一·项目编译
1·进入项目目录下的终端执行命令
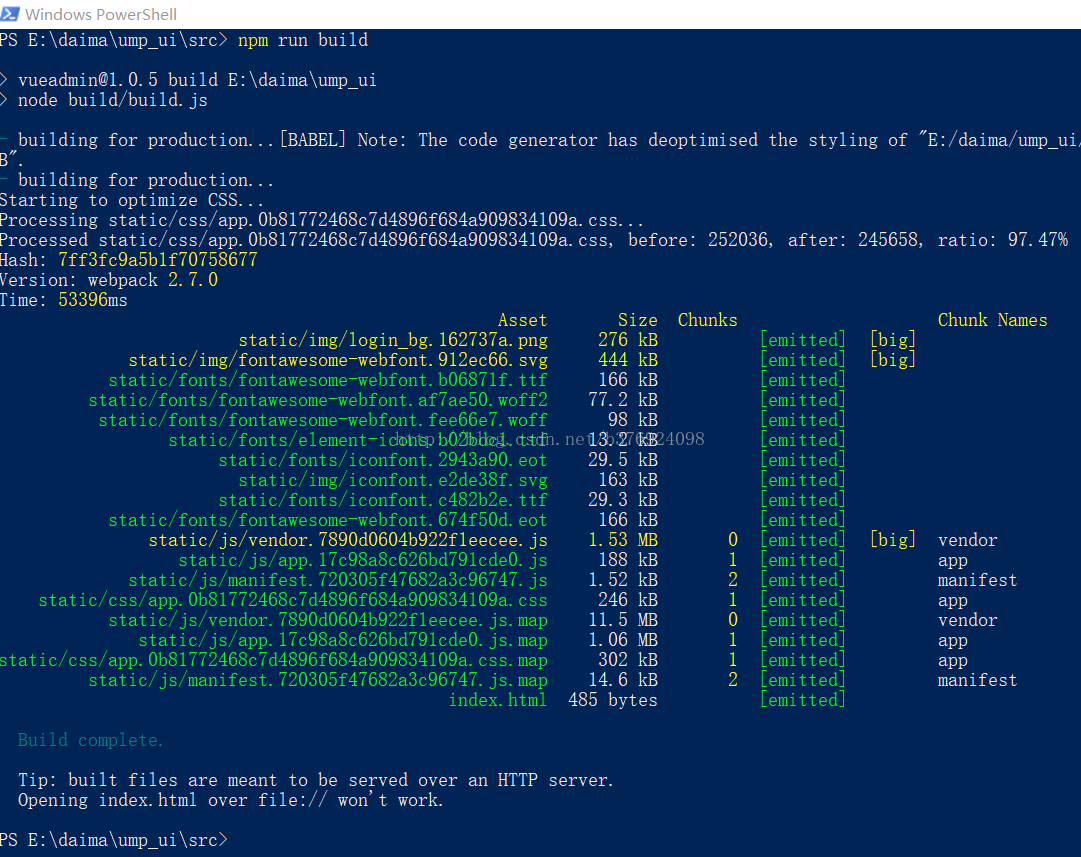
npm run build
正常情况如下图,如遇到错误不会编译成功,且编译后的html文件不能正常渲染。
2·编译完成后进入项目下的dist目录运行生成的index.html文件
打开以后f12出现以下错误(资源文件未找到)
打开项目中的index.js文件修改build 里的assetsPublicPath属性为空即可
重新打开index.html发现项目背景图片未找到
去css文件里找到未找到的文件名,进行搜索login_bg.162737a.png
修改资源文件为相应img png图片的相对路径../img/login_bg.162737a.png
二·项目部署
1·项目使用 Apache http server作为启动容器
2·环境搭建:
1.安装Apache主程序httpd:【yum install httpd】
2·启动/sbin/service httpd start
3·项目目录cd /var/www/html
4·程序目录/etc/httpd
3·默认使用80端口,如需修改其他端口请
修改配置文件 Listen 80 为指定端口
/etc/httpd/conf/httpd.conf
4·把前端页面放置在/var/www/html下,如放在根目录那就是服务器ip:端口进行访问
如在www目录下新建目录如ump 那就是服务器ip:端口+/ump进行访问
5·若无修改Apache http server 配置文件 需要,正常前端程序部署无需重启Apache http server服务。
原文地址:https://blog.csdn.net/b376924098/article/details/78726710