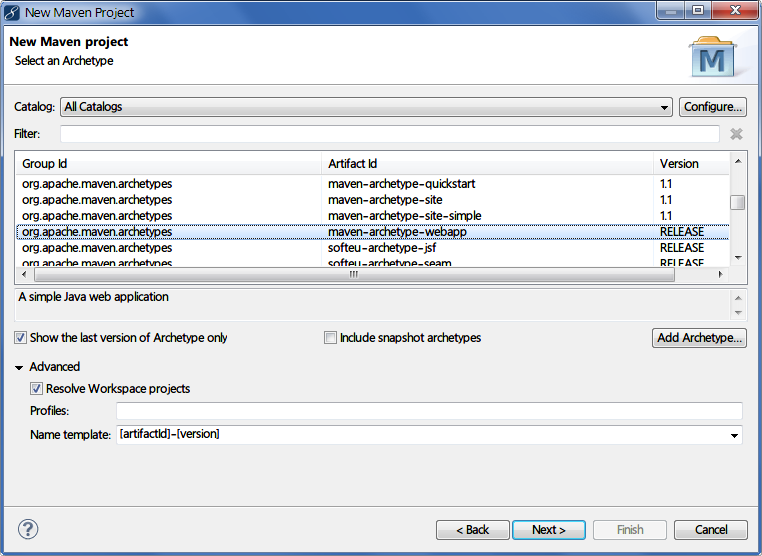
- 3.选择 Maven Archetype(项目骨架),这里我们选择 maven-archetype-webapp:

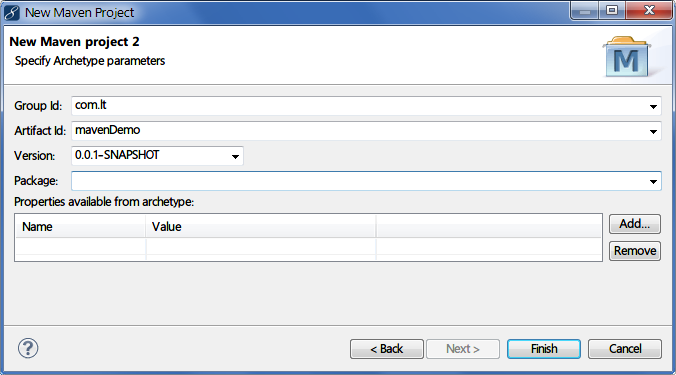
- 4.设置 Maven 相关参数,Group Id,Artifact Id,Version,Package。它们共同组成 Maven 的坐标:

5.后续相关配置
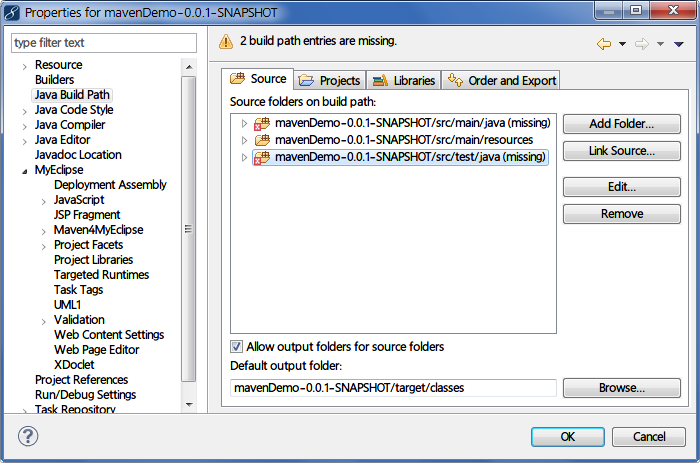
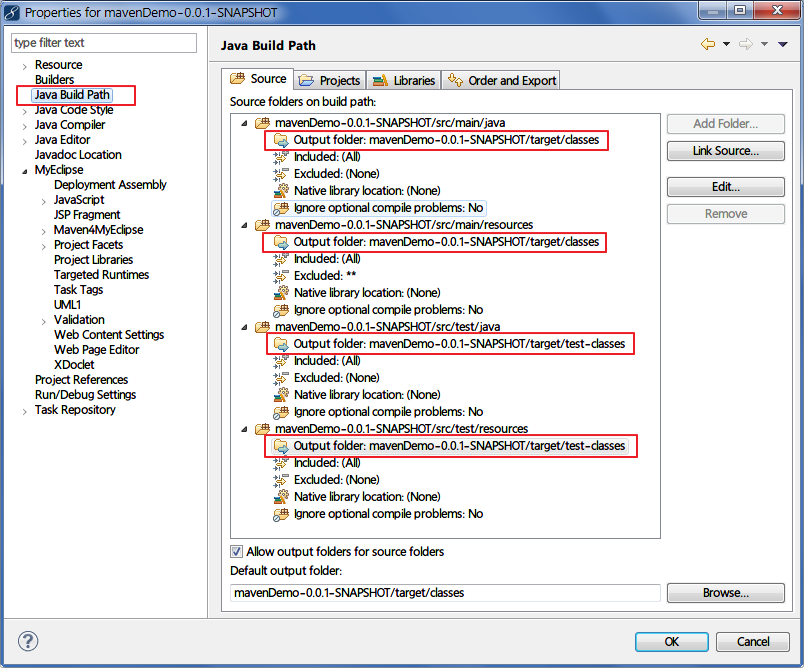
- 1.项目创建成功之后,我们看到 MyEclipse 默认只为我们创建了 src/main/resources,打开项目属性 - Java Build Path - Source 一栏,可看到 src/main/java和src/test/java 显示 missing:

