需求:
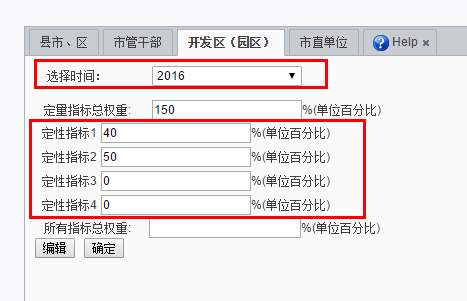
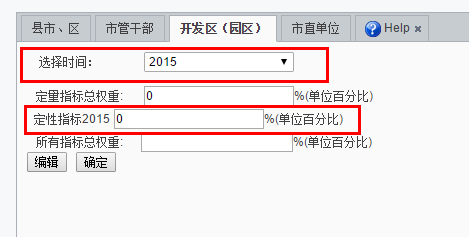
组织部中有个这样的需求,根据年份动态显示该年份下的定性指标!
我的做法:
先是放一个空的div,让后根据指标的数据,动态的往div中添加元素。
代码:
空的div,存放定性指标
- <div id="DvelopmentTarget"> </div>
动态往div中添加元素:
- for (var n = 0; n < data.length; n++)
- {
- //获取div
- var div = document.getElementById("DvelopmentTarget");
- //换行
- var br = document.createElement("br");
- div.appendChild(br);
- //添加label ,存放指标名称
- var div2 = document.createElement("label");
- div2.innerText = data[n].QualitativeTargetName;
- div.appendChild(div2);
- //添加text ,存放指标权重
- var input = document.createElement("input");
- input.setAttribute('type', 'text');
- input.setAttribute('ReadOnly', 'True'); //设置文本为只读类型
- input.value = data[n].DevelopmentAllWeight
- div.appendChild(input);
- //添加select 存放指标id
- var targetID = document.createElement("select");
- targetID.innerText = data[n].QualitativeTargetID;
- targetID.setAttribute('hidden', 'hidden');
- div.appendChild(targetID);
- //添加 %(单位百分比)
- //换行
- var br = document.createElement("br");
- div.appendChild(br);
- }
用到的知识点:
创建子节点、 父元素动态添加子元素:
- div2.innerText = data[n].QualitativeTargetName;
- div.appendChild(div2);
设置元素属性:
- input.setAttribute('ReadOnly', 'True'); //设置文本为只读类型
清楚div下的所有元素:
- div.innerHTML = "";
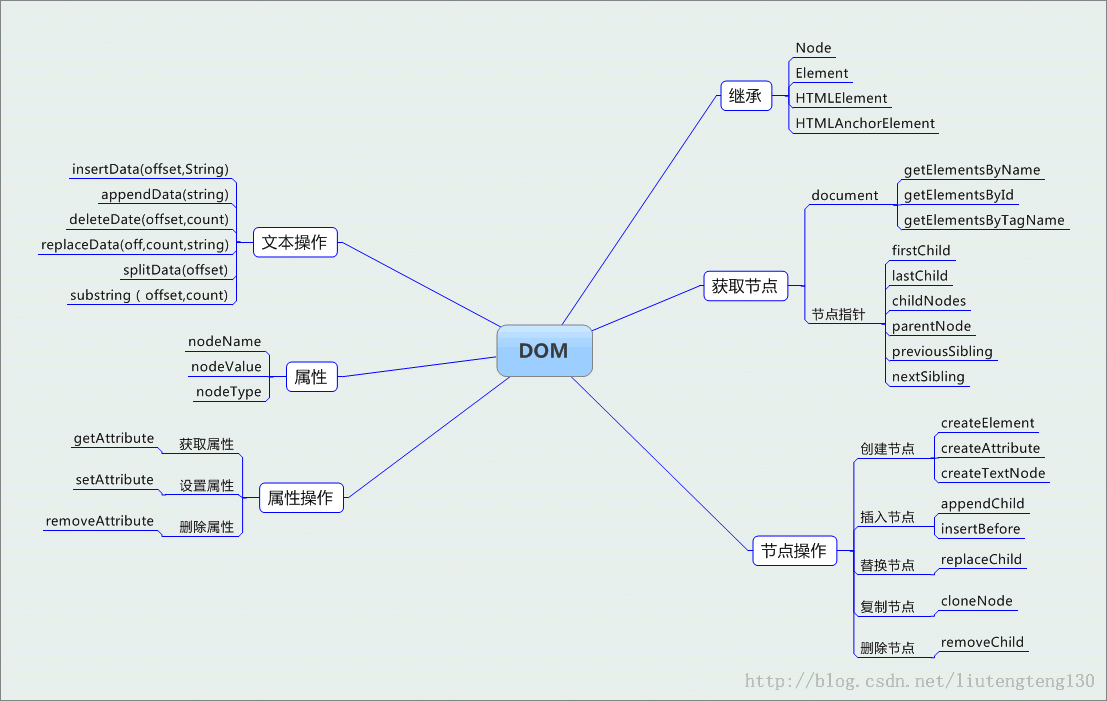
来张大图,再次总结下DOM(文档对象模型)

总结:学习是个不断反复的过程!