Jquery绑定事件及动画效果
本文转载于:https://blog.csdn.net/Day_and_Night_2017/article/details/85799522
绑定事件
bind(type,data,fuc)
one(type,data,fuc) //只执行一次
常见事件类型
| 名称 | 含义 |
| blur | 失去焦点 |
| focus | 获取焦点 |
| load | 加载 |
| resize | 重置大小 |
| scroll | 滚动 |
| unload | 卸载 |
| click | 点击 |
| dblclick | 双击 |
| mousedown | 鼠标按下 |
| mouseup | 鼠标弹起 |
| mousemove | 鼠标移动 |
| mouseover | 鼠标悬停 |
| mouseout | 鼠标移走 |
| mouseenter | 鼠标移入 |
| mouseleave | 鼠标离开 |
| change | 内容改变 |
| select | 选中 |
| submit | 提交 |
| keydown | 有键按下 |
| keypress | 有键按下 |
| keyup | 有键弹起 |
| error | 有错误 |
判断是否显示
if($("#id").is(":visible")) { } else { }
简化绑定事件
$(this).mouseover(function(){ //代码 })
Hover事件
hover(enter,leave) 光标移入,触发第一个事件,光标移走,触发第二个事件 $("#id").hover(function(){ //光标移入 },function(){ //光标移出 })
toggle事件
$("#id").toggle(function(){
//第一次点击
},function(){
//第二次点击
})
$(this).toggle(); //表示显示隐藏之间的切换
$(this).slideToggle(); //切换显示
$(this).fadeTo(1000,0.5); //1000ms淡化到0.5透明度
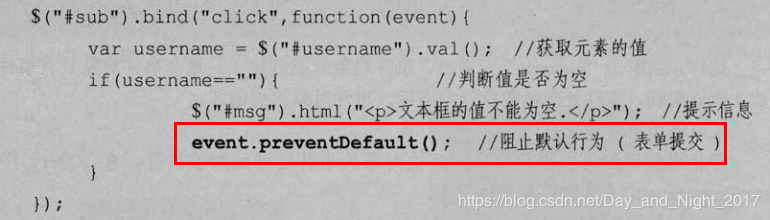
阻止默认事件的发生event.preventDefault()

获取事件针对的对象event.target
获取光标所在页面的位置event.pageX()/event.pageY()
获取鼠标按键类型event.which() 1左键2中键3右键
移除所有的绑定事件
$("#id").unbind("click")
//或
$("#id").unbind();
移除指定的事件
$("#id").unbind("click",funName);
模拟触发事件
$("#id").trigger("click");
//或
$("#id").click();
元素的显示隐藏
$("#id").show();
$("#id").hide();
$("#id").show("slow"); //600ms
$("#id").show("normal"); //400ms
$("#id").show("fast"); //200ms
$("#id").hide("slow"); //600ms
$("#id").hide("normal"); //400ms
$("#id").hide("fast");//200ms
$("#id").show(1000);//1000ms
元素的淡入淡出
$("#id").fadeIn();
$("#id").fadeOut();
元素延展出现或隐藏
$("#id").slideDown(); //显示
$("#id").slideUp(); //隐藏
自定义动画
animate(param,speed, callback); $(this).animate({"left":"500px"},3000); //三秒内,位置改变到指定地方 $(this).animate({"left":"+=500px"},3000); //三秒内,位置改变500px $(this).animate({"left":"-=500px"},3000); //三秒内,位置改变500px