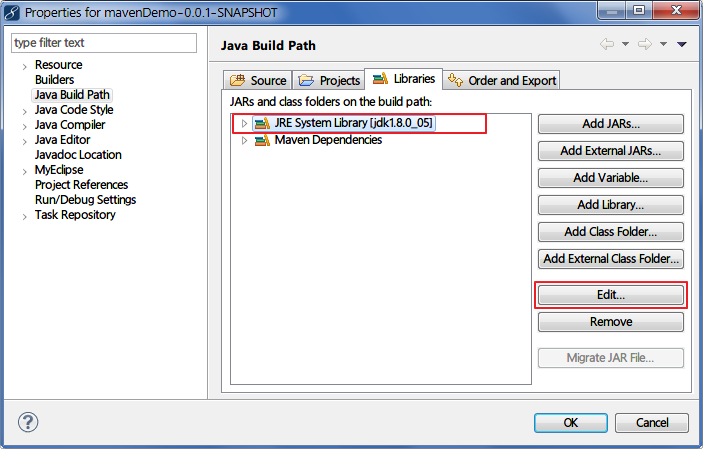
打开 Libraries,编辑 JRE 环境,选择自己安装的JDK:

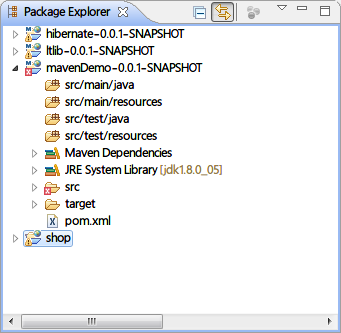
这时,src/main/java和src/test/java 已经出来了,再自行添加 src/test/resources 目录:
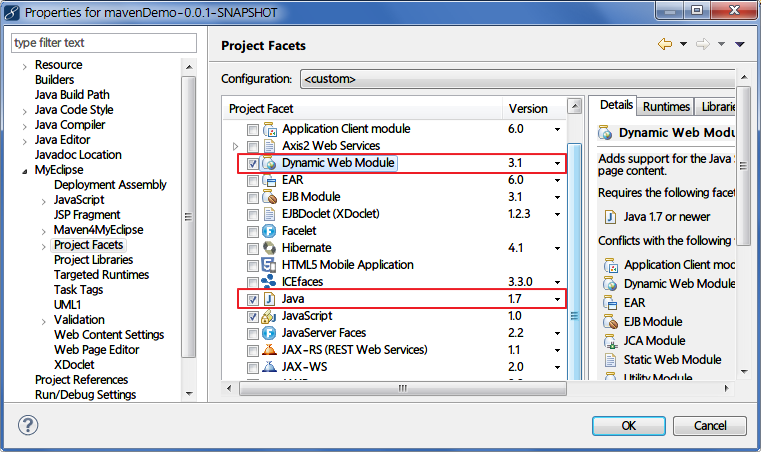
- 2.接下来,设置 Project Facets。选择 Java 1.7 版本和 Dynamic Web Module 3.1 版本:

- 3.设置项目输出目录如下:

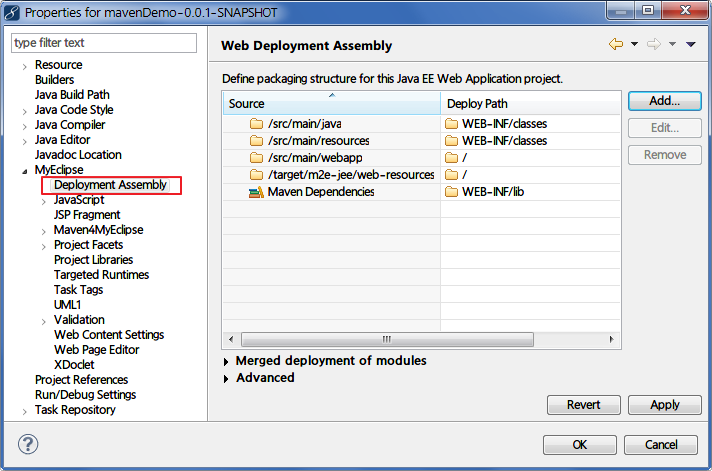
- 4.设置部署打包结构如下,删除测试相关目录:

