阅读目录
在页面数据和控件的自动交换机制中,我们通过PageX实现了一种快速的控件和数据交换机制,能够方便快捷地完成数据库中的数据记录的管理。一般情况下,在进入这个编辑页面之前,还应该有另外一个页面,可以一次展示多条数据记录的信息。在这个数据的列表界面中,可以进行各种操作,如删除、跳转、编辑等。这个数据列表页面不仅可以按照数据库的分类展示数据,也可以根据需要进行展示,如按指定字段排序、根据查询结果展示、分页展示等。
用什么来展示数据列表?
由于数据列表页面在数据管理中十分常用,因此,在微软的开发工具的发展历史中,一直都有相关的控件。从早期的DataGrid、DataList控件,到C#中的DataGridView,都试图提供给用户一个方便快捷的解决方案。但从实际使用的角度来看,效果并不理想。特别是在Web应用程序的开发中,使用这类现成的控件,达到初步的演示效果固然简单。但是一旦进一步深入,遇到一些实际中复杂的需求,开发的复杂度就变得直线上升了,有时甚至根本无法实现。
经过多次碰壁之后,对于数据列表页面的开发,逐步形成一套不依赖各种现成的控件,而以HTML代码为核心的解决方式。经过多次的实际项目的考验,较好地完成了需求。使用HTML代码展示数据,有以下优势:
1、HTML代码稳定。在各种浏览器下都能正常工作;
2、可控性强。数据列表页面的所有HTML输出,都是编码实现的。因此,对于任何的需求和修改,都相当容易实现。
实现中,不仅要控制输出数据列表的HTML代码,同时还必须要考虑其他因素,如分页、参数传递、查询、页面回调等。从某种意义上来说,这种做法算是一种“重新制造轮子”的行为。但是好处在于,只要了解所有这些是如何实现和工作的,那么,我们对于页面的掌控的程度可以达到一个新的高度。在实际的应用中,配合JQuery、CSS样式表和Ajax,可以发挥强大的威力,达到“无所不能”的境界。
表格还是列表?
输出数据库中数据列表,实际上就是以格式化的方法,把一个多行多列的数据展示出来。可以选择的方案,可以用列表UL或者表格Table。以当前流行的DIV+CSS而言,似乎用UL来展示数据更加符合规范。但在实际的应用中,列表还是有很多不理想的地方:
1、要求较多。用UL展示数据,直接写出的HTML代码,不加任何样式描述的话,列表的数据就显得混乱。因此,必须要有相应的CSS来配套。
2、多行多列的样式代码较复杂。行高度、各列的宽度、对齐等都需要控制管理,特定条件下,还可能遇到错行的情况。
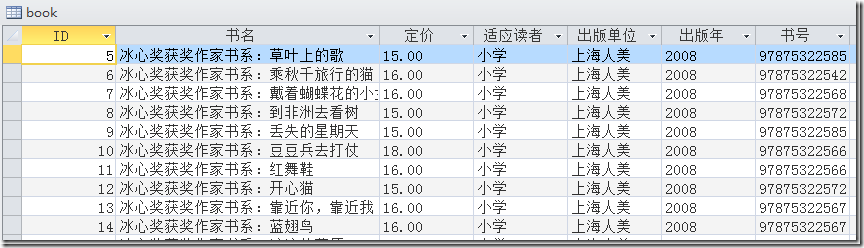
下面,我们不妨按照上述的构造思路构造一个数据列表,使用的范例数据库中book表数据如下:
在页面中放置一个待替换变量strContent,将构造好的HTML代码放置到该变量中:
<body>
<form id="form1" runat="server">
<div>
<%=strContent %>
</div>
</form>
</body>
在后台的代码中进行处理,获取数据,构造列表HTML代码,处理代码如下:
protected string strContent;
protected void Page_Load(object sender, EventArgs e)
{
DataTable dt = AccessDB.GetData("select top 5 * from book");
strContent += "<UL>";
for(int i=0;i<dt.Rows.Count;i++)
{
strContent += "<LI><SPAN>" + dt.Rows[i]["书名"].ToString() + "</SPAN><SPAN>" + dt.Rows[i]["出版单位"].ToString() + "</SPAN></LI>";
}
strContent += "</UL>";
