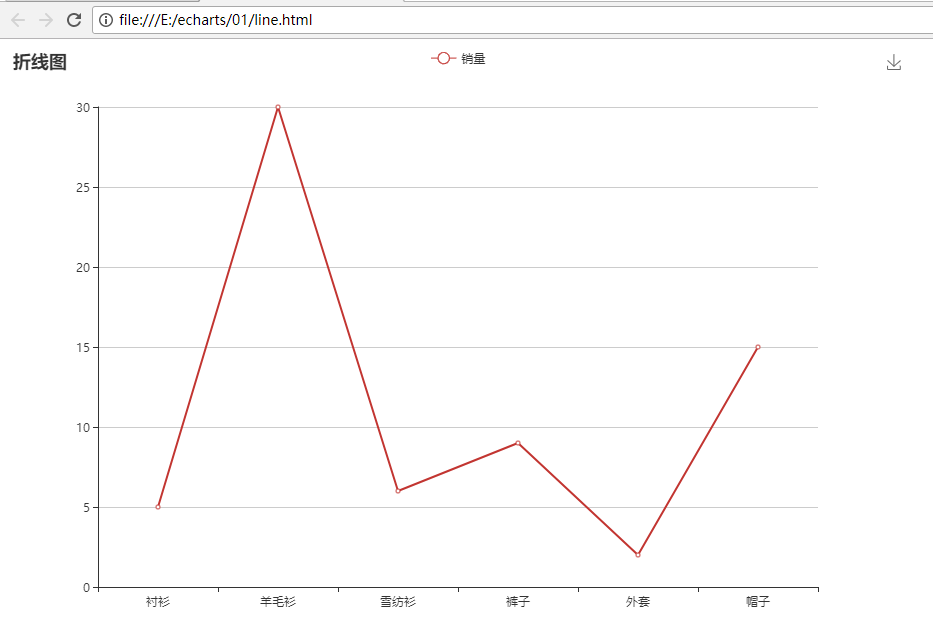
一:折线图
1.程序
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>line</title>
<script src="../echarts.min.js"></script>
</head>
<body>
<div id="main" style=" 900px;height:600px;"></div>
<script type="text/javascript">
var mychart=echarts.init(document.getElementById('main'));
var option={
title:{
text:'折线图'
},
toolbox:{
show:true,
feature:{
saveAsImage:{
show:true
}
}
},
legend:{
data:['销量']
},
xAxis:{
data:['衬衫','羊毛衫','雪纺衫','裤子','外套','帽子']
},
yAxis:{},
series:{
name:'销量',
type:'line',
data:[5,30,6,9,2,15]
}
}
mychart.setOption(option);
</script>
</body>
</html>
2.效果

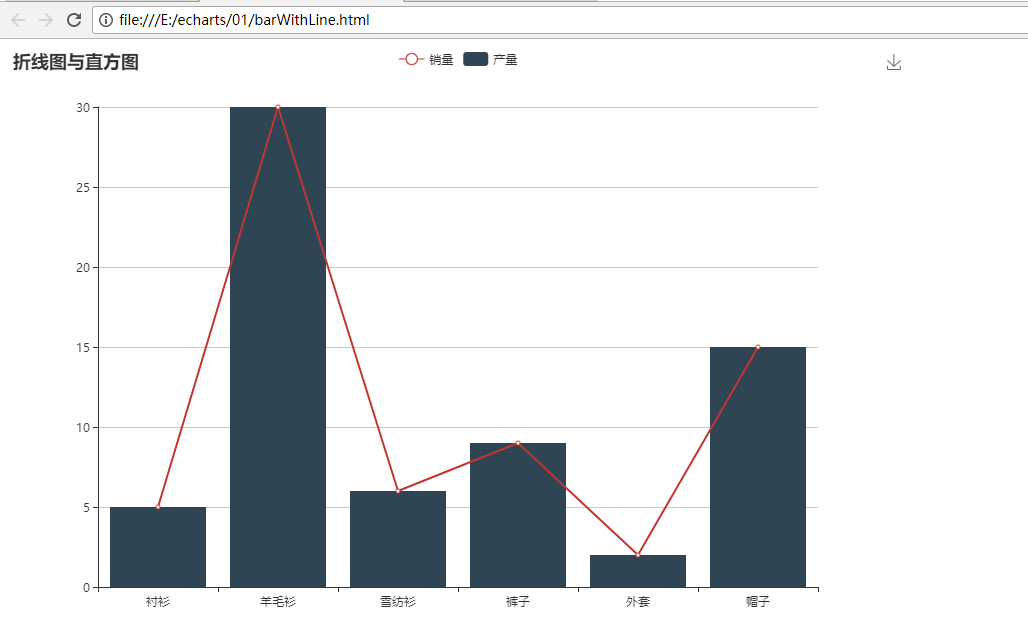
二:折线图与直方图结合
1.在直方图上加上折线图
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>line</title> 6 <script src="../echarts.min.js"></script> 7 </head> 8 <body> 9 <div id="main" style=" 900px;height:600px;"></div> 10 <script type="text/javascript"> 11 var mychart=echarts.init(document.getElementById('main')); 12 var option={ 13 title:{ 14 text:'折线图与直方图', 15 left:'left' 16 }, 17 toolbox:{ 18 show:true, 19 feature:{ 20 saveAsImage:{ 21 show:true 22 } 23 } 24 }, 25 legend:{ 26 data:['销量','产量'] 27 }, 28 xAxis:{ 29 data:['衬衫','羊毛衫','雪纺衫','裤子','外套','帽子'] 30 }, 31 yAxis:{}, 32 series:[{ 33 name:'销量', 34 type:'line', 35 data:[5,30,6,9,2,15] 36 },{ 37 name:'产量', 38 type:'bar', 39 data:[5,30,6,9,2,15] 40 } 41 ] 42 } 43 mychart.setOption(option); 44 </script> 45 </body> 46 </html>
2.效果