前端
注:监听工具条没有详细写,但路子一样的<script>
//页面加载;初始化
$(function () {
GetDepartment_Position(10);
})
function GetDepartment_Position(ID) {
var sysurl = "/B_Position/Json_GetDepartment_Position";
layui.use('table', function () {
var table = layui.table;
table.render({
elem: '#DataTable'
, url: sysurl
, method: 'post'
, contentType: 'application/json'
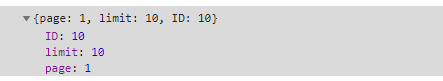
, where: { ID: ID }////////////////////////////很重要的属性可以向后台传值!!!!!!!!
, cols: [[
{ type: 'checkbox' }
, { field: 'P_ID', 50, title: 'ID', align: 'center' }
, { field: 'P_Name', min 200, title: '岗位名称' }
, { field: 'D_Name', min 200, title: '所属部门' }
, { fixed: 'right', min 160, align: 'center', toolbar: '#barDemo', title: '操作' }
]]
, page: true
});
//监听工具条
table.on('tool(DataTable)', function (obj) {
var data = obj.data;
if (obj.event === 'detail') {
//编辑
GetUserDetails(data);
BtnSubmitType_User(true);
} else if (obj.event === 'del') {
//删除
layer.confirm('确定要删除此条记录?', function (index) {
DelUser(data.U_ID);
//obj.del();
layer.close(index);
});
} else if (obj.event === 'reset') {
//密码重置
layer.confirm('确定要重置密码?', function (index) {
ResetPWD(data.U_ID);
layer.close(index);
});
}
});
}
)
}
</script>
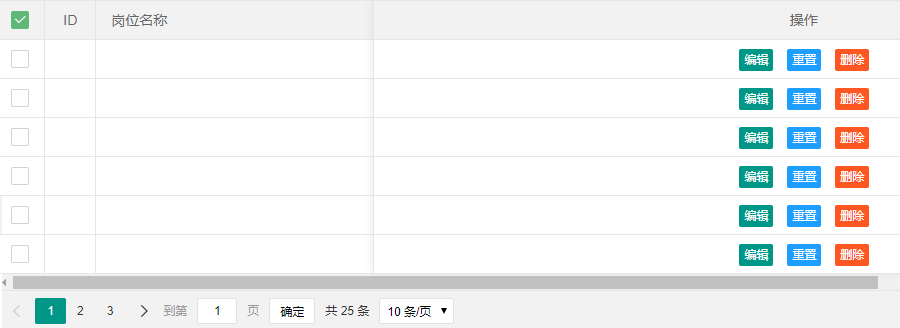
<div class="layui-tab-item layui-show">
<table class="layui-hide" id="DataTable" lay-filter="DataTable"></table>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="detail">编辑</a>
<a class="layui-btn layui-btn-xs layui-btn-normal" lay-event="reset">重置</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
</div>
<h1 style="color:blue">后端</h1>
/// <summary>
/// layui.table后台处理+分页
/// </summary>
/// <param name="page">前端layui.table传来的页数</param>
/// <param name="limit">前端layui.table传来的每页数据量</param>
/// <param name="ID">前端layui.table中where: { ID: ID }传来的参数变量</param>
/// <returns></returns>
public ActionResult Json_GetDepartment_Position( int page,int limit, string ID)
{
//sql语句
string sql = "SELECT P_ID,D_Name,P_Name FROM View_Sys_Position_Department where D_ID ={0}";
List<P_lst> dataList = DBManage.GetListBySql<P_lst>(string.Format(sql,ID));
//count, data ,code, msg必须返回给前端的,4个不能变
int count = dataList.Count;
List<P_lst> data = dataList;
int code = 0;
string msg = "";
var MyObj = new { count, data ,code, msg};
return Json(MyObj);
}
public class P_lst
{
//临时写的小类用于存放sql 查询返回的数据
public int P_ID { get; set; }
public string D_Name { get; set; }
public string P_Name { get; set; }
}
<h1 style="color:blue">(后端或) List《dynamic》 dataList代替List《P_lst》 dataList</h1>
/// <summary>
/// layui.table后台处理+分页
/// </summary>
/// <param name="page">前端layui.table传来的页数</param>
/// <param name="limit">前端layui.table传来的每页数据量</param>
/// <param name="ID">前端layui.table中where: { ID: ID }传来的参数变量</param>
/// <returns></returns>
public string Json_GetDepartment_Position(Layui_Page objPage, string ID)
{
int intDataCount = -1;
Layui_Table LayTable = new Layui_Table();
string sql = "SELECT P_ID,D_Name,P_Name FROM View_Sys_Position_Department where D_ID ={0}";
List<dynamic> dataList = DBManage.GetListBySql<dynamic>(string.Format(sql,ID));
var dd1= JsonConvert.SerializeObject(dataList);
LayTable.code = 0;
LayTable.msg = "";
LayTable.count = intDataCount;
LayTable.data = dataList;
return JsonConvert.SerializeObject(LayTable);
}
Json序列化 总结 https://www.cnblogs.com/jsll/p/11857205.html


Json序列化 总结 https://www.cnblogs.com/jsll/p/11857205.html