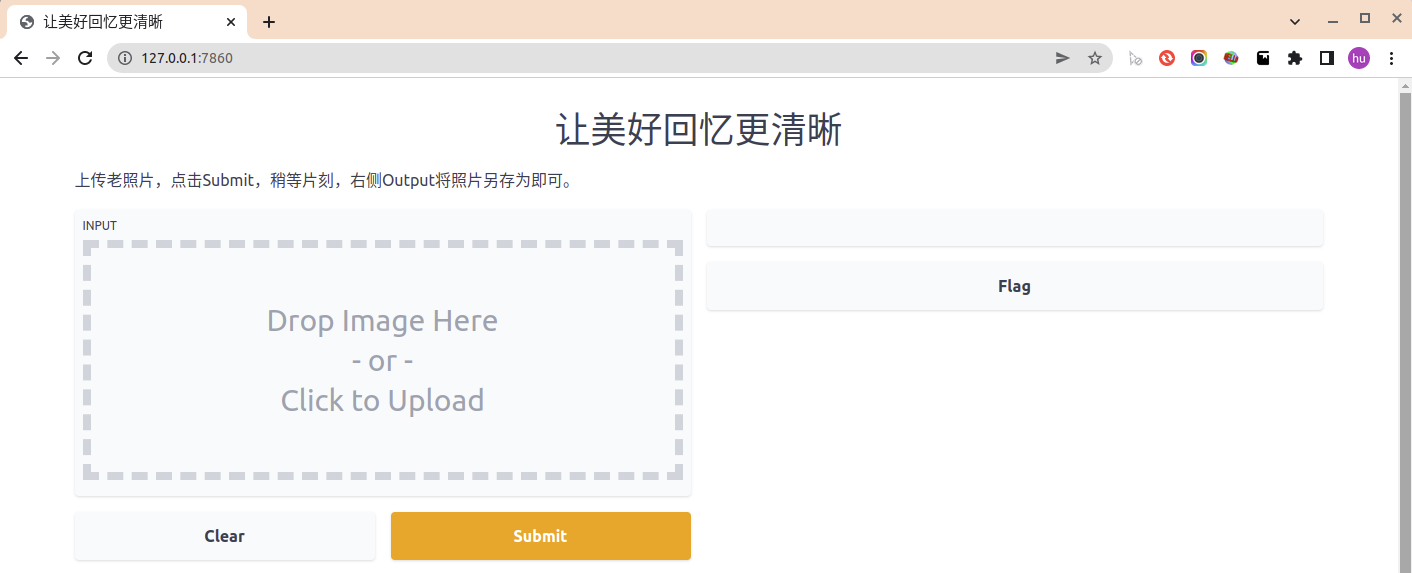
大家好,之前向大家介绍并跑通了腾讯开源的老照片修复算法(AI 黑科技,老照片修复,模糊变高清),同时我也提到官方提供的3个线上试玩版体验都不好。所以我微调了一下官方 Demo,使用最新的V1.3预训练模型且输出whole-image,大家先感受一下

GFPGAN + Gradio + Huggingface 这三者我都是刚接触,揉在一起还是挺好玩的。
下面我就将整个实现过程详细介绍一下
克隆官方Demo
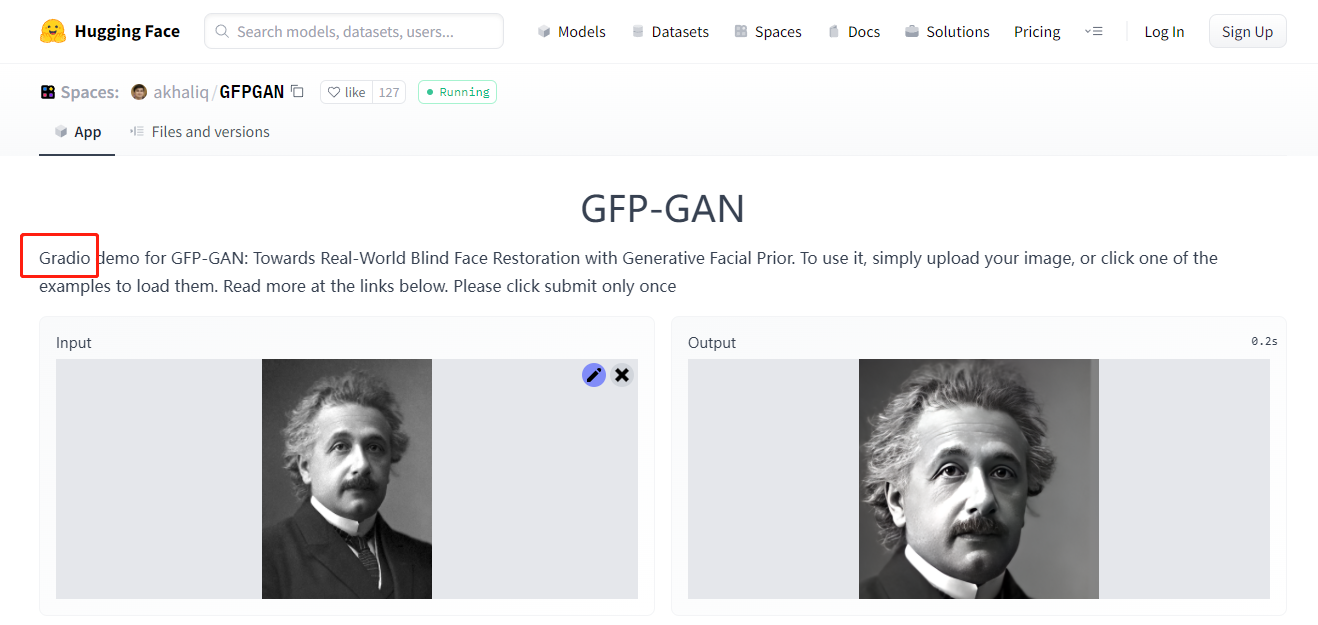
GFPGAN 的官方 Demo 就属 Huggingface 体验还行,缺点是只输出人脸且使用的是老模型。

clone 之前先安装git lfs
LFS是Large File Storage的缩写,用了帮助git管理大的文件
sudo apt-get install git-lfs
git init # 这一步必须
sudo git lfs install
# 安装完成克隆GFPGAN
git clone https://huggingface.co/spaces/akhaliq/GFPGAN
克隆后我直接运行了一下 python app.py,出现了两个报错,大家如果有遇到可以参考一下。
报错1:ERROR: Exception in ASGI application
解决:pip install aiofiles
报错2:There is no current event loop in thread 'Thread-2'
解决:参考这这篇文章
https://www.cnblogs.com/SunshineKimi/p/12053914.html
具体就是在uvicorn的server.py 加上一句 new_loop = asyncio.new_event_loop()

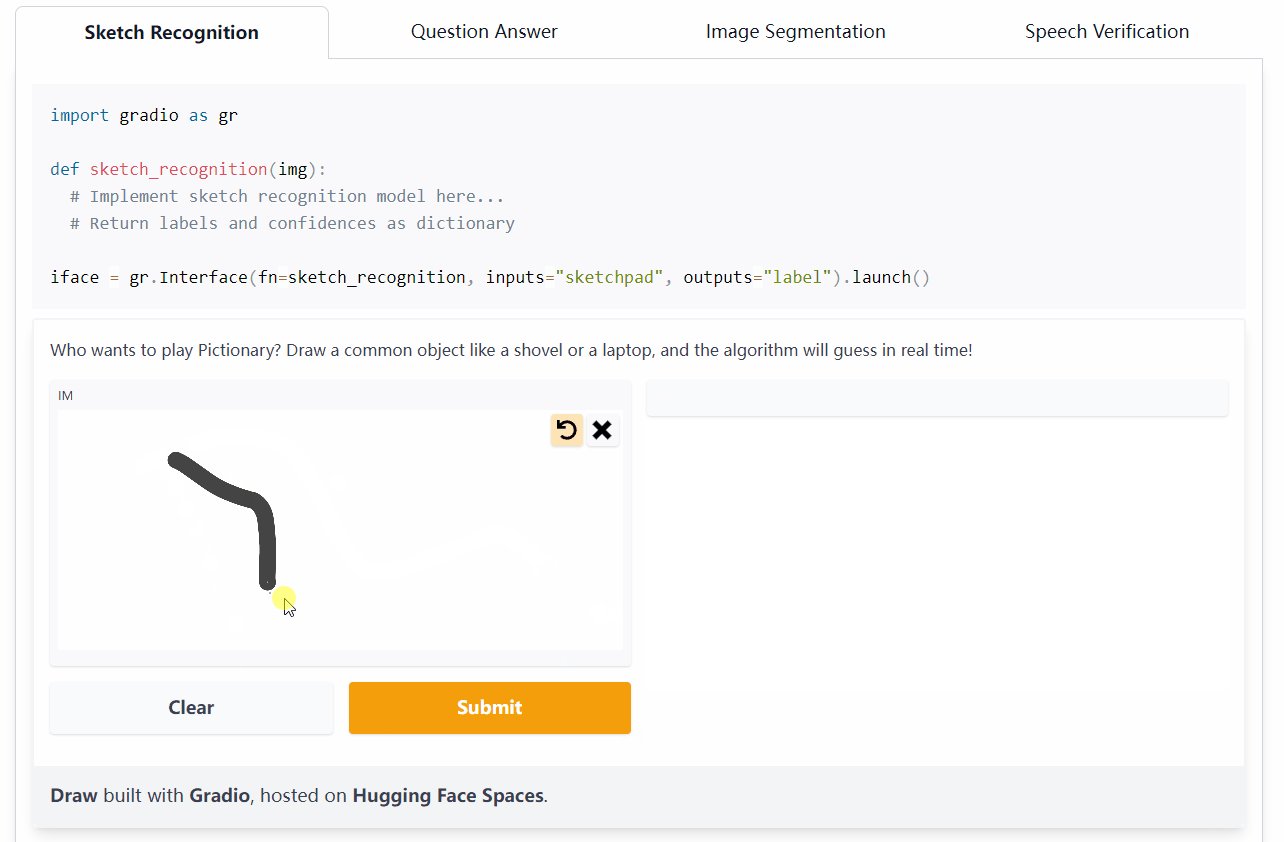
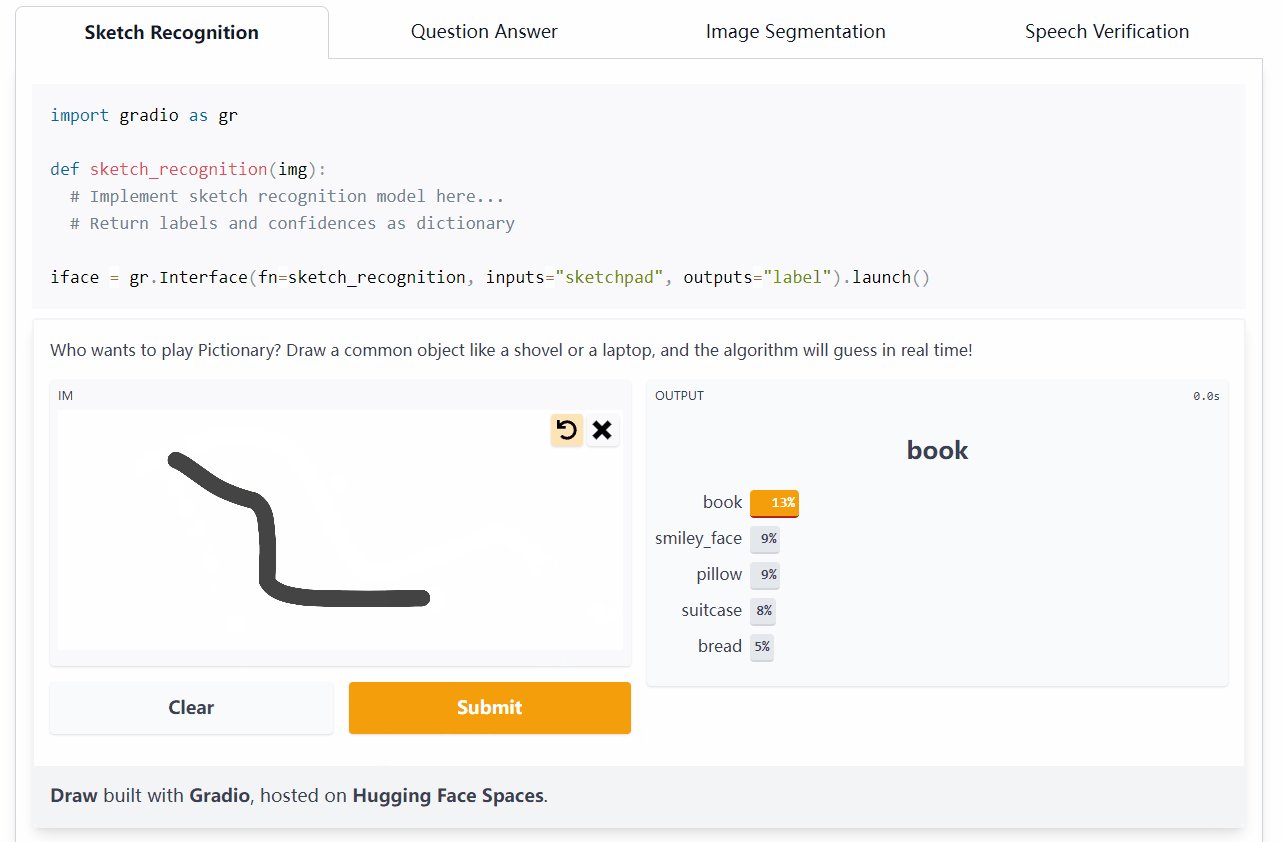
Gradio
Huggingface 上的 GFPGAN Demo 是用 Gradio 实现的。
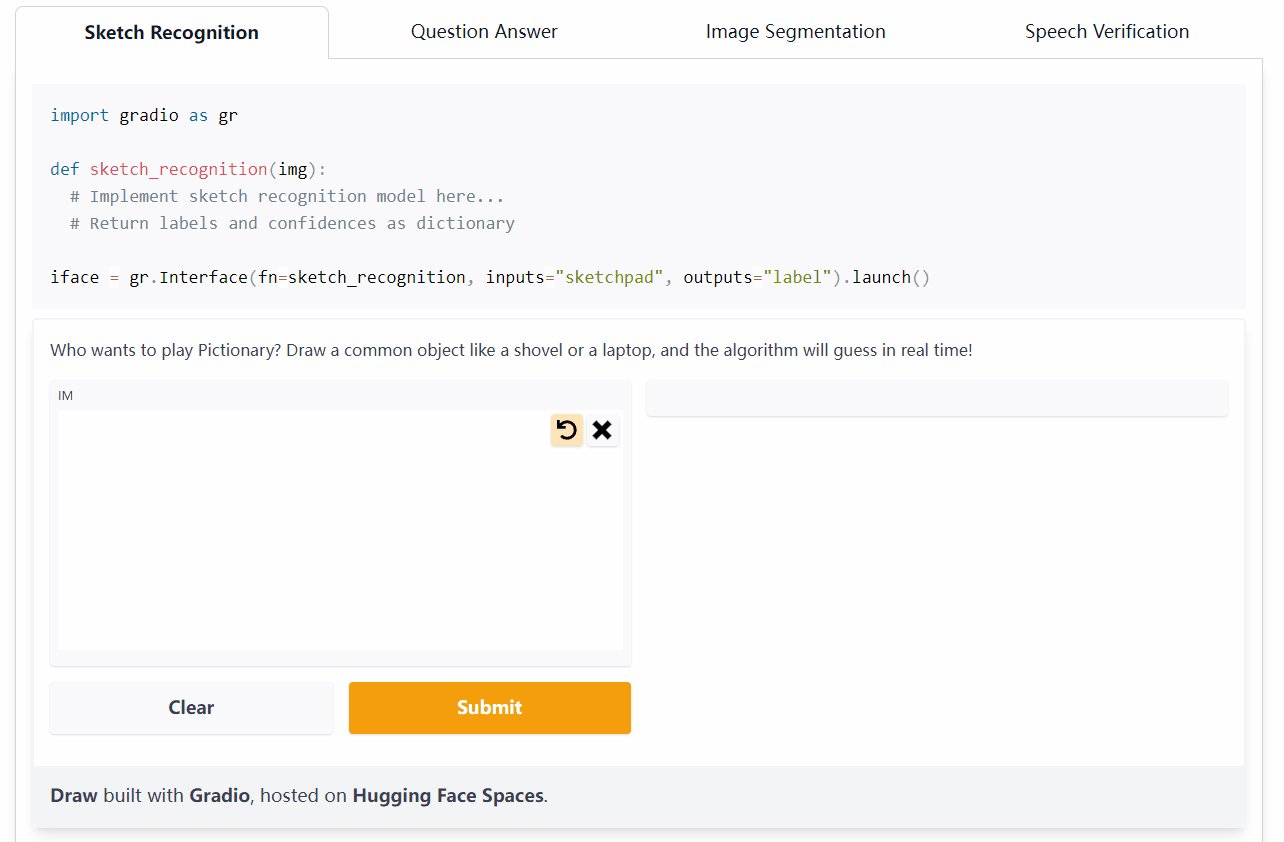
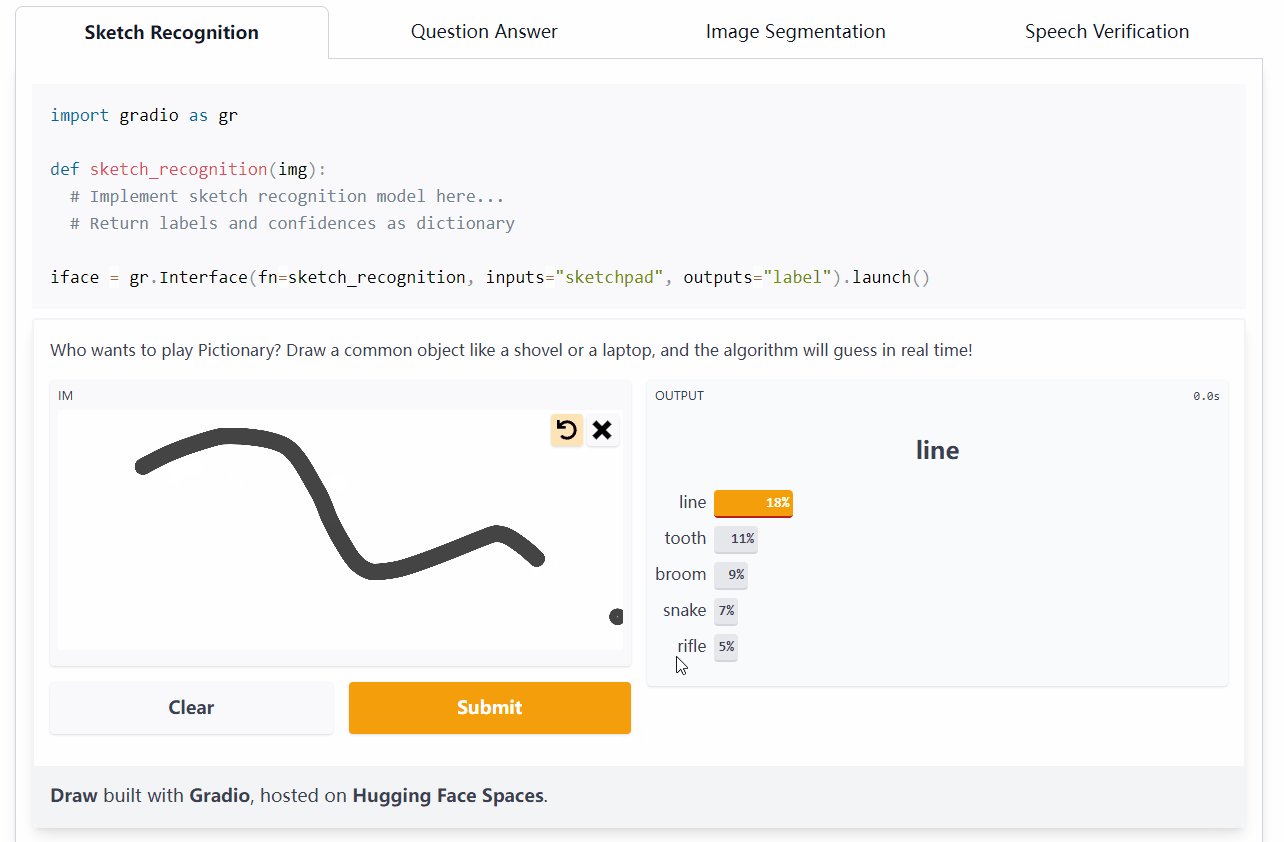
Gradio是MIT的开源项目,使用gradio,只需在原有的代码中增加几行,就能
自动化生成交互式web页面,并支持多种输入输出格式,比如图像分类中的图>>标签,超分辨率中的图>>图等。同时还支持生成能外部网络访问的链接,能够迅速让他人体验你的算法。
Gradio 的定位类似于 Streamlit,但是更轻量(一行代码),因为它推荐的应用场景都是对“单个函数”进行调用的应用,并且不需要对组件进行回调。

顺便提一下,我之前已对 Streamlit 有详细介绍并开发了几个小东西:
我也是第一次接触 gradio ,它的安装很简单:pip install gradio
从零学起我只看了官方文档,用法也只看了 Interface ,耗时半个小时。
# getting_started
https://www.gradio.app/getting_started/
# docs
https://www.gradio.app/docs/
# github
https://github.com/gradio-app/gradio
代码修改
官方Demo的代码我只修改已下几处:
- 修改model_path,直接将下载好的V1.3预训练模型放到了experiments/pretrained_models下。
- 修改 inference(img),展现restored_img
restorer = GFPGANer(
model_path='experiments/pretrained_models/GFPGANv1.3.pth',
upscale=2,
arch='clean',
channel_multiplier=2,
bg_upsampler=bg_upsampler)
def inference(img):
input_img = cv2.imread(img, cv2.IMREAD_COLOR)
cropped_faces, restored_faces, restored_img = restorer.enhance(
input_img, has_aligned=False, only_center_face=False, paste_back=True)
return Image.fromarray(restored_img[:, :, ::-1])
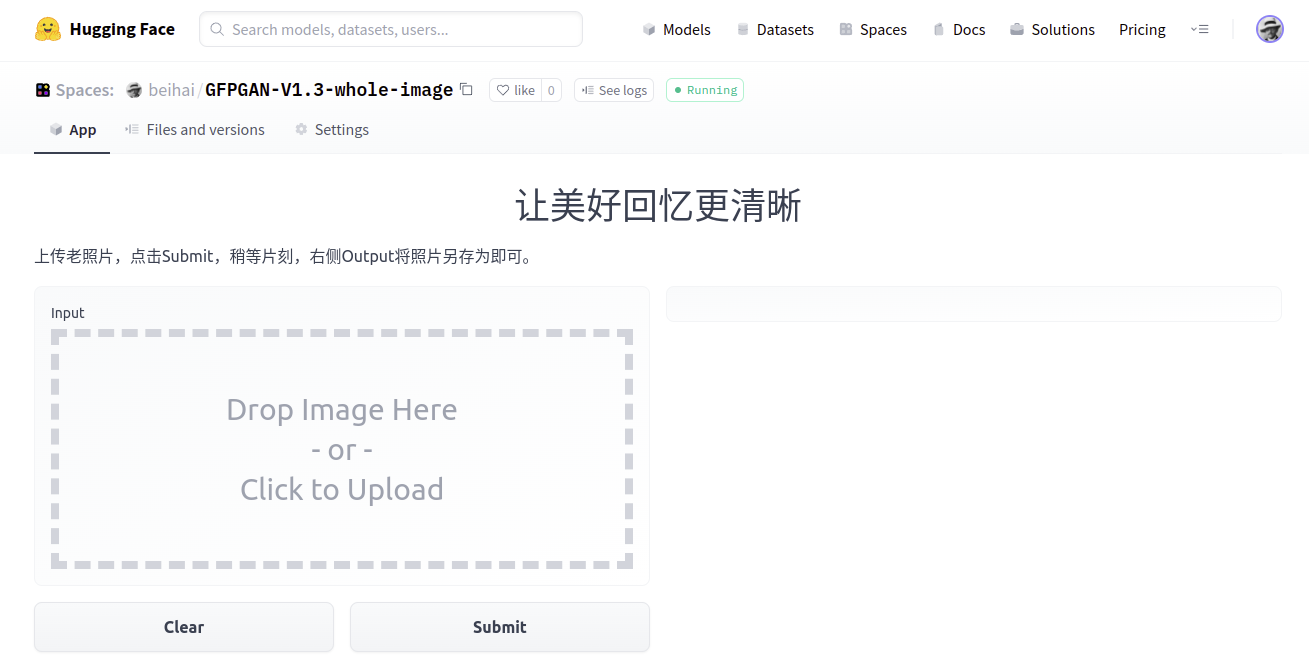
改完后可以python app.py先看一下效果:

它会自动生成一个本地静态交互页面,浏览器会自动跳转到 http://127.0.0.1:7860

那个gradio.app的链接可以分享,有效期 72 小时。
上传到Huggingface

step1:注册Huggingface账号
step2:创建Space,SDK记得选择Gradio

step3:克隆新建的space代码,然后将改好的代码push上去
git lfs install
git add .
git commit -m "commit from $beihai"
git push
push的时候会让输入用户名(就是你的注册邮箱)和密码,解决git总输入用户名和密码的问题:git config --global credential.helper store
push完成就大功告成了,回到你的space页对应项目,就可以看到效果了。

不过Huggingface也时常500,大家多试试吧,毕竟免费。