1.说明
JSON 通常用于与服务端交换数据。
在向服务器发送数据时一般是字符串。
我们可以使用 JSON.stringify() 方法将 JavaScript 对象转换为字符串。
2.语法
JSON.stringify(value[, replacer[, space]])
参数说明:
- value:
必需, 一个有效的 JSON 对象。
- replacer:
可选。用于转换结果的函数或数组。
如果 replacer 为函数,则 JSON.stringify 将调用该函数,并传入每个成员的键和值。使用返回值而不是原始值。如果此函数返回 undefined,则排除成员。根对象的键是一个空字符串:""。
如果 replacer 是一个数组,则仅转换该数组中具有键值的成员。成员的转换顺序与键在数组中的顺序一样。当 value 参数也为数组时,将忽略 replacer 数组。
- space:
可选,文本添加缩进、空格和换行符,如果 space 是一个数字,则返回值文本在每个级别缩进指定数目的空格,如果 space 大于 10,则文本缩进 10 个空格。space 有可以使用非数字,如: 。
3.json对象转换示例
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gbk"> 5 <title>教程</title> 6 </head> 7 <body> 8 <p id="demo"></p> 9 <p id="demo1"></p> 10 <script> 11 var obj = { "name":"runoob", "alexa":10000, "site":"www.runoob.com"}; 12 var myJSON = JSON.stringify(obj); 13 document.getElementById("demo").innerHTML = myJSON; 14 document.getElementById("demo1").innerHTML = obj; 15 </script> 16 </body> 17 </html>
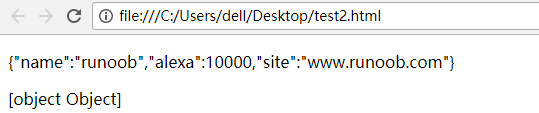
效果:
发现,json不能直接显示。

4.json数组转换示例
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gbk"> 5 <title>教程</title> 6 </head> 7 <body> 8 <p id="demo"></p> 9 10 <script> 11 var arr = [ "Google", "Runoob", "Taobao", "Facebook" ]; 12 var myJSON = JSON.stringify(arr); 13 document.getElementById("demo").innerHTML = myJSON; 14 </script> 15 </body> 16 </html>
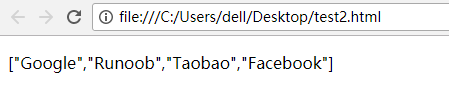
效果:

5.异常
JSON 不能存储 Date 对象。
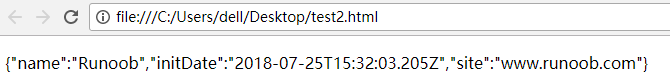
JSON.stringify() 会将所有日期转换为字符串。
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gbk"> 5 <title>教程</title> 6 </head> 7 <body> 8 <p id="demo"></p> 9 10 <script> 11 var obj = { "name":"Runoob", "initDate":new Date(), "site":"www.runoob.com"}; 12 var myJSON = JSON.stringify(obj); 13 document.getElementById("demo").innerHTML = myJSON; 14 </script> 15 </body> 16 </html>
效果:

6.解析函数
JSON 不允许包含函数,JSON.stringify() 会删除 JavaScript 对象的函数,包括 key 和 value。
所以:
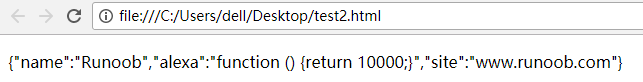
我们可以在执行 JSON.stringify() 函数前将函数转换为字符串来避免以上问题的发生:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gbk"> 5 <title>教程</title> 6 </head> 7 <body> 8 <p id="demo"></p> 9 10 <script> 11 var obj = { "name":"Runoob", "alexa":function () {return 10000;}, "site":"www.runoob.com"}; 12 obj.alexa = obj.alexa.toString(); 13 var myJSON = JSON.stringify(obj); 14 document.getElementById("demo").innerHTML = myJSON; 15 </script> 16 </body> 17 </html>
效果: