一:案例
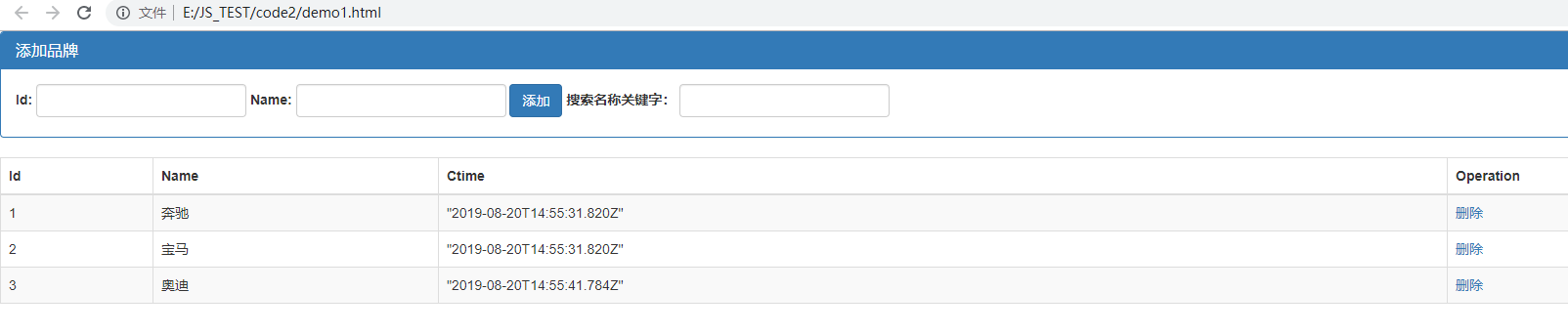
1.查询,新增,删除
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <script src="./lib/vue-2.4.0.js"></script> 10 <link rel="stylesheet" href="./lib/bootstrap-3.3.7.css"> 11 </head> 12 13 <body> 14 <div id="app"> 15 <div class="panel panel-primary"> 16 <div class="panel-heading"> 17 <h3 class="panel-title">添加品牌</h3> 18 </div> 19 <div class="panel-body form-inline"> 20 <label> 21 Id: 22 <input type="text" class="form-control" v-model="id"> 23 </label> 24 25 <label> 26 Name: 27 <input type="text" class="form-control" v-model="name"> 28 </label> 29 30 <!-- 在Vue中,使用事件绑定机制,为元素指定处理函数的时候,如果加了小括号,就可以给函数传参了 --> 31 <input type="button" value="添加" class="btn btn-primary" @click="add()"> 32 33 <label> 34 搜索名称关键字: 35 <input type="text" class="form-control" v-model="keywords"> 36 </label> 37 </div> 38 </div> 39 40 41 42 <table class="table table-bordered table-hover table-striped"> 43 <thead> 44 <tr> 45 <th>Id</th> 46 <th>Name</th> 47 <th>Ctime</th> 48 <th>Operation</th> 49 </tr> 50 </thead> 51 <tbody> 52 <!-- 之前, v-for 中的数据,都是直接从 data 上的list中直接渲染过来的 --> 53 <!-- 现在, 我们自定义了一个 search 方法,同时,把 所有的关键字,通过传参的形式,传递给了 search 方法 --> 54 <!-- 在 search 方法内部,通过 执行 for 循环, 把所有符合 搜索关键字的数据,保存到 一个新数组中,返回 --> 55 <tr v-for="item in search(keywords)" :key="item.id"> 56 <td>{{ item.id }}</td> 57 <td v-text="item.name"></td> 58 <td>{{ item.ctime }}</td> 59 <td> 60 <a href="" @click.prevent="del(item.id)">删除</a> 61 </td> 62 </tr> 63 </tbody> 64 </table> 65 </div> 66 <script> 67 var vn = new Vue({ 68 el: '#app', 69 data: { 70 id:'', 71 name:'', 72 keywords:'', 73 list: [ 74 { id: 1, name: '奔驰', ctime: new Date() }, 75 { id: 2, name: '宝马', ctime: new Date() } 76 ] 77 }, 78 methods:{ 79 add(){ 80 var car = { id: this.id, name: this.name, ctime: new Date() } 81 this.list.push(car) 82 this.id = this.name = '' 83 }, 84 del(id){ 85 // 分析: 86 // 1. 如何根据Id,找到要删除这一项的索引 87 // 2. 如果找到索引了,直接调用 数组的 splice 方法 88 89 /* this.list.some((item, i) => { 90 if (item.id == id) { 91 this.list.splice(i, 1) 92 // 在 数组的 some 方法中,如果 return true,就会立即终止这个数组的后续循环 93 return true; 94 } 95 }) */ 96 97 98 var index = this.list.findIndex(item => { 99 if (item.id == id) { 100 return true; 101 } 102 }) 103 104 this.list.splice(index, 1) 105 }, 106 search(keywords){ 107 return this.list.filter(item => { 108 // 注意 : ES6中,为字符串提供了一个新方法,叫做 String.prototype.includes('要包含的字符串') 109 // 如果包含,则返回 true ,否则返回 false 110 // contain 111 if (item.name.includes(keywords)) { 112 return item; 113 } 114 /* 115 var newList = [] 116 this.list.forEach(item => { 117 if (item.name.indexOf(keywords) != -1) { 118 newList.push(item) 119 } 120 }) 121 return newList 122 */ 123 }) 124 } 125 126 } 127 }); 128 </script> 129 130 </body> 131 132 </html>
2.效果

二:过滤器
1.说明
可以使用在mustache插值与v-bind表达式
格式{{name | nameope}}
2.基本使用
可以写多个过滤器进行使用
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <script src="./lib/vue-2.4.0.js"></script> 10 </head> 11 12 <body> 13 <div id="app"> 14 <p>{{ msg | msgFormat('疯狂+1', '123') | test }}</p> 15 </div> 16 17 <script> 18 // 定义一个 Vue 全局的过滤器,名字叫做 msgFormat 19 Vue.filter('msgFormat', function (msg, arg, arg2) { 20 // 字符串的 replace 方法,第一个参数,除了可写一个 字符串之外,还可以定义一个正则 21 return msg.replace(/单纯/g, arg + arg2) 22 }) 23 24 Vue.filter('test', function (msg) { 25 return msg + '========' 26 }) 27 28 29 // 创建 Vue 实例,得到 ViewModel 30 var vm = new Vue({ 31 el: '#app', 32 data: { 33 msg: '曾经,我也是一个单纯的少年,单纯的我,傻傻的问,谁是世界上最单纯的男人' 34 }, 35 methods: {} 36 }); 37 </script> 38 </body> 39 40 </html>
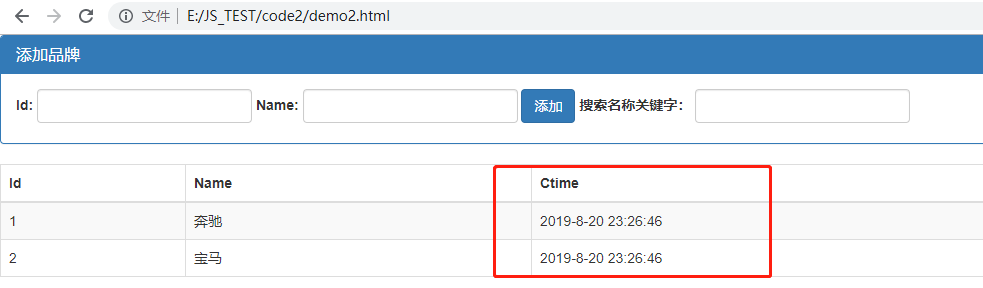
3.时间格式化的过滤器
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <script src="./lib/vue-2.4.0.js"></script> 10 <link rel="stylesheet" href="./lib/bootstrap-3.3.7.css"> 11 </head> 12 13 <body> 14 <div id="app"> 15 <div class="panel panel-primary"> 16 <div class="panel-heading"> 17 <h3 class="panel-title">添加品牌</h3> 18 </div> 19 <div class="panel-body form-inline"> 20 <label> 21 Id: 22 <input type="text" class="form-control" v-model="id"> 23 </label> 24 25 <label> 26 Name: 27 <input type="text" class="form-control" v-model="name"> 28 </label> 29 30 <!-- 在Vue中,使用事件绑定机制,为元素指定处理函数的时候,如果加了小括号,就可以给函数传参了 --> 31 <input type="button" value="添加" class="btn btn-primary" @click="add()"> 32 33 <label> 34 搜索名称关键字: 35 <input type="text" class="form-control" v-model="keywords"> 36 </label> 37 </div> 38 </div> 39 40 41 42 <table class="table table-bordered table-hover table-striped"> 43 <thead> 44 <tr> 45 <th>Id</th> 46 <th>Name</th> 47 <th>Ctime</th> 48 <th>Operation</th> 49 </tr> 50 </thead> 51 <tbody> 52 <!-- 之前, v-for 中的数据,都是直接从 data 上的list中直接渲染过来的 --> 53 <!-- 现在, 我们自定义了一个 search 方法,同时,把 所有的关键字,通过传参的形式,传递给了 search 方法 --> 54 <!-- 在 search 方法内部,通过 执行 for 循环, 把所有符合 搜索关键字的数据,保存到 一个新数组中,返回 --> 55 <tr v-for="item in search(keywords)" :key="item.id"> 56 <td>{{ item.id }}</td> 57 <td v-text="item.name"></td> 58 <td>{{ item.ctime | dateFormat() }}</td> 59 <td> 60 <a href="" @click.prevent="del(item.id)">删除</a> 61 </td> 62 </tr> 63 </tbody> 64 </table> 65 </div> 66 <script> 67 // 全局的过滤器, 进行时间的格式化 68 // 所谓的全局过滤器,就是所有的VM实例都共享的 69 // 第一个参数是过滤器的名称,然后后面的函数,里面的第一个参数永远是管道传递过来的参数 70 Vue.filter('dateFormat', function (dateStr, pattern = "") { 71 // 根据给定的时间字符串,得到特定的时间 72 var dt = new Date(dateStr) 73 74 // yyyy-mm-dd 75 var y = dt.getFullYear() 76 var m = dt.getMonth() + 1 77 var d = dt.getDate() 78 79 if (pattern.toLowerCase() === 'yyyy-mm-dd') { 80 return `${y}-${m}-${d}` 81 } else { 82 var hh = dt.getHours() 83 var mm = dt.getMinutes() 84 var ss = dt.getSeconds() 85 86 return `${y}-${m}-${d} ${hh}:${mm}:${ss}` 87 } 88 }); 89 var vm = new Vue({ 90 el: '#app', 91 data: { 92 id:'', 93 name:'', 94 keywords:'', 95 list: [ 96 { id: 1, name: '奔驰', ctime: new Date() }, 97 { id: 2, name: '宝马', ctime: new Date() } 98 ] 99 }, 100 methods:{ 101 add(){ 102 var car = { id: this.id, name: this.name, ctime: new Date() } 103 this.list.push(car) 104 this.id = this.name = '' 105 }, 106 del(id){ 107 // 分析: 108 // 1. 如何根据Id,找到要删除这一项的索引 109 // 2. 如果找到索引了,直接调用 数组的 splice 方法 110 111 /* this.list.some((item, i) => { 112 if (item.id == id) { 113 this.list.splice(i, 1) 114 // 在 数组的 some 方法中,如果 return true,就会立即终止这个数组的后续循环 115 return true; 116 } 117 }) */ 118 119 120 var index = this.list.findIndex(item => { 121 if (item.id == id) { 122 return true; 123 } 124 }) 125 126 this.list.splice(index, 1) 127 }, 128 search(keywords){ 129 return this.list.filter(item => { 130 // 注意 : ES6中,为字符串提供了一个新方法,叫做 String.prototype.includes('要包含的字符串') 131 // 如果包含,则返回 true ,否则返回 false 132 // contain 133 if (item.name.includes(keywords)) { 134 return item; 135 } 136 /* 137 var newList = [] 138 this.list.forEach(item => { 139 if (item.name.indexOf(keywords) != -1) { 140 newList.push(item) 141 } 142 }) 143 return newList 144 */ 145 }) 146 } 147 148 } 149 }); 150 </script> 151 152 </body> 153 154 </html>
效果:

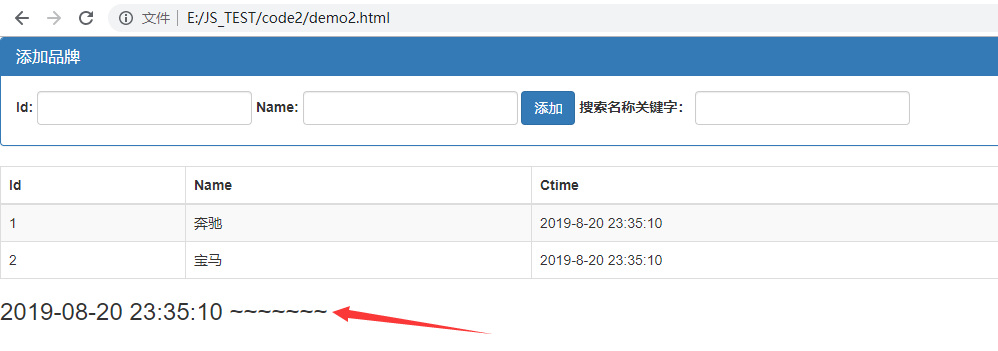
4.过滤器的私有化
使用filters。
过滤器调用的时候近原则
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <script src="./lib/vue-2.4.0.js"></script> 10 <link rel="stylesheet" href="./lib/bootstrap-3.3.7.css"> 11 </head> 12 13 <body> 14 <div id="app"> 15 <div class="panel panel-primary"> 16 <div class="panel-heading"> 17 <h3 class="panel-title">添加品牌</h3> 18 </div> 19 <div class="panel-body form-inline"> 20 <label> 21 Id: 22 <input type="text" class="form-control" v-model="id"> 23 </label> 24 25 <label> 26 Name: 27 <input type="text" class="form-control" v-model="name"> 28 </label> 29 30 <!-- 在Vue中,使用事件绑定机制,为元素指定处理函数的时候,如果加了小括号,就可以给函数传参了 --> 31 <input type="button" value="添加" class="btn btn-primary" @click="add()"> 32 33 <label> 34 搜索名称关键字: 35 <input type="text" class="form-control" v-model="keywords"> 36 </label> 37 </div> 38 </div> 39 40 41 42 <table class="table table-bordered table-hover table-striped"> 43 <thead> 44 <tr> 45 <th>Id</th> 46 <th>Name</th> 47 <th>Ctime</th> 48 <th>Operation</th> 49 </tr> 50 </thead> 51 <tbody> 52 <!-- 之前, v-for 中的数据,都是直接从 data 上的list中直接渲染过来的 --> 53 <!-- 现在, 我们自定义了一个 search 方法,同时,把 所有的关键字,通过传参的形式,传递给了 search 方法 --> 54 <!-- 在 search 方法内部,通过 执行 for 循环, 把所有符合 搜索关键字的数据,保存到 一个新数组中,返回 --> 55 <tr v-for="item in search(keywords)" :key="item.id"> 56 <td>{{ item.id }}</td> 57 <td v-text="item.name"></td> 58 <td>{{ item.ctime | dateFormat() }}</td> 59 <td> 60 <a href="" @click.prevent="del(item.id)">删除</a> 61 </td> 62 </tr> 63 </tbody> 64 </table> 65 </div> 66 67 <div id="app2"> 68 <h3 v-color="'pink'" v-fontweight="900" v-fontsize="50">{{ dt | dateFormat }}</h3> 69 </div> 70 71 <script> 72 // 全局的过滤器, 进行时间的格式化 73 // 所谓的全局过滤器,就是所有的VM实例都共享的 74 // 第一个参数是过滤器的名称,然后后面的函数,里面的第一个参数永远是管道传递过来的参数 75 Vue.filter('dateFormat', function (dateStr, pattern = "") { 76 // 根据给定的时间字符串,得到特定的时间 77 var dt = new Date(dateStr) 78 79 // yyyy-mm-dd 80 var y = dt.getFullYear() 81 var m = dt.getMonth() + 1 82 var d = dt.getDate() 83 84 if (pattern.toLowerCase() === 'yyyy-mm-dd') { 85 return `${y}-${m}-${d}` 86 } else { 87 var hh = dt.getHours() 88 var mm = dt.getMinutes() 89 var ss = dt.getSeconds() 90 91 return `${y}-${m}-${d} ${hh}:${mm}:${ss}` 92 } 93 }); 94 var vm = new Vue({ 95 el: '#app', 96 data: { 97 id:'', 98 name:'', 99 keywords:'', 100 list: [ 101 { id: 1, name: '奔驰', ctime: new Date() }, 102 { id: 2, name: '宝马', ctime: new Date() } 103 ] 104 }, 105 methods:{ 106 add(){ 107 var car = { id: this.id, name: this.name, ctime: new Date() } 108 this.list.push(car) 109 this.id = this.name = '' 110 }, 111 del(id){ 112 // 分析: 113 114 var index = this.list.findIndex(item => { 115 if (item.id == id) { 116 return true; 117 } 118 }) 119 120 this.list.splice(index, 1) 121 }, 122 search(keywords){ 123 return this.list.filter(item => { 124 // 注意 : ES6中,为字符串提供了一个新方法,叫做 String.prototype.includes('要包含的字符串') 125 // 如果包含,则返回 true ,否则返回 false 126 // contain 127 if (item.name.includes(keywords)) { 128 return item; 129 } 130 131 }) 132 } 133 134 } 135 }); 136 </script> 137 138 <script> 139 var vm = new Vue({ 140 el: '#app2', 141 data: { 142 dt: new Date() 143 }, 144 methods: {}, 145 filters: { // 定义私有过滤器 过滤器有两个 条件 【过滤器名称 和 处理函数】 146 // 过滤器调用的时候,采用的是就近原则,如果私有过滤器和全局过滤器名称一致了,这时候 优先调用私有过滤器 147 dateFormat: function (dateStr, pattern = '') { 148 // 根据给定的时间字符串,得到特定的时间 149 var dt = new Date(dateStr) 150 151 // yyyy-mm-dd 152 var y = dt.getFullYear() 153 var m = (dt.getMonth() + 1).toString().padStart(2, '0') 154 var d = dt.getDate().toString().padStart(2, '0') 155 156 if (pattern.toLowerCase() === 'yyyy-mm-dd') { 157 return `${y}-${m}-${d}` 158 } else { 159 var hh = dt.getHours().toString().padStart(2, '0') 160 var mm = dt.getMinutes().toString().padStart(2, '0') 161 var ss = dt.getSeconds().toString().padStart(2, '0') 162 163 return `${y}-${m}-${d} ${hh}:${mm}:${ss} ~~~~~~~` 164 } 165 } 166 } 167 }); 168 </script> 169 170 </body> 171 172 </html>
效果:

5.padStart方法填充
使用ES6中的字符串方法,String.prototype.padStart(maxLength,fillString=' ')
前面的参数意思是字符串的长度,然后第二个参数的填充。
在上面的程序中已经使用
三:自定义按键修饰符
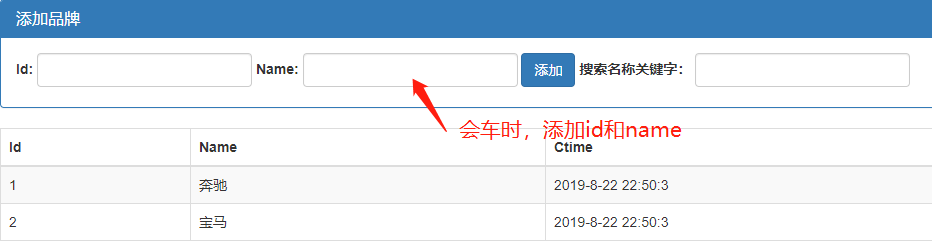
1.按键
需求:

程序:
<label> Name: <input type="text" class="form-control" v-model="name" @keyup.enter="add"> </label>
2.按键修饰符
系统给提供了一些内置的按键别名
enter
tab
delete
esc
space
up
down
left
right
3.按键的code
我们可以使用按键的code
例如f2的键盘码是113,就可以这么写:
<label> Name: <input type="text" class="form-control" v-model="name" @keyup.113="add"> </label>
4.全局定义键盘码
· 修改两个地方:
@keyup.f2="add"
Vue.config.keyCodes.f2 = 113
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <script src="./lib/vue-2.4.0.js"></script> 10 <link rel="stylesheet" href="./lib/bootstrap-3.3.7.css"> 11 </head> 12 13 <body> 14 <div id="app"> 15 <div class="panel panel-primary"> 16 <div class="panel-heading"> 17 <h3 class="panel-title">添加品牌</h3> 18 </div> 19 <div class="panel-body form-inline"> 20 <label> 21 Id: 22 <input type="text" class="form-control" v-model="id"> 23 </label> 24 25 <label> 26 Name: 27 <input type="text" class="form-control" v-model="name" @keyup.f2="add"> 28 </label> 29 30 <!-- 在Vue中,使用事件绑定机制,为元素指定处理函数的时候,如果加了小括号,就可以给函数传参了 --> 31 <input type="button" value="添加" class="btn btn-primary" @click="add()"> 32 33 <label> 34 搜索名称关键字: 35 <input type="text" class="form-control" v-model="keywords"> 36 </label> 37 </div> 38 </div> 39 40 41 42 <table class="table table-bordered table-hover table-striped"> 43 <thead> 44 <tr> 45 <th>Id</th> 46 <th>Name</th> 47 <th>Ctime</th> 48 <th>Operation</th> 49 </tr> 50 </thead> 51 <tbody> 52 <!-- 之前, v-for 中的数据,都是直接从 data 上的list中直接渲染过来的 --> 53 <!-- 现在, 我们自定义了一个 search 方法,同时,把 所有的关键字,通过传参的形式,传递给了 search 方法 --> 54 <!-- 在 search 方法内部,通过 执行 for 循环, 把所有符合 搜索关键字的数据,保存到 一个新数组中,返回 --> 55 <tr v-for="item in search(keywords)" :key="item.id"> 56 <td>{{ item.id }}</td> 57 <td v-text="item.name"></td> 58 <td>{{ item.ctime | dateFormat() }}</td> 59 <td> 60 <a href="" @click.prevent="del(item.id)">删除</a> 61 </td> 62 </tr> 63 </tbody> 64 </table> 65 </div> 66 67 68 <script> 69 // 自定义全局按键修饰符 70 Vue.config.keyCodes.f2 = 113 71 72 // 全局的过滤器, 进行时间的格式化 73 // 所谓的全局过滤器,就是所有的VM实例都共享的 74 // 第一个参数是过滤器的名称,然后后面的函数,里面的第一个参数永远是管道传递过来的参数 75 Vue.filter('dateFormat', function (dateStr, pattern = "") { 76 // 根据给定的时间字符串,得到特定的时间 77 var dt = new Date(dateStr) 78 79 // yyyy-mm-dd 80 var y = dt.getFullYear() 81 var m = dt.getMonth() + 1 82 var d = dt.getDate() 83 84 if (pattern.toLowerCase() === 'yyyy-mm-dd') { 85 return `${y}-${m}-${d}` 86 } else { 87 var hh = dt.getHours() 88 var mm = dt.getMinutes() 89 var ss = dt.getSeconds() 90 91 return `${y}-${m}-${d} ${hh}:${mm}:${ss}` 92 } 93 }); 94 var vm = new Vue({ 95 el: '#app', 96 data: { 97 id:'', 98 name:'', 99 keywords:'', 100 list: [ 101 { id: 1, name: '奔驰', ctime: new Date() }, 102 { id: 2, name: '宝马', ctime: new Date() } 103 ] 104 }, 105 methods:{ 106 add(){ 107 var car = { id: this.id, name: this.name, ctime: new Date() } 108 this.list.push(car) 109 this.id = this.name = '' 110 }, 111 del(id){ 112 // 分析: 113 114 var index = this.list.findIndex(item => { 115 if (item.id == id) { 116 return true; 117 } 118 }) 119 120 this.list.splice(index, 1) 121 }, 122 search(keywords){ 123 return this.list.filter(item => { 124 // 注意 : ES6中,为字符串提供了一个新方法,叫做 String.prototype.includes('要包含的字符串') 125 // 如果包含,则返回 true ,否则返回 false 126 // contain 127 if (item.name.includes(keywords)) { 128 return item; 129 } 130 131 }) 132 } 133 134 } 135 }); 136 </script> 137 138 139 140 </body> 141 142 </html>
四:自定义指令
1.钩子函数
// 使用 Vue.directive() 定义全局的指令 v-focus
// 其中:参数1 : 指令的名称,注意,在定义的时候,指令的名称前面,不需要加 v- 前缀,
// 但是: 在调用的时候,必须 在指令名称前 加上 v- 前缀来进行调用
// 参数2: 是一个对象,这个对象身上,有一些指令相关的函数,这些函数可以在特定的阶段,执行相关的操作
Vue.directive('focus', {
bind: function (el) {
// 每当指令绑定到元素上的时候,会立即执行这个 bind 函数,只执行一次
// 注意: 在每个 函数中,第一个参数,永远是 el ,表示 被绑定了指令的那个元素,这个 el 参数,是一个原生的JS对象
// 在元素 刚绑定了指令的时候,还没有 插入到 DOM中去,这时候,调用 focus 方法没有作用
// 因为,一个元素,只有插入DOM之后,才能获取焦点
// el.focus()
},
inserted: function (el) { // inserted 表示元素 插入到DOM中的时候,会执行 inserted 函数【触发1次】
el.focus()
// 和JS行为有关的操作,最好在 inserted 中去执行,放置 JS行为不生效
},
updated: function (el) { // 当VNode更新的时候,会执行 updated, 可能会触发多次
}
})
2.获取焦点
进入网页,获取焦点
程序:
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <script src="./lib/vue-2.4.0.js"></script> 10 <link rel="stylesheet" href="./lib/bootstrap-3.3.7.css"> 11 </head> 12 13 <body> 14 <div id="app"> 15 <div class="panel panel-primary"> 16 <div class="panel-heading"> 17 <h3 class="panel-title">添加品牌</h3> 18 </div> 19 <div class="panel-body form-inline"> 20 <label> 21 Id: 22 <input type="text" class="form-control" v-model="id"> 23 </label> 24 25 <label> 26 Name: 27 <input type="text" class="form-control" v-model="name" @keyup.f2="add"> 28 </label> 29 30 <!-- 在Vue中,使用事件绑定机制,为元素指定处理函数的时候,如果加了小括号,就可以给函数传参了 --> 31 <input type="button" value="添加" class="btn btn-primary" @click="add()"> 32 33 <label> 34 搜索名称关键字: 35 <input type="text" class="form-control" v-model="keywords" v-focus> 36 </label> 37 </div> 38 </div> 39 40 41 42 <table class="table table-bordered table-hover table-striped"> 43 <thead> 44 <tr> 45 <th>Id</th> 46 <th>Name</th> 47 <th>Ctime</th> 48 <th>Operation</th> 49 </tr> 50 </thead> 51 <tbody> 52 <!-- 之前, v-for 中的数据,都是直接从 data 上的list中直接渲染过来的 --> 53 <!-- 现在, 我们自定义了一个 search 方法,同时,把 所有的关键字,通过传参的形式,传递给了 search 方法 --> 54 <!-- 在 search 方法内部,通过 执行 for 循环, 把所有符合 搜索关键字的数据,保存到 一个新数组中,返回 --> 55 <tr v-for="item in search(keywords)" :key="item.id"> 56 <td>{{ item.id }}</td> 57 <td v-text="item.name"></td> 58 <td>{{ item.ctime | dateFormat() }}</td> 59 <td> 60 <a href="" @click.prevent="del(item.id)">删除</a> 61 </td> 62 </tr> 63 </tbody> 64 </table> 65 </div> 66 67 68 <script> 69 // 自定义全局按键修饰符 70 Vue.config.keyCodes.f2 = 113 71 72 // 使用 Vue.directive() 定义全局的指令 v-focus 73 // 其中:参数1 : 指令的名称,注意,在定义的时候,指令的名称前面,不需要加 v- 前缀, 74 // 但是: 在调用的时候,必须 在指令名称前 加上 v- 前缀来进行调用 75 // 参数2: 是一个对象,这个对象身上,有一些指令相关的函数,这些函数可以在特定的阶段,执行相关的操作 76 Vue.directive('focus', { 77 bind: function (el) { 78 // 每当指令绑定到元素上的时候,会立即执行这个 bind 函数,只执行一次 79 // 注意: 在每个 函数中,第一个参数,永远是 el ,表示 被绑定了指令的那个元素,这个 el 参数,是一个原生的JS对象 80 // 在元素 刚绑定了指令的时候,还没有 插入到 DOM中去,这时候,调用 focus 方法没有作用 81 // 因为,一个元素,只有插入DOM之后,才能获取焦点 82 // el.focus() 83 }, 84 inserted: function (el) { // inserted 表示元素 插入到DOM中的时候,会执行 inserted 函数【触发1次】 85 el.focus() 86 // 和JS行为有关的操作,最好在 inserted 中去执行,放置 JS行为不生效 87 }, 88 updated: function (el) { // 当VNode更新的时候,会执行 updated, 可能会触发多次 89 90 } 91 }) 92 93 // 全局的过滤器, 进行时间的格式化 94 // 所谓的全局过滤器,就是所有的VM实例都共享的 95 // 第一个参数是过滤器的名称,然后后面的函数,里面的第一个参数永远是管道传递过来的参数 96 Vue.filter('dateFormat', function (dateStr, pattern = "") { 97 // 根据给定的时间字符串,得到特定的时间 98 var dt = new Date(dateStr) 99 100 // yyyy-mm-dd 101 var y = dt.getFullYear() 102 var m = dt.getMonth() + 1 103 var d = dt.getDate() 104 105 if (pattern.toLowerCase() === 'yyyy-mm-dd') { 106 return `${y}-${m}-${d}` 107 } else { 108 var hh = dt.getHours() 109 var mm = dt.getMinutes() 110 var ss = dt.getSeconds() 111 112 return `${y}-${m}-${d} ${hh}:${mm}:${ss}` 113 } 114 }); 115 var vm = new Vue({ 116 el: '#app', 117 data: { 118 id:'', 119 name:'', 120 keywords:'', 121 list: [ 122 { id: 1, name: '奔驰', ctime: new Date() }, 123 { id: 2, name: '宝马', ctime: new Date() } 124 ] 125 }, 126 methods:{ 127 add(){ 128 var car = { id: this.id, name: this.name, ctime: new Date() } 129 this.list.push(car) 130 this.id = this.name = '' 131 }, 132 del(id){ 133 // 分析: 134 135 var index = this.list.findIndex(item => { 136 if (item.id == id) { 137 return true; 138 } 139 }) 140 141 this.list.splice(index, 1) 142 }, 143 search(keywords){ 144 return this.list.filter(item => { 145 // 注意 : ES6中,为字符串提供了一个新方法,叫做 String.prototype.includes('要包含的字符串') 146 // 如果包含,则返回 true ,否则返回 false 147 // contain 148 if (item.name.includes(keywords)) { 149 return item; 150 } 151 152 }) 153 } 154 155 } 156 }); 157 </script> 158 159 160 161 </body> 162 163 </html>
3.设置字体颜色
程序:
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <script src="./lib/vue-2.4.0.js"></script> 10 <link rel="stylesheet" href="./lib/bootstrap-3.3.7.css"> 11 </head> 12 13 <body> 14 <div id="app"> 15 <div class="panel panel-primary"> 16 <div class="panel-heading"> 17 <h3 class="panel-title">添加品牌</h3> 18 </div> 19 <div class="panel-body form-inline"> 20 <label> 21 Id: 22 <input type="text" class="form-control" v-model="id"> 23 </label> 24 25 <label> 26 Name: 27 <input type="text" class="form-control" v-model="name" @keyup.f2="add"> 28 </label> 29 30 <!-- 在Vue中,使用事件绑定机制,为元素指定处理函数的时候,如果加了小括号,就可以给函数传参了 --> 31 <input type="button" value="添加" class="btn btn-primary" @click="add()"> 32 33 <label> 34 搜索名称关键字: 35 <input type="text" class="form-control" v-model="keywords" v-focus v-color="'green'"> 36 </label> 37 </div> 38 </div> 39 40 41 42 <table class="table table-bordered table-hover table-striped"> 43 <thead> 44 <tr> 45 <th>Id</th> 46 <th>Name</th> 47 <th>Ctime</th> 48 <th>Operation</th> 49 </tr> 50 </thead> 51 <tbody> 52 <!-- 之前, v-for 中的数据,都是直接从 data 上的list中直接渲染过来的 --> 53 <!-- 现在, 我们自定义了一个 search 方法,同时,把 所有的关键字,通过传参的形式,传递给了 search 方法 --> 54 <!-- 在 search 方法内部,通过 执行 for 循环, 把所有符合 搜索关键字的数据,保存到 一个新数组中,返回 --> 55 <tr v-for="item in search(keywords)" :key="item.id"> 56 <td>{{ item.id }}</td> 57 <td v-text="item.name"></td> 58 <td>{{ item.ctime | dateFormat() }}</td> 59 <td> 60 <a href="" @click.prevent="del(item.id)">删除</a> 61 </td> 62 </tr> 63 </tbody> 64 </table> 65 </div> 66 67 68 <script> 69 // 自定义全局按键修饰符 70 Vue.config.keyCodes.f2 = 113 71 72 // 使用 Vue.directive() 定义全局的指令 v-focus 73 // 其中:参数1 : 指令的名称,注意,在定义的时候,指令的名称前面,不需要加 v- 前缀, 74 // 但是: 在调用的时候,必须 在指令名称前 加上 v- 前缀来进行调用 75 // 参数2: 是一个对象,这个对象身上,有一些指令相关的函数,这些函数可以在特定的阶段,执行相关的操作 76 Vue.directive('focus', { 77 bind: function (el) { 78 // 每当指令绑定到元素上的时候,会立即执行这个 bind 函数,只执行一次 79 // 注意: 在每个 函数中,第一个参数,永远是 el ,表示 被绑定了指令的那个元素,这个 el 参数,是一个原生的JS对象 80 // 在元素 刚绑定了指令的时候,还没有 插入到 DOM中去,这时候,调用 focus 方法没有作用 81 // 因为,一个元素,只有插入DOM之后,才能获取焦点 82 // el.focus() 83 }, 84 inserted: function (el) { // inserted 表示元素 插入到DOM中的时候,会执行 inserted 函数【触发1次】 85 el.focus() 86 // 和JS行为有关的操作,最好在 inserted 中去执行,放置 JS行为不生效 87 }, 88 updated: function (el) { // 当VNode更新的时候,会执行 updated, 可能会触发多次 89 90 } 91 }) 92 93 // 自定义一个 设置字体颜色的 指令 94 Vue.directive('color', { 95 // 样式,只要通过指令绑定给了元素,不管这个元素有没有被插入到页面中去,这个元素肯定有了一个内联的样式 96 // 将来元素肯定会显示到页面中,这时候,浏览器的渲染引擎必然会解析样式,应用给这个元素 97 bind: function (el, binding) { 98 // el.style.color = 'red' 99 // console.log(binding.name) 100 // 和样式相关的操作,一般都可以在 bind 执行 101 102 // console.log(binding.value) 103 // console.log(binding.expression) 104 105 el.style.color = binding.value 106 } 107 }) 108 109 // 全局的过滤器, 进行时间的格式化 110 // 所谓的全局过滤器,就是所有的VM实例都共享的 111 // 第一个参数是过滤器的名称,然后后面的函数,里面的第一个参数永远是管道传递过来的参数 112 Vue.filter('dateFormat', function (dateStr, pattern = "") { 113 // 根据给定的时间字符串,得到特定的时间 114 var dt = new Date(dateStr) 115 116 // yyyy-mm-dd 117 var y = dt.getFullYear() 118 var m = dt.getMonth() + 1 119 var d = dt.getDate() 120 121 if (pattern.toLowerCase() === 'yyyy-mm-dd') { 122 return `${y}-${m}-${d}` 123 } else { 124 var hh = dt.getHours() 125 var mm = dt.getMinutes() 126 var ss = dt.getSeconds() 127 128 return `${y}-${m}-${d} ${hh}:${mm}:${ss}` 129 } 130 }); 131 var vm = new Vue({ 132 el: '#app', 133 data: { 134 id:'', 135 name:'', 136 keywords:'', 137 list: [ 138 { id: 1, name: '奔驰', ctime: new Date() }, 139 { id: 2, name: '宝马', ctime: new Date() } 140 ] 141 }, 142 methods:{ 143 add(){ 144 var car = { id: this.id, name: this.name, ctime: new Date() } 145 this.list.push(car) 146 this.id = this.name = '' 147 }, 148 del(id){ 149 // 分析: 150 151 var index = this.list.findIndex(item => { 152 if (item.id == id) { 153 return true; 154 } 155 }) 156 157 this.list.splice(index, 1) 158 }, 159 search(keywords){ 160 return this.list.filter(item => { 161 // 注意 : ES6中,为字符串提供了一个新方法,叫做 String.prototype.includes('要包含的字符串') 162 // 如果包含,则返回 true ,否则返回 false 163 // contain 164 if (item.name.includes(keywords)) { 165 return item; 166 } 167 168 }) 169 } 170 171 } 172 }); 173 </script> 174 175 176 177 </body> 178 179 </html>
效果:

4.自定义私有指令
简写的与不简写的。
简写:在bind和update上做重复动作,不关心其他的动作,就可以进行简写。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <script src="./lib/vue-2.4.0.js"></script> <link rel="stylesheet" href="./lib/bootstrap-3.3.7.css"> </head> <body> <div id="app"> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">添加品牌</h3> </div> <div class="panel-body form-inline"> <label> Id: <input type="text" class="form-control" v-model="id"> </label> <label> Name: <input type="text" class="form-control" v-model="name" @keyup.f2="add"> </label> <!-- 在Vue中,使用事件绑定机制,为元素指定处理函数的时候,如果加了小括号,就可以给函数传参了 --> <input type="button" value="添加" class="btn btn-primary" @click="add()"> <label> 搜索名称关键字: <input type="text" class="form-control" v-model="keywords" v-focus v-color="'green'" v-fontsize="30"> </label> </div> </div> <table class="table table-bordered table-hover table-striped"> <thead> <tr> <th>Id</th> <th>Name</th> <th>Ctime</th> <th>Operation</th> </tr> </thead> <tbody> <!-- 之前, v-for 中的数据,都是直接从 data 上的list中直接渲染过来的 --> <!-- 现在, 我们自定义了一个 search 方法,同时,把 所有的关键字,通过传参的形式,传递给了 search 方法 --> <!-- 在 search 方法内部,通过 执行 for 循环, 把所有符合 搜索关键字的数据,保存到 一个新数组中,返回 --> <tr v-for="item in search(keywords)" :key="item.id"> <td>{{ item.id }}</td> <td v-text="item.name"></td> <td>{{ item.ctime | dateFormat() }}</td> <td> <a href="" @click.prevent="del(item.id)" >删除</a> </td> </tr> </tbody> </table> </div> <script> // 自定义全局按键修饰符 Vue.config.keyCodes.f2 = 113 // 使用 Vue.directive() 定义全局的指令 v-focus // 其中:参数1 : 指令的名称,注意,在定义的时候,指令的名称前面,不需要加 v- 前缀, // 但是: 在调用的时候,必须 在指令名称前 加上 v- 前缀来进行调用 // 参数2: 是一个对象,这个对象身上,有一些指令相关的函数,这些函数可以在特定的阶段,执行相关的操作 Vue.directive('focus', { bind: function (el) { // 每当指令绑定到元素上的时候,会立即执行这个 bind 函数,只执行一次 // 注意: 在每个 函数中,第一个参数,永远是 el ,表示 被绑定了指令的那个元素,这个 el 参数,是一个原生的JS对象 // 在元素 刚绑定了指令的时候,还没有 插入到 DOM中去,这时候,调用 focus 方法没有作用 // 因为,一个元素,只有插入DOM之后,才能获取焦点 // el.focus() }, inserted: function (el) { // inserted 表示元素 插入到DOM中的时候,会执行 inserted 函数【触发1次】 el.focus() // 和JS行为有关的操作,最好在 inserted 中去执行,放置 JS行为不生效 }, updated: function (el) { // 当VNode更新的时候,会执行 updated, 可能会触发多次 } }) // 自定义一个 设置字体颜色的 指令 Vue.directive('color', { // 样式,只要通过指令绑定给了元素,不管这个元素有没有被插入到页面中去,这个元素肯定有了一个内联的样式 // 将来元素肯定会显示到页面中,这时候,浏览器的渲染引擎必然会解析样式,应用给这个元素 bind: function (el, binding) { // el.style.color = 'red' // console.log(binding.name) // 和样式相关的操作,一般都可以在 bind 执行 // console.log(binding.value) // console.log(binding.expression) el.style.color = binding.value } }) // 全局的过滤器, 进行时间的格式化 // 所谓的全局过滤器,就是所有的VM实例都共享的 // 第一个参数是过滤器的名称,然后后面的函数,里面的第一个参数永远是管道传递过来的参数 Vue.filter('dateFormat', function (dateStr, pattern = "") { // 根据给定的时间字符串,得到特定的时间 var dt = new Date(dateStr) // yyyy-mm-dd var y = dt.getFullYear() var m = dt.getMonth() + 1 var d = dt.getDate() if (pattern.toLowerCase() === 'yyyy-mm-dd') { return `${y}-${m}-${d}` } else { var hh = dt.getHours() var mm = dt.getMinutes() var ss = dt.getSeconds() return `${y}-${m}-${d} ${hh}:${mm}:${ss}` } }); var vm = new Vue({ el: '#app', data: { id:'', name:'', keywords:'', list: [ { id: 1, name: '奔驰', ctime: new Date() }, { id: 2, name: '宝马', ctime: new Date() } ] }, methods:{ add(){ var car = { id: this.id, name: this.name, ctime: new Date() } this.list.push(car) this.id = this.name = '' }, del(id){ // 分析: var index = this.list.findIndex(item => { if (item.id == id) { return true; } }) this.list.splice(index, 1) }, search(keywords){ return this.list.filter(item => { // 注意 : ES6中,为字符串提供了一个新方法,叫做 String.prototype.includes('要包含的字符串') // 如果包含,则返回 true ,否则返回 false // contain if (item.name.includes(keywords)) { return item; } }) } }, directives: { // 自定义私有指令 'fontweight': { // 设置字体粗细的 bind: function (el, binding) { el.style.fontWeight = binding.value } }, 'fontsize': function (el, binding) { // 注意:这个 function 等同于 把 代码写到了 bind 和 update 中去 el.style.fontSize = parseInt(binding.value) + 'px' } } }); </script> </body> </html>
五:Vue实例的生命周期
1.说明
从Vue实例的创建,运行,到销毁迁建,总是伴随着各种各样的事件,这些事件统称为生命周期

2.程序说明
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <title>Document</title> 9 <script src="./lib/vue-2.4.0.js"></script> 10 </head> 11 12 <body> 13 <div id="app"> 14 <input type="button" value="修改msg" @click="msg='No'"> 15 <h3 id="h3">{{ msg }}</h3> 16 </div> 17 18 <script> 19 // 创建 Vue 实例,得到 ViewModel 20 var vm = new Vue({ 21 el: '#app', 22 data: { 23 msg: 'ok' 24 }, 25 methods: { 26 show() { 27 console.log('执行了show方法') 28 } 29 }, 30 beforeCreate() { // 这是我们遇到的第一个生命周期函数,表示实例完全被创建出来之前,会执行它 31 // console.log(this.msg) 32 // this.show() 33 // 注意: 在 beforeCreate 生命周期函数执行的时候,data 和 methods 中的 数据都还没有没初始化 34 }, 35 created() { // 这是遇到的第二个生命周期函数 36 // console.log(this.msg) 37 // this.show() 38 // 在 created 中,data 和 methods 都已经被初始化好了! 39 // 如果要调用 methods 中的方法,或者操作 data 中的数据,最早,只能在 created 中操作 40 }, 41 beforeMount() { // 这是遇到的第3个生命周期函数,表示 模板已经在内存中编辑完成了,但是尚未把 模板渲染到 页面中 42 // console.log(document.getElementById('h3').innerText) 43 // 在 beforeMount 执行的时候,页面中的元素,还没有被真正替换过来,只是之前写的一些模板字符串 44 }, 45 mounted() { // 这是遇到的第4个生命周期函数,表示,内存中的模板,已经真实的挂载到了页面中,用户已经可以看到渲染好的页面了 46 // console.log(document.getElementById('h3').innerText) 47 // 注意: mounted 是 实例创建期间的最后一个生命周期函数,当执行完 mounted 就表示,实例已经被完全创建好了,此时,如果没有其它操作的话,这个实例,就静静的 躺在我们的内存中,一动不动 48 }, 49 50 51 // 接下来的是运行中的两个事件 52 beforeUpdate() { // 这时候,表示 我们的界面还没有被更新【数据被更新了吗? 数据肯定被更新了】 53 console.log('界面上元素的内容:' + document.getElementById('h3').innerText) 54 console.log('data 中的 msg 数据是:' + this.msg) 55 // 得出结论: 当执行 beforeUpdate 的时候,页面中的显示的数据,还是旧的,此时 data 数据是最新的,页面尚未和 最新的数据保持同步 56 }, 57 updated() { 58 console.log('界面上元素的内容:' + document.getElementById('h3').innerText) 59 console.log('data 中的 msg 数据是:' + this.msg) 60 // updated 事件执行的时候,页面和 data 数据已经保持同步了,都是最新的 61 } 62 }); 63 </script> 64 </body> 65 66 </html>