}
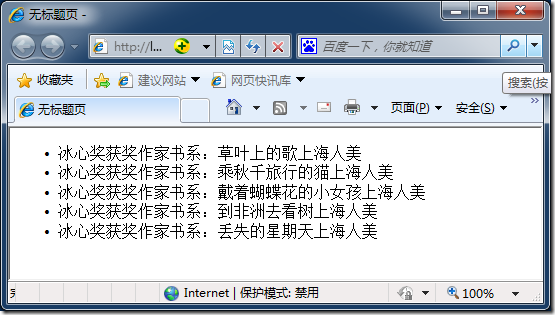
输出的结果中,没有格式控制的情况下,效果就不好看:
相比之下,表格就显得更加“皮实”一些:
- 只要表格的HTML代码出来,即使不要CSS,展示出的效果就大致差不多了;
- 永远不会错行;
- 各种浏览器对于表格的分歧较小,兼容性的压力更小一些
对上例,只要修改一下,改为按照Table输出,如下:
strContent += "<Table>";
for(int i=0;i<dt.Rows.Count;i++)
{
strContent += "<TR><TD>" + dt.Rows[i]["书名"].ToString() + "</TD><TD>" + dt.Rows[i]["出版单位"].ToString() + "</TD></TD>";
}
strContent += "</Table>";
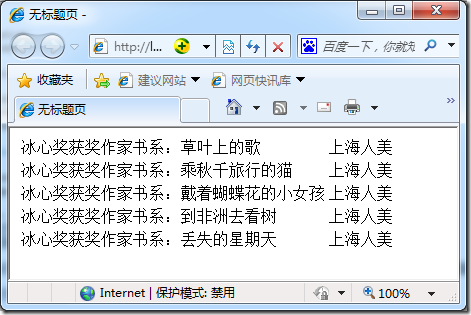
结果就大不一样,如下:
综合起来,对于数据列表页面的展示,以表格的形式来展示,在稳定性和通用性方面,能够更好一些。
表头
上面的表格的格式和美观度,暂时不用考虑,对于表格的样式可以通过CSS统一控制,当前主要把表格中的重要构成进行分析。首先要考虑的,就是表头。本着最简单的原则,表头可以从DataTable中获取,如dt.Columns[i].ColumnName就可以返回dt的第i列的表名。因此,可以构造表头如下:
DataTable dt = AccessDB.GetData("select top 5 * from book");
strContent += "<Table border=1>";
strContent += "<TR>"; //表头行
for (int i = 0; i < dt.Columns.Count; i++)
{
strContent += "<TD>"+dt.Columns[i].ColumnName+"</TD>";
}
strContent += "</TR>";
for(int i=0;i<dt.Rows.Count;i++)
{
strContent += "<TR>";
for (int j = 0; j < dt.Columns.Count; j++) //逐列处理
{
strContent += "<TD>" + dt.Rows[i][j].ToString() + "</TD>";
}
strContent += "</TR>";
}
strContent += "</Table>";
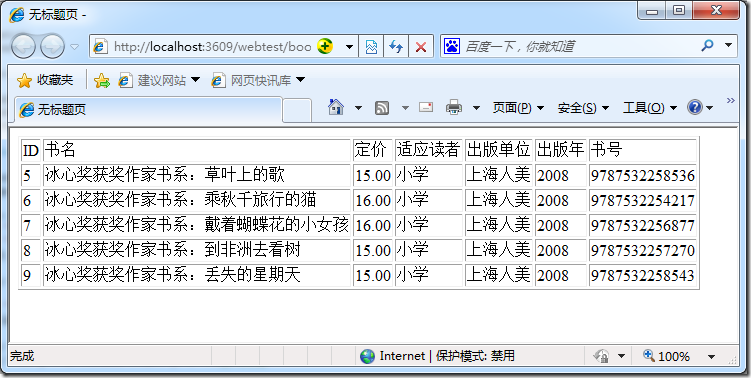
上述代码中,作了更加通用化的处理,不再指定特定的列名,而是对dt的所有列进行显示。显示效果如下:
对表格输出的封装
从上例可以看出,用表格输出数据列表的功能,是可以封装起来的。将上述处理放到一个独立的方法中,DataTable作为它的参数,表格生成就可以变得通用化了。
除了基本数据之外,表格生成还必须考虑其他的要求:列显示多少?行显示多少?列标题名?是否要添加控制列?这些要求,如果全部都放到封装的函数中,将变得非常的繁琐且累赘,因此还是需要有所取舍,尽量保证把常用的一些条件和要求封装起来,不常用的采取其他的方式来弥补。以下是一些较常用的要求:
1、列名的重命名。尽管可以在查询sql语句中对列名就重新命名,但为了通用性,仍然增加了这个选择。
2、列的隐藏。某些列,可能会用到,但是不需要显示。比如,ID列。
3、控制链接。对每行数据的具体的控制操作,常用的有删除和编辑。
4、跳转链接。单击行,跳转到某个展示链接。
封装的表格生成函数如下:
