以下内容由Mockplus团队翻译整理,仅供学习交流,Mockplus是更快更简单的原型设计工具。
每个系统都会出现暂停工作的时候,它可能是用户的错误操作或系统故障导致的。在这两种情况下,设计一个完美的错误信息尤为重要,因为它能有效提高用户体验。如何制作一个完美的错误信息?它往往包含以下3个重要部分:
●清楚的文本信息。
●正确的放置。
●良好的视觉设计。
第一部分:清楚的文本信息
1.错误信息应该清楚明了
错误信息应该明确告诉用户问题是什么,为什么会发生,以及如何处理。首先你要将错误信息视为与用户的对话 - 它应该看起来更加人性化。其次要确保你的错误信息有礼貌,可理解,友好和易懂。

2. 错误信息应该是有帮助的
在错误信息中只是指出错误是不够的,还需提示用户如何快速简单地解决问题。
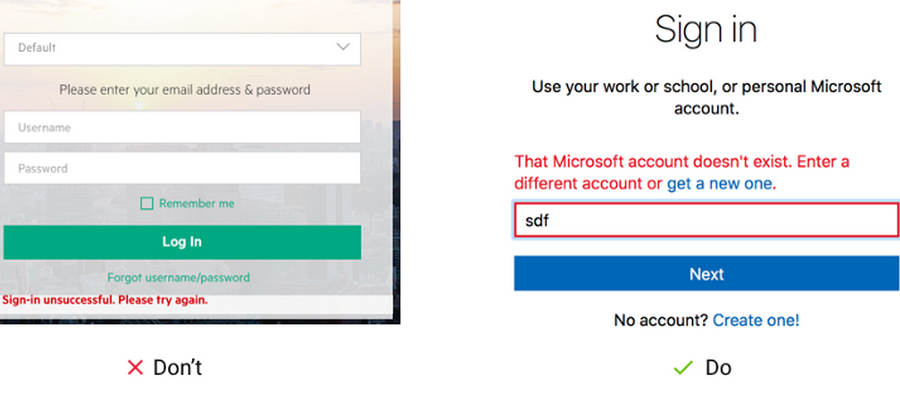
例如,微软在消息中描述错误的同时还提供了解决方案,以便用户可以立即解决此问题。

3. 在特定情况下显示相应错误信息
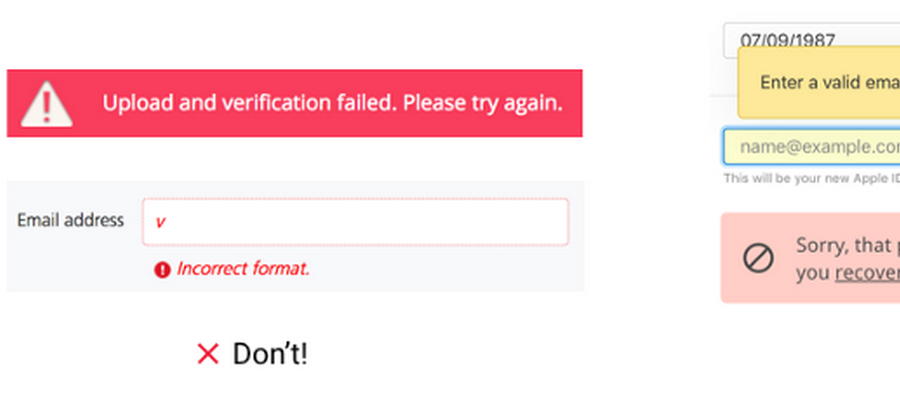
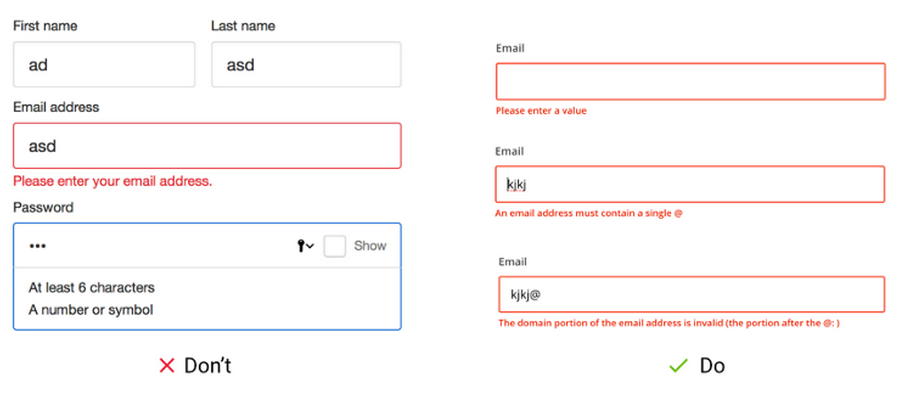
网站通常只会在验证状态中使用错误消息。如果你将电子邮件地址填写一栏留空,错误消息会提示你“输入有效的电子邮件地址”,当你漏掉了“@”字符时也会提示“输入有效的电子邮件地址”。MailChimp则由另外一种方式执行,它们对于电子邮件验证状态都有3个错误消息。 第一个在提交表单时检查输入字段是否为空。 另外两个检查是否有“@”和“。”字符。(但是“请输入一个值”并不是错误信息写入的一个好例子,用户并不清楚需要输入什么值)。给用户展示的不是笼统的信息。

4. 错误信息用语应该礼貌
即使用户在操作中失误,也不要想着去责怪他们。对待用户要有礼貌,让他们感到舒适方便。这是一个传播品牌声音的好机会,通过添加个性的错误信息提示,让用户对你们的品牌更加印象深刻。

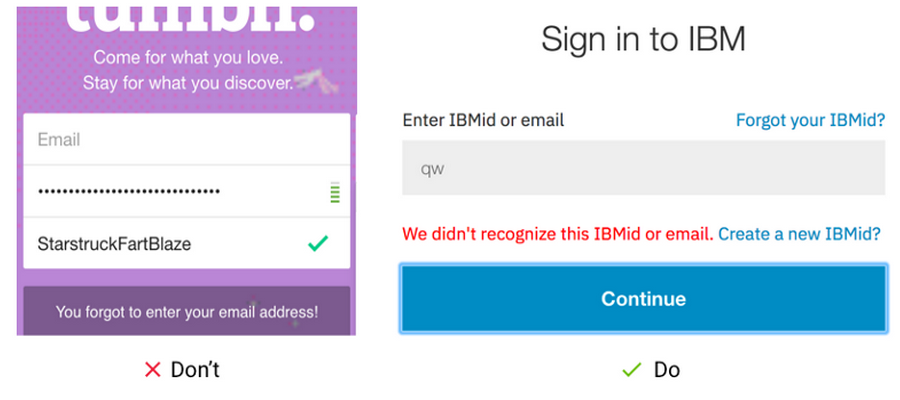
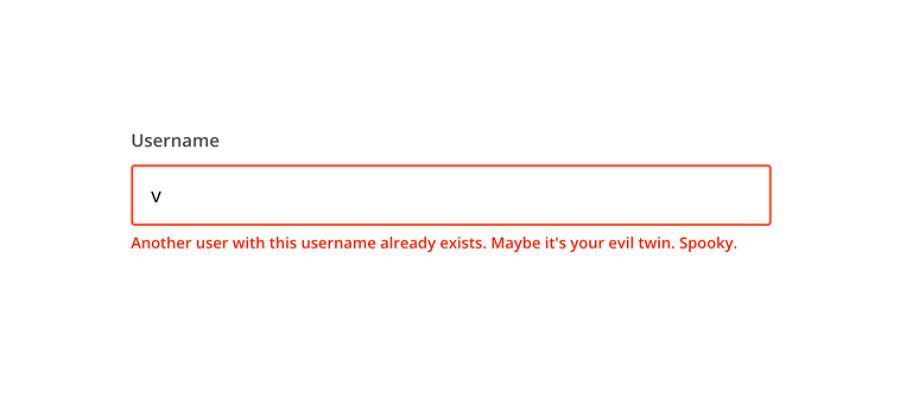
5. 适当运用诙谐语言
在错误信息中使用幽默语言需谨慎,切记分清主次。首先,确保错误信息为用户提供信息和帮助。其次,在恰当的时候添加一些诙谐的语言可以有效提高用户体验。

第二部分:正确放置错误消息
一个成功的错误信息是往往在你需要的地方出现。避免错误信息对用户造成误导,将错误消息放在与他们相关的UI元素旁边。

第三部分:错误信息须有正确的视觉设计
成功的错误消息除了文本应清晰可见,正确的视觉设计也至关重要。视觉设计通过使用对比文本和背景颜色,以便用户可以轻松地注意并阅读消息。通常情况下,红色用于错误消息文本。但在某些情况下,也使用黄色或橙色,因为红色对用户来说压力太大。在这两种情况下,都要确保错误文本清晰可辨,与其背景颜色有明显的对比。不要忘记提供颜色旁边的相关图标,以提高色盲人群使用的无障碍水平。

结论
错误消息是改善用户体验,传播品牌声音和独特品牌个性的绝佳机会。一个成功的错误消息必须注意语言,位置和视觉设计这三方面,这样才能使你的错误消息变得更加完美!
原文链接:https://uxplanet.org/how-to-write-a-perfect-error-message-da1ca65a8f36
原文作者: Vitaly Dulenko
学习工具,但不受限于某种工具。Mockplus做原型,更快更简单,现在下载Mockplus,免费体验畅快的原型设计之旅。