6.pom.xml文件,添加相关 jar包依赖
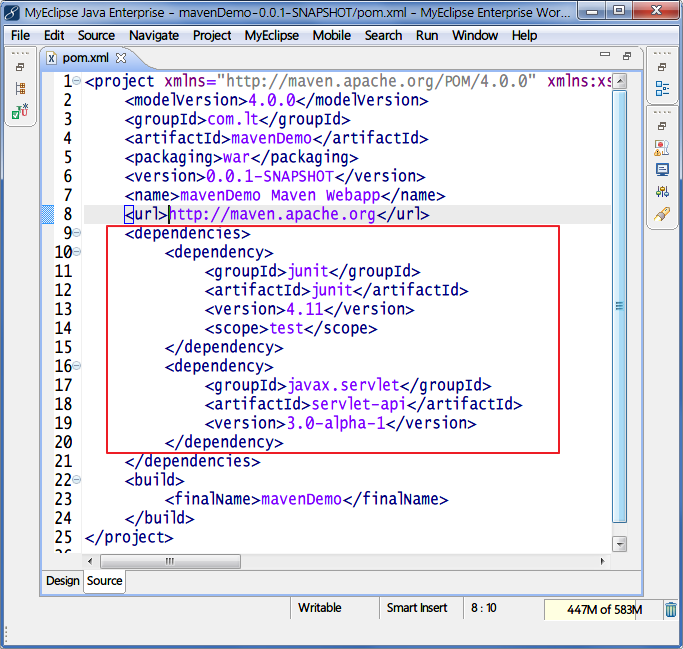
- 1.打开 pom.xml文件,我们看到 Maven已经为我们添加了JUnit3.8.1 的依赖,这里我们改成 JUnit 4.11,同时添加 Servlet-api 的依赖包:

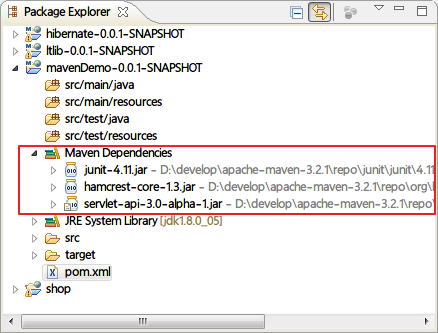
- 2.保存之后,自动为我们添加了相关jar包。这时最开始缺少 servlet-api 相关类的错误提示已经没有了:

7.构建及部署项目
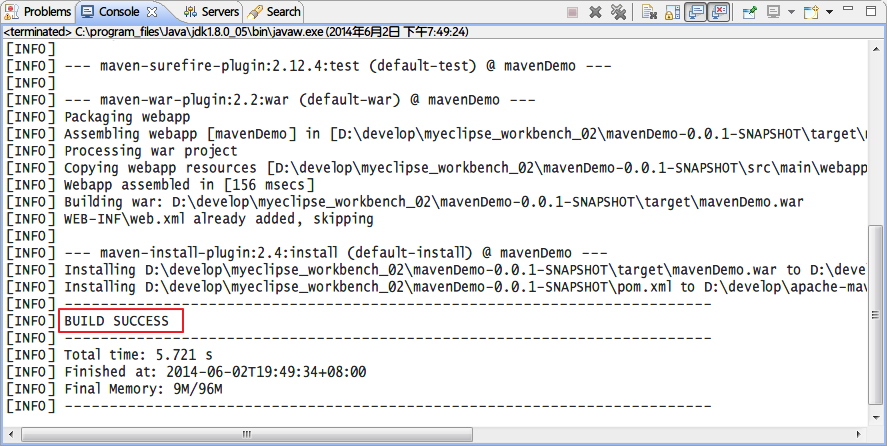
- 1.右键 pom.xml - Run As - Maven -install:

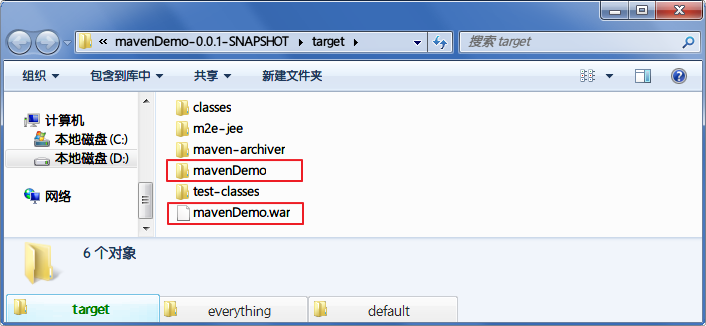
- 2.来到target文件夹下,我们看到生成了项目的部署文件:

- 3.部署项目到Tomcat应用服务器,访问项目: