
前端
<script>
//**初始化InitFileInput控件函数**
function myInitFileInput(ctrlName, uploadUrl, guid) {//根据guid预览已上传的图片数据
var initialPreviewArry = [];
var initialPreviewConfigArry = [];
$.ajax({
url: "/B_Certificate/getImg",//发送请求的地址
type: "POST",// POST,默认是GET
dataType: 'json',//根据返回数据类型可以有这些类型可选:xml html script json jsonp text
async: true,//是否异步请求
data: {//请求携带的参数信息
guid: guid
},
success: function (data) {//请求成功
for (var i = 0; i < data.length; i++) {
initialPreviewArry[i] = (data[i].CS_URL);
initialPreviewConfigArry[i] = { caption: data[i].CS_URL.replace("/CertificatePicture/", ""), "120px", url: "/B_Certificate/DelImg", key: data[i].CS_URL };
}
$("#file-Portrait").fileinput('destroy');//销毁销毁销毁销毁销毁销毁销毁销毁!!!!!!!!!
initFileInput(ctrlName, uploadUrl, guid, initialPreviewArry, initialPreviewConfigArry)
},
});
}
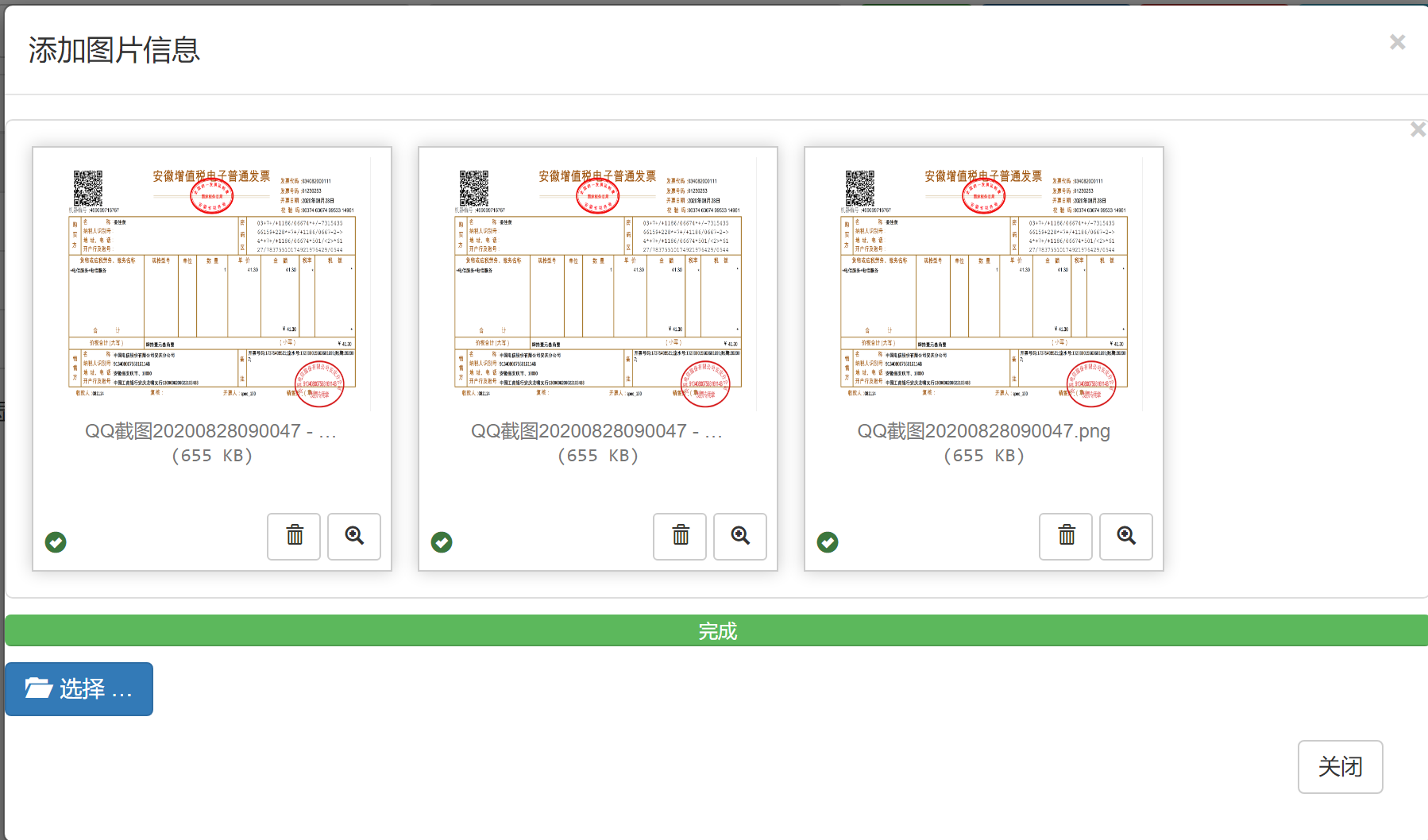
//**fileinput控件**
function initFileInput(ctrlName, uploadUrl, guid, initialPreviewArry, initialPreviewConfigArry) {
var control = $('#' + ctrlName);
control.fileinput({
language: 'zh', //设置语言
uploadUrl: uploadUrl, //上传的地址
allowedFileExtensions: ['jpg', 'png'],//接收的文件后缀
showUpload: false, //是否显示上传按钮
showCaption: false,//是否显示标题
showRemove: false,
showCaption: false,
browseClass: "btn btn-primary", //按钮样式
previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
maxFileCount: 10,
maxFileSize: 4096,//单位为kb,如果为0表示不限制文件大小
msgSizeTooLarge: " "{name}" 大小为({size} KB) 最大文件大小为 {maxSize} KB.请重新上传!",//文件的实际大小有些许偏差
uploadAsync: false,//false:同步上传,所有选中的图片一起打包发给后台,后台接收一次打包的图片;true:异步上传,所有选中的图片一个一个的上传,后台接收多次图片
dropZoneEnabled: false,
enctype: 'multipart/form-data',
validateInitialCount: true,
msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
uploadExtraData: {//上传图片时向后台携带参数
"guid": guid,
},
fileActionSettings: {
showRemove: true,
showUpload: false,
showDownload: false,
},
previewSettings: {
image: { "200px", height: "160px" },
},
overwriteInitial: false,
initialPreviewAsData: true,
initialPreviewFileType: 'image',
purifyHtml: true,
initialPreview: initialPreviewArry,
initialPreviewConfig: initialPreviewConfigArry,
}).on('filesorted', function (e, params) {
}).on('filebatchselected', function (event, files) {
//选择即上传
$(control).fileinput('upload');
}).on('filedeleted', function (event, key, data) {
}).on("filebatchuploadsuccess", function (event, data) {//同步上传成功回调
}).on("fileuploaded", function (event, data) {//异步上传成功回调
});
}
</script>
https://plugins.krajee.com/file-preview-management-demo#
https://blog.csdn.net/zzq900503/article/details/73499514?utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2allfirst_rank_v2~rank_v25-1-73499514.nonecase&utm_term=initialpreview%E5%A4%9A%E5%BC%A0%E5%9B%BE%E7%89%87