我们都知道,用户的浏览习惯是从左到右,从上到下。所以一个网站的导航栏至关重要,用户进入你的网站,首先查找的信息就是从导航栏开始。一个用户体验好的导航栏,会增加网站的转化率和回访率。反之,用户会离开你的网站,寻找替代品。
通常,设计师会忽略导航栏的设计,因为导航栏不过几个文字和链接组合而成,并没有什么特别值得注意的地方。但是导航栏的设计学问远远不止这些。本文将详细介绍导航栏的设计最佳实践,导航栏的类型以及最佳的导航栏设计案例等等。
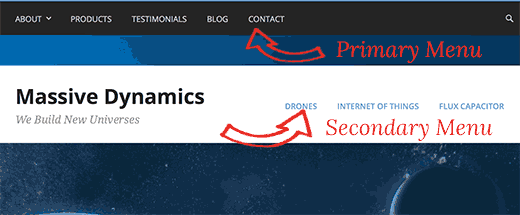
主次导航栏
不同的网站,导航是不一样的,甚至相差甚远。大网站往往内容很多以及要呈现更多的信息,需要有主次导航来分担网站内容的复杂性。这样用户才能一目了然地找到他们想要的信息。

主导航栏
主导航是网站最重要的内容,也是最容易引导用户进入网站查询信息。比如“产品信息”,“价格”等。主导航名称结构清晰,用户就能够清楚地知道自己所在的位置,更容易地找到想要的内容,对网站的印象也会有所上升,所以,主导航的设置一定要用心。
次导航栏
一般而言,网站的次导航都在二级栏目中,也就是通过主导航进入的页面,这些页面上,将这个主导航再次进行细分类,通过这些不同的细分类,能够让用户更清晰的访问网站。
导航栏的类型有哪些?
就导航栏位置而言,可分为:
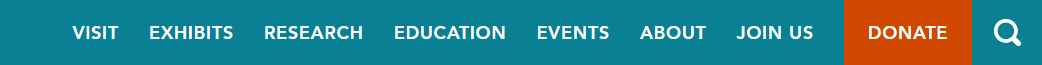
顶部导航:顶部导航被广泛应用在各个领域的网站当中,这类导航可以一目了然的让用户迅速寻找到所需。顶部导航这样的设计形式保守但目的性强,可以确保组织结构的可靠和降低用户寻找的时间成本。

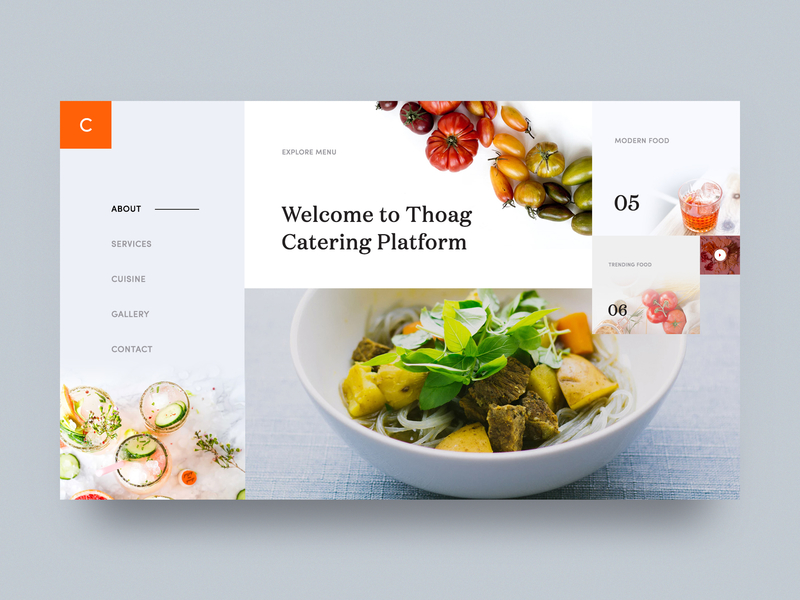
侧边栏导航:侧边栏导航的设计形式比较多样,也可以有多种表现形式,可动可静,可大可小,比较个性化。

