2018-12-06 08:56:39
需求:
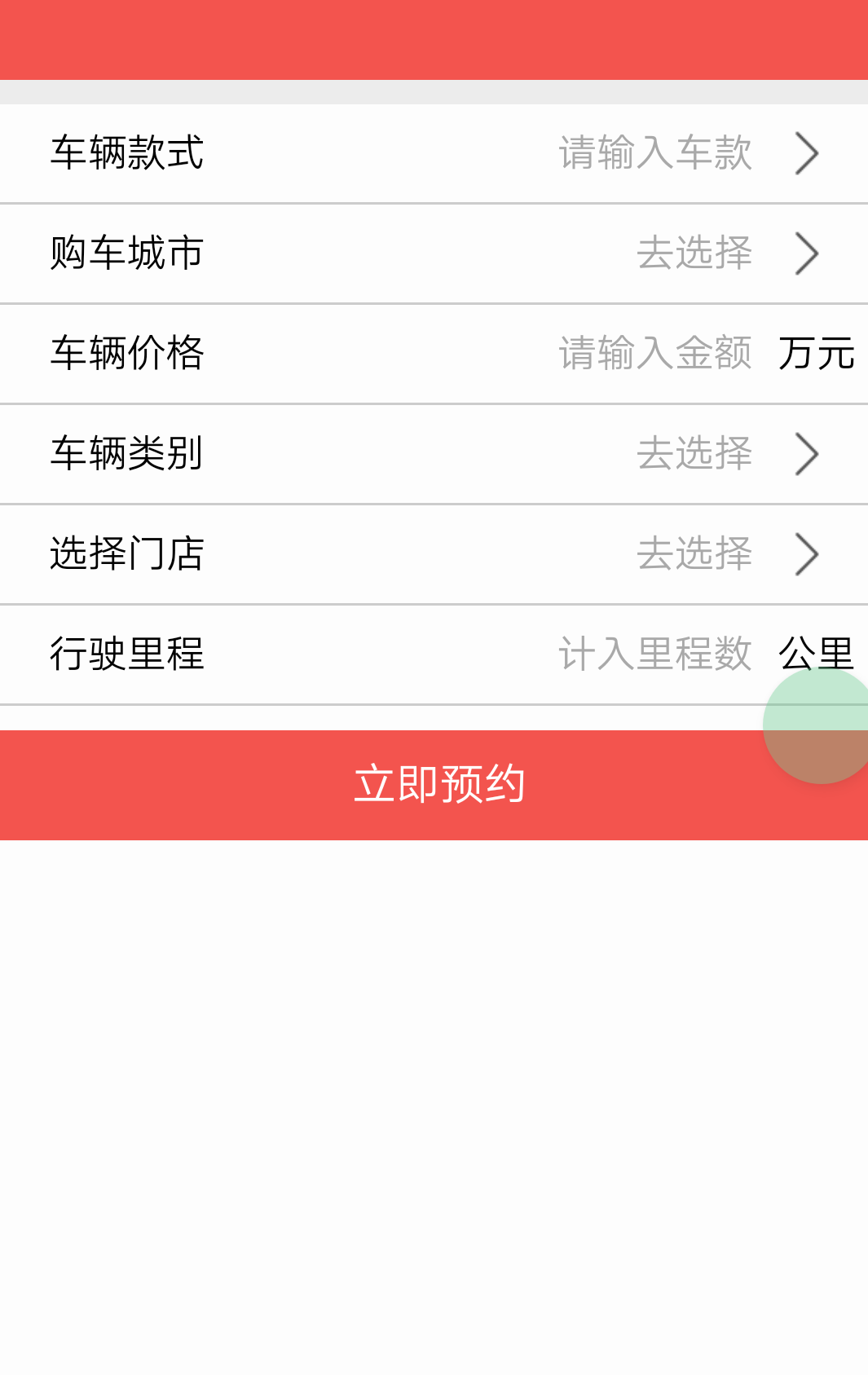
根据城市—》选择对应城市门店
情况写法:
结合mui的选择器插件

遇到的问题:
因为其中城市数据是后台获取,需要其中的城市id去选择相关城市的门店,实现二级联动选择,apicloud内部插件使用的是json文件固定数据,不太好用;
选择了mui的picker选择器,但是使用的json数据格式是固定的,不然不显示数据,
其解决方案:使用replace改变数据的key名,就符合了它的数据格式;
剩下的问题是:
mui的插件放在ajax回调函数中,会出现多次加载弹窗的情况,
解决方法:
把选择器自执行方法体放在ajax外面,获取的数据放在ajax回调函数里面;
1 <!doctype html> 2 <html> 3 4 <head> 5 <meta charset="utf-8"> 6 <meta name="viewport" content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0" /> 7 <title>APICloud APP</title> 8 <link rel="stylesheet" type="text/css" href="../css/api.css" /> 9 <link rel="stylesheet" type="text/css" href="../css/style.css" /> 10 <!-- <link rel="stylesheet" type="text/css" href="../css/mui.min.css" /> --> 11 <link rel="stylesheet" type="text/css" href="../css/mui.picker.min.css" /> 12 <link rel="stylesheet" type="text/css" href="../css/mui.poppicker.css" /> 13 <style> 14 .vehicle_set { 15 margin-right: 10px; 16 } 17 18 input { 19 border: 0px; 20 outline: none; 21 cursor: pointer; 22 background-color: transparent; 23 } 24 25 .work { 26 height: 99%; 27 display: flex; 28 align-items: center; 29 /*margin-right: 5px;*/ 30 } 31 32 .yuyue { 33 margin-top: 10px; 34 height: 45px; 35 line-height: 45px; 36 } 37 </style> 38 39 </head> 40 41 <body> 42 <header class="buy_car_wrap" onclick="closeWin()"> 43 <span class="buy_car_arrowl"></span> 我要买车 44 </header> 45 <div class="h10"></div> 46 <section> 47 <!-- 车辆款式 --> 48 <div class="vehicle_type "> 49 <div class="vehicle_type_set">车辆款式</div> 50 <input type="text" placeholder="请输入车款" class="vehicle_set"> 51 <div class="vehicle_type_left"></div> 52 </div> 53 <div class="vehicle_type "> 54 <div class="vehicle_type_set">购车城市</div> 55 <input type="text" placeholder="去选择" readonly class="vehicle_set" id="showCityPicker"> 56 <div class="vehicle_type_left"></div> 57 </div> 58 <div class="vehicle_type "> 59 <div class="vehicle_type_set">车辆价格</div> 60 <input type="text" placeholder="请输入金额" class="vehicle_set"> 61 <div class="work">万元</div> 62 </div> 63 <div class="vehicle_type "> 64 <div class="vehicle_type_set">车辆类别</div> 65 <input type="text" placeholder="去选择" class="vehicle_set"> 66 <div class="vehicle_type_left"></div> 67 </div> 68 <div class="vehicle_type " > 69 <div class="vehicle_type_set">选择门店</div> 70 <input type="text" placeholder="去选择" readonly class="vehicle_set" onclick="choose_store()" id="choose_store"> 71 <div class="vehicle_type_left"></div> 72 </div> 73 <div class="vehicle_type "> 74 <div class="vehicle_type_set">行驶里程</div> 75 <input type="text" placeholder="计入里程数" class="vehicle_set"> 76 <div class="work">公里</div> 77 </div> 78 79 <div class="buy_car_wrap yuyue">立即预约</div> 80 81 </section> 82 83 <section class="car_leibie" id="car_leibie"> 84 <div>新车</div> 85 <div>二手车</div> 86 <div>取消</div> 87 </section> 88 89 </body> 90 <script type="text/javascript" src="../script/api.js"></script> 91 <script type="text/javascript" src="../script/mui.min.js"></script> 92 <script type="text/javascript" src="../script/mui.picker.min.js"></script> 93 <script type="text/javascript" src="../script/mui.poppicker.js"></script> 94 <!-- <script type="text/javascript" src="../script/cook.js"></script> --> 95 <!-- <script type="text/javascript" src="../script/city.data-3.js"></script> --> 96 <script type="text/javascript" src="../script/jquery.js"></script> 97 <script type="text/javascript"> 98 //var ss = ""; 99 // window.citys=''; 100 101 var citys; 102 apiready = function() { 103 // var citys; 104 api.ajax({ 105 url: 'http://xxxxx.xxxxxx.cn/index/index/getAllCity', 106 method: 'post', 107 data: {} 108 }, 109 function(ret, err) { 110 if (ret) { 111 //console.log(JSON.stringify(ret)); 112 var city = ret.data.city; 113 var qwe = JSON.stringify(city).replace(/id/g, "value").replace(/name/g, "text").replace(/},"c"/g, ","children"").replace(/{"p":{/g, "{"); 114 ss = JSON.parse(qwe); 115 //console.log(JSON.stringify(ss)); 116 var city_ids = []; 117 for (var i = 0; i < ss.length; i++) { 118 //console.log(JSON.stringify(ss[i].children)); 119 var id = ss[i].children; 120 for (var j = 0; j < id.length; j++) { 121 //console.log(JSON.stringify(id[j].value)); 122 city_ids = id[j].value; 123 } 124 125 } 126 //console.log(JSON.stringify(city_ids)); 127 128 //获取城市 129 //var citys; 130 (function($, doc) { 131 $.init(); 132 $.ready(function() { 133 var cityPicker = new $.PopPicker({ 134 layer: 2 135 }); 136 cityPicker.setData(ss); 137 var showCityPickerButton = doc.getElementById('showCityPicker'); 138 139 showCityPickerButton.addEventListener('tap', function(event) { 140 cityPicker.show(function(items) { 141 showCityPickerButton.value = items[0].text + " " + items[1].text; 142 //返回 false 可以阻止选择框的关闭 143 //return false; 144 citys = items[1].value; 145 console.log(JSON.stringify(citys)); 146 // return citys; 147 }); 148 }, false); 149 150 }) 151 })(mui, document) 152 //console.log(JSON.stringify(citys)); 153 } else { 154 alert(JSON.stringify(err)); 155 } 156 }); 157 }; 158 159 //获取门店 160 var userPicker; 161 (function($, doc) { 162 $.init(); 163 $.ready(function() { 164 //普通示例 165 userPicker = new $.PopPicker(); 166 //userPicker.setData(z_newarr); 167 var choose_inn = doc.getElementById('choose_store'); 168 choose_inn.addEventListener('tap', function(event) { 169 userPicker.show(function(items) { 170 choose_inn.value = items[0].text; 171 //返回 false 可以阻止选择框的关闭 172 //return false; 173 }); 174 }, false); 175 }) 176 })(mui, document) 177 //choose_store(); 178 function choose_store() { 179 //console.log(JSON.stringify(citys)); 180 api.ajax({ 181 url: 'http://xxxxxxx.xxxxxxx.cn/index/carlease/storeList', 182 method: 'post', 183 data: { 184 values: { 185 city_id: citys 186 } 187 } 188 }, function(ret, err) { 189 if (ret) { 190 console.log(JSON.stringify(citys)); 191 var sto = ret.data.storelist; 192 var arr = []; 193 sto.forEach(function(item) { 194 arr.push({ 195 city_id: item.city_id, 196 store_name: item.store_name 197 }) 198 }) 199 200 var newarr = JSON.stringify(arr).replace(/city_id/g, "value").replace(/store_name/g, "text") 201 var z_newarr = JSON.parse(newarr); 202 203 console.log(JSON.stringify(z_newarr)); 204 // (function($, doc) { 205 // $.init(); 206 // $.ready(function() { 207 // //普通示例 208 // var userPicker = new $.PopPicker(); 209 // userPicker.setData(z_newarr); 210 // var choose_inn = doc.getElementById('choose_store'); 211 // choose_inn.addEventListener('tap', function(event) { 212 // userPicker.show(function(items) { 213 // choose_inn.value = items[0].text; 214 // //返回 false 可以阻止选择框的关闭 215 // //return false; 216 // continue; 217 // }); 218 // }, false); 219 // }) 220 // })(mui, document) 221 userPicker.setData(z_newarr); 222 223 } else { 224 alert(JSON.stringify(err)); 225 } 226 }); 227 } 228 229 230 231 function choose_shop() { 232 $api.css(car_leibie, 'display:block'); 233 }; 234 235 236 function closeWin() { 237 api.closeWin({}); 238 }; 239 </script> 240 241 </html>
ps:其他问题
从一串数组数据中截取需要的数据
1 var sto = ret.data.storelist; 2 var arr = []; 3 sto.forEach(function(item) { 4 arr.push({ 5 city_id: item.city_id, 6 store_name: item.store_name 7 }) 8 })
2018-12-22 13:09:21
操作数组
1 var sto = ret.contacts; 2 var arr = []; 3 sto.forEach(function(item) { 4 arr.push({ 5 contact_name: item.fullName, 6 contact_mobile: item.phones 7 }) 8 }) 9 10 // console.log(JSON.stringify(arr)); 11 // var aaa = JSON.stringify(arr).replace(/{"呼叫单位":"/g,""").replace(/{"呼叫手机":"/g,""").replace(/{"呼叫住宅电话":"/g,""").replace(/"}/g,"""); 12 // console.log(JSON.stringify(aaa)); 13 14 // console.info(JSON.stringify(arr)); 15 for (var i in arr) { 16 var contact_mobile = arr[i]['contact_mobile']; 17 var contact_mobile_new = new Array; 18 for (var j in contact_mobile) { 19 var maps = contact_mobile[j]; 20 for (var n in maps) { 21 contact_mobile_new.push(maps[n]); 22 } 23 } 24 arr[i]['contact_mobile'] = contact_mobile_new; 25 } 26 console.info(JSON.stringify(arr));