在CSS中,line-height属性用于设置多行元素的空间量,比如文本。对于块级元素,它指定元素行盒的最小高度。对于非替代的inline元素,它用于计算行盒的高度。
语法
/* Keyword value */
line-height: normal;
/* Unitless values: use this number multiplied
by the element's font size */
line-height: 3.5;
/* <length> values */
line-height: 3em;
/* <percentage> values */
line-height: 34%;
/* Global values */
line-height: inherit;
line-height: initial;
line-height: unset;
取值
normal取决于用户端。桌面浏览器(包括Firefox)使用默认值,约为1.2,这取决于元素的font-family。
<数字>该属性的应用值是这个无单位数字<数字>乘以该元素的字体大小。计算值与指定值相同。大多数情况下,这是设置line-height的推荐方法,不会在继承时产生不确定的结果。
<长度>指定<长度>用于计算line box的高度。查看<长度> 获取可能的单位。以em为单位的值可能会产生不确定的结果。
<百分比>与元素自身的字体大小有关。计算值是给定的百分比值乘以元素计算出的字体大小。百分比值可能会带来不确定的结果。
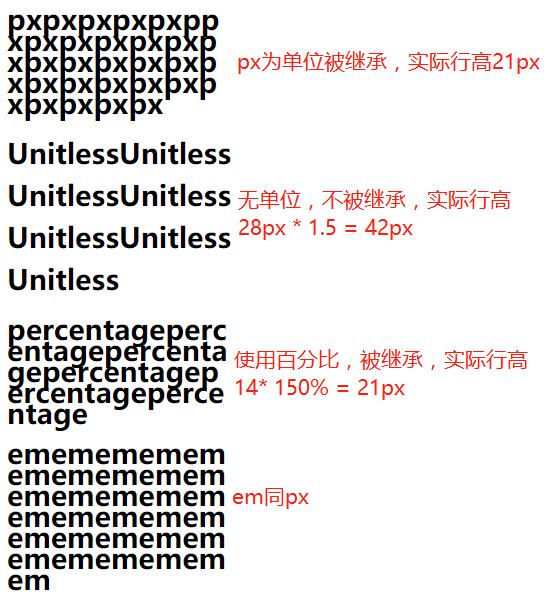
经过测试,上述的几种形式中,带单位的取值会被子元素继承,只有不带单位(如1.2)或者normal不会被继承。
测试代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
div {
font-size: 14px;
}
.p1 {
line-height: 21px;
}
.p2 {
line-height: 1.5;
}
.p3 {
line-height: 150%;
}
.p4 {
line-height: 1.5em;
}
.p5 {
line-height: normal;
}
h1 {
8em;
overflow-wrap: break-word;
font-size: 28px;
}
</style>
</head>
<body>
<div class="p1">
<h1>pxpxpxpxpxppxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpxpx</h1>
</div>
<div class="p2">
<h1>UnitlessUnitlessUnitlessUnitlessUnitlessUnitlessUnitless</h1>
</div>
<div class="p3">
<h1>percentagepercentagepercentagepercentagepercentagepercentage</h1>
</div>
<div class="p4">
<h1>ememememememememememememememememememememememememememememememem</h1>
</div>
<div class="p5">
<h1>normalnormalnormalnormalnormalnormalnormalnormalnormalnormal</h1>
</div>
</body>
</html>
测试结果:


参考文献:
line-height