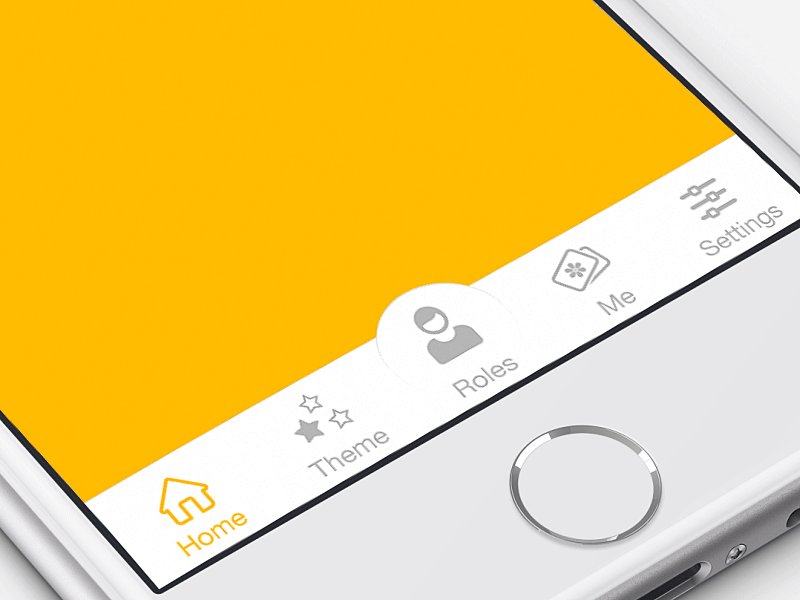
底部导航:底部导航应用性不是很广,被广泛使用的并不是在pc端中,而是在移动端。

其他导航栏类型:
面包屑导航
面包屑导航的作用是告诉访问者他们目前在网站中的位置以及如何返回。通常出现在博客内,多使用关键词也有利于SEO的优化以及内链建设。
最常见的面包屑的样式是:横向的文字链接,由大于号“>”分开,这个符号也暗示了它们的层级关系。

汉堡导航
汉堡包导航,是三条横线呈现的导航按钮,是一种很常见的导航方式。但这篇文章的作者认为汉堡导航的学习曲线长,用户体验不好:http://mor10.com/hamburger-bad/
大家不妨看看,个人建议是“因网站而异”。

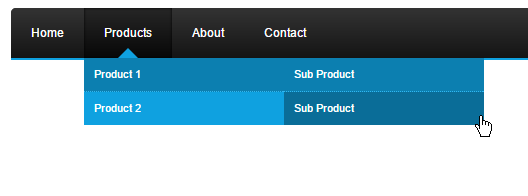
下拉导航
下拉导航通常也就是下拉菜单,这是一种非常常见的导航栏之一。

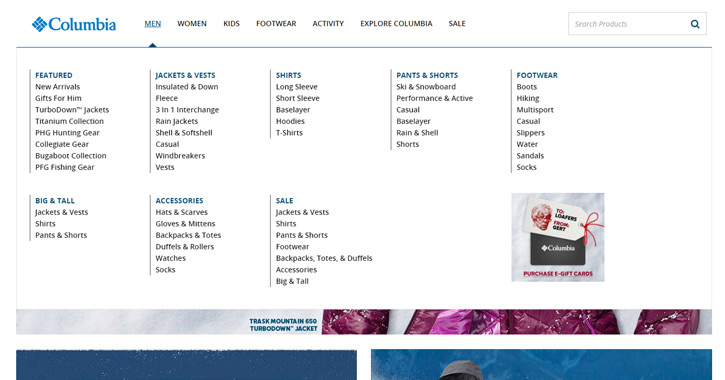
Mega Menus
Mega Menu在杂志以及博客网站中越来越受欢迎。 它们与普通的下拉菜单不同,因为它允许更宽而不是简单的垂直向下拉。 它包含多列内容,这些超级菜单扩展得更广。

响应式卡片栅格导航

滚动式导航栏
通过鼠标来滑动屏幕展示菜单,这种方式近年来比较流行。但个人建议除非是个性化的网站,企业网站采用这种菜单,用户会困惑,并且还需要一定的学习时间。当然,手机端更适合。

网站导航栏设计的最佳实践
简洁明了
导航栏设计原则中的首要目标,不要让顾客感到复杂和繁琐,消费者需要的是一看就懂的导航栏内容。
准确的描述性语言
语言描述要准确并且简单易懂,用户不用任何的思考就要找到他们所需要的内容。
有利于SEO
导航栏的文字应该要经过关键词的研究以及用户研究,全部展现导航栏有利于搜索引擎抓取。而下拉菜单不利于搜索引擎抓取。
添加搜索框
为了提升用户体验,以及让用户更快速的查找相关信息。设计师会在导航栏上方或者最右侧添加搜索框,对我而言这种设计是非常友好的,但要注意搜索结果的准确性。
与网站的风格保持一致
不一致的风格的导航栏看上去很滑稽,用户也会困惑。
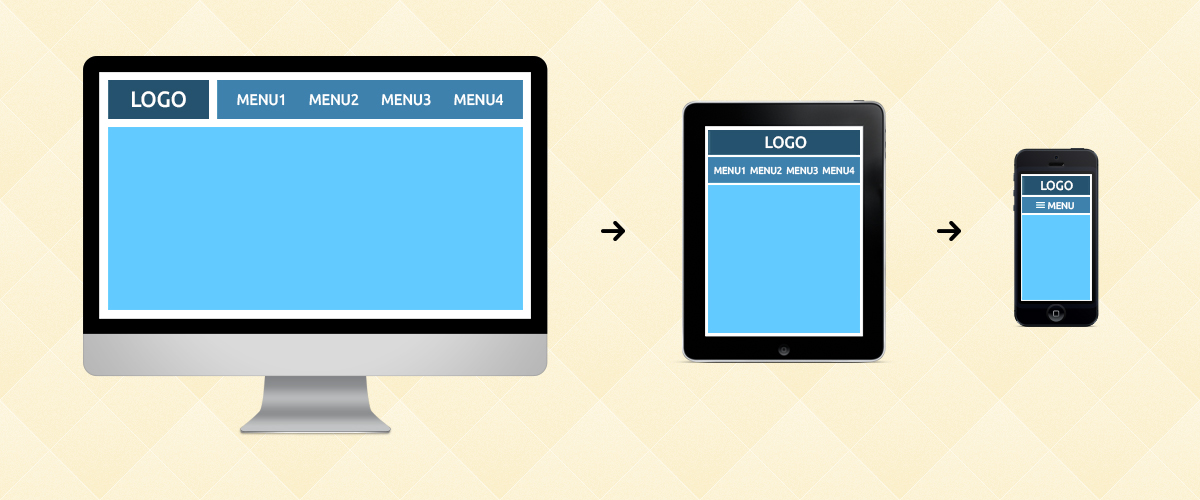
响应式设计
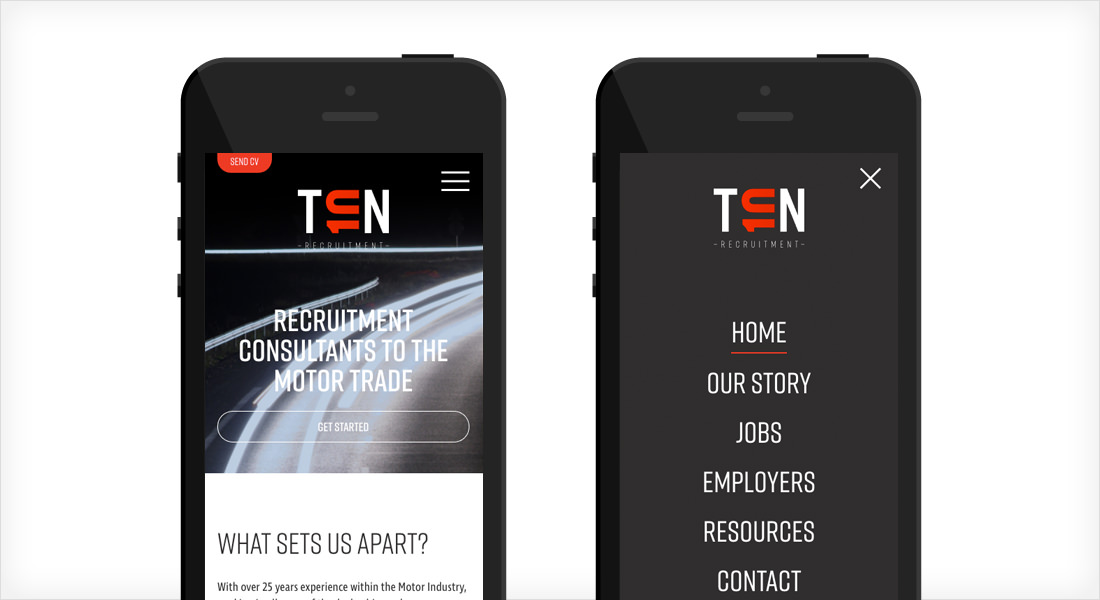
响应式的导航栏,在手机端几乎都是以汉堡菜单为主,点击可查看所有导航。以下是几个案列展示:


电商网站导航设计最佳实践
可以肯定地说,导航是电商网站设计中最关键的部分之一。良好的导航可提供更好的用户体验,从而带来更多销售和收入。除了需要遵循以上最佳实践,添加以下内容会让电商网站设计更加突出。
首先,电商网站所面向的客户群一般是有明确购买意愿或者是带有一定的购买冲动的消费者,在导航栏的配色上,可以采用一些色彩鲜明的颜色,增加消费者购买的欲望。
其次,由于是电商类型的网站,在导航栏上应该贴近用户的需求,可以增设一些促销类的活动,比如“一元秒杀”“满减”等等,这类分类用户会更喜欢浏览,因为符合用户的心理诉求,在网上购物的消费者看到有促销方面的信息,多少会带有一些冲动性的购买。
最后,电商网站的导航栏在设计上需要切合用户的痛点,吸引用户点击。

8个用户体验最佳的导航栏设计
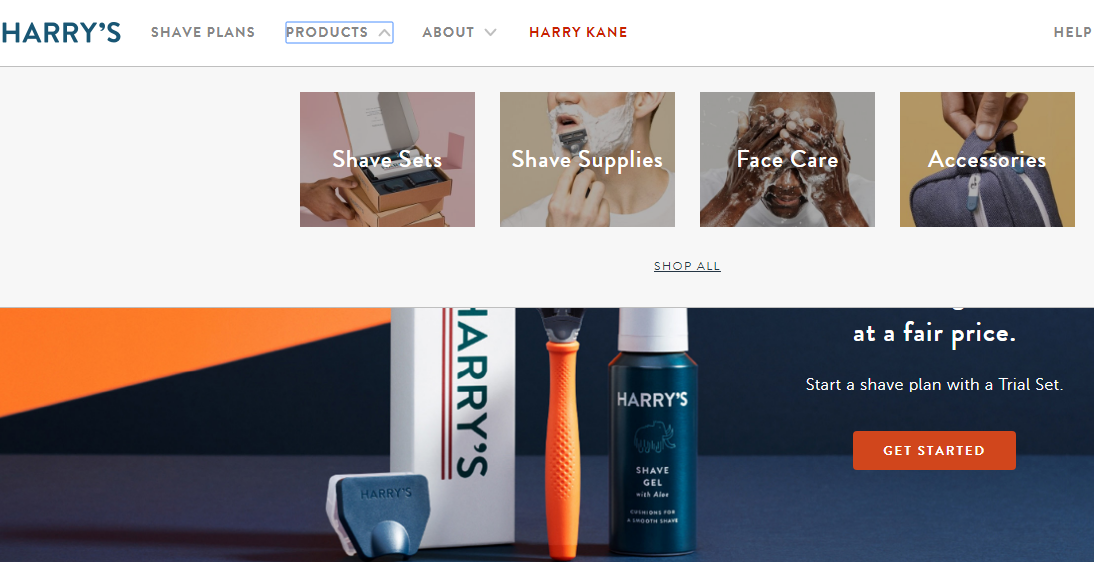
Harry’s
Harry’s是男士剃须护肤品牌,网站的导航栏很清晰,固定在顶部。产品页面采取下拉菜单展示更多相关产品,并且还附带图片展示,让用户更加直观和清楚知道产品是什么,导航栏目适中。

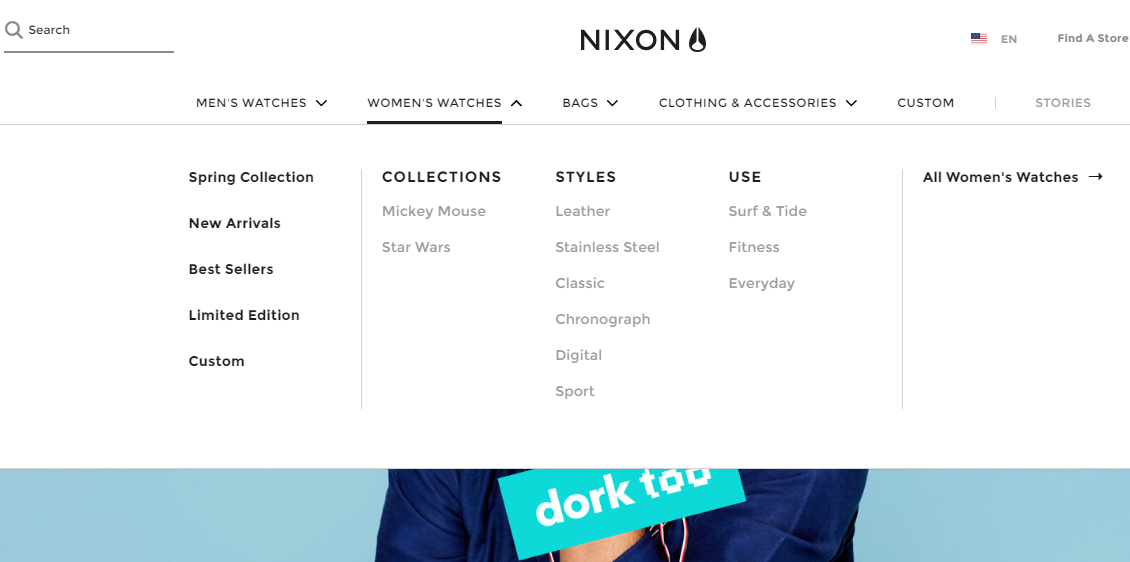
Nixon
Nixon是手表和首饰的品牌。主导航栏目有6个栏目,每个栏目下采取是mega menu的设计方式,展现更多的网站商品。鼠标移动即可展开,无需手动点击。并且在首页的左上角有搜索的功能,可以快速查询到用户所需的商品。

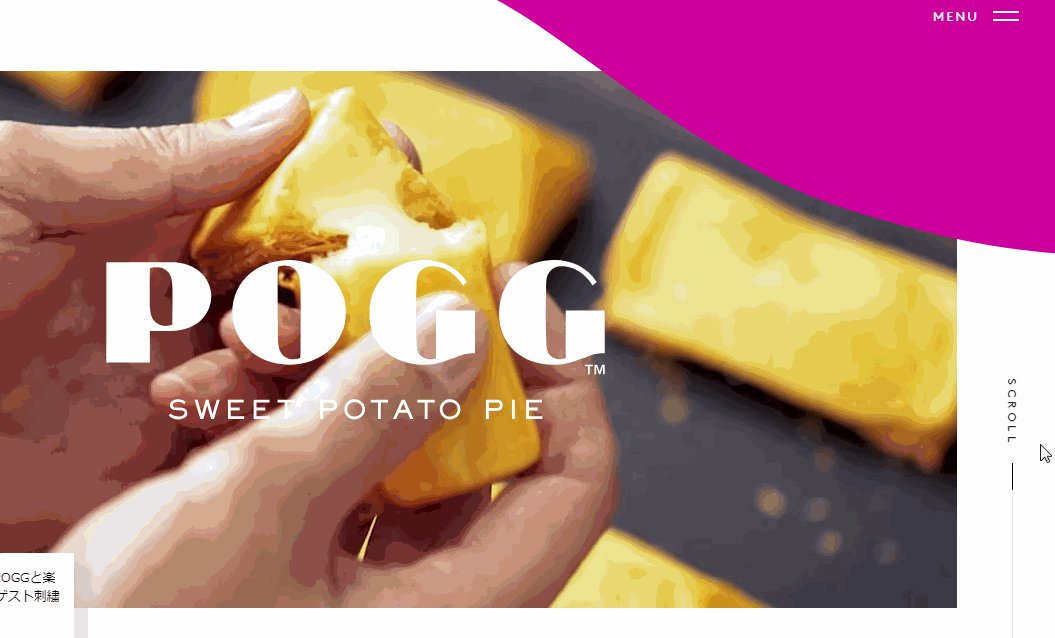