public static string FullTable(DataTable dt, string KeyField, string tableid, string HideColumn, string NameChange, bool ShowDel, bool ShowEdit, string LinkColumn, string LinkStyle,string DelPage,string EditPage)
各个参数的含义如下:
- dt:数据表
- KeyField:关键字段名
- tableid:表格的html节点id,便于使用样式进行控制
- HideColumn:隐藏列,不显示该列,用“|”进行定界。如:"|书号|" 或 "|出版年|书号|"
- NameChange:列名重命名。如:"ID=编号;出版单位=出版社;"
- ShowDel:是否显示删除链接
- ShowEdit:是否显示编辑链接
- LinkColumn:需要进行链接的列名
- LinkStyle:链接的样式
- DelPage:删除页面
- EditPage:删除页面
上述的各种参数,最后生成的表格包含了大多数数据列表需要的功能,但是对于某些情况可能就过于复杂了。因此,表格生成函数还有两个精简版本:
//只有跳转链接的表格 public static string LinkedTable(DataTable dt, string KeyField, string tableid, string HideColumn, string NameChange, string LinkColumn, string LinkStyle) //只有表格 public static string SimpleTable(DataTable dt, string tableid) public static string SimpleTable(DataTable dt, string tableid, string HideColumn, string NameChange)
这些简化的方法,在不需要复杂表格的地方使用。下面主要展示完全版本的生成方法,简化版本的参数和完全版一致。
生成表格的实例
下面,针对上面的范例表格生成一个功能更加全面的表格:
DataTable dt = AccessDB.GetData("select top 5 * from book");
strContent = Formater.FullTable(dt, "ID", "tblsample", "|出版年|书号|", "ID=编号;出版单位=出版社;", true, true, "书名", "showbook.aspx?id=KeyField", "del.aspx", "edit.aspx");
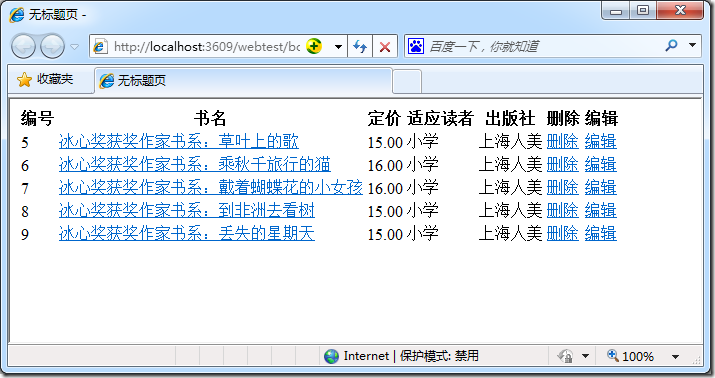
只要两行代码,就可以生成以下的表格:
功能的扩展
上述代码功能已经比较全面了,但仍然可能遇到各种各样的特别的需求,单独对生成函数进行修改增加复杂度,因此往往采用对调用函数的附加处理来实现。由于表格的生成过程我们完全理解,因此,这些修改可以通过各种手段实现。比如下面这些需求:
1、链接需要在新窗口中打开
原来的参数是"showbook.aspx?id=KeyField",实现机制是替换后生成最终的HTML代码,因此可以对这个参数进行处理:
"showbook.aspx?id=KeyField' target='_blank"
2、修改链接的名称
编辑和删除链接的名字是函数自动生成的,如果要修改,可以通过对生成的HTML进行提花完成。
3、新的数据列
如果需要展示一些动态的数据列,可以对DataTable进行处理,插入新列,填充新值,再传递给生成函数。
4、前端代码需要ID列,但不要显示
可以通过JS代码或者JQuery代码隐藏第一列。
5、新增控制列
可以通过前端代码,对行或者表格的单击事件进行处理,提取该行的ID,并转换为相应的控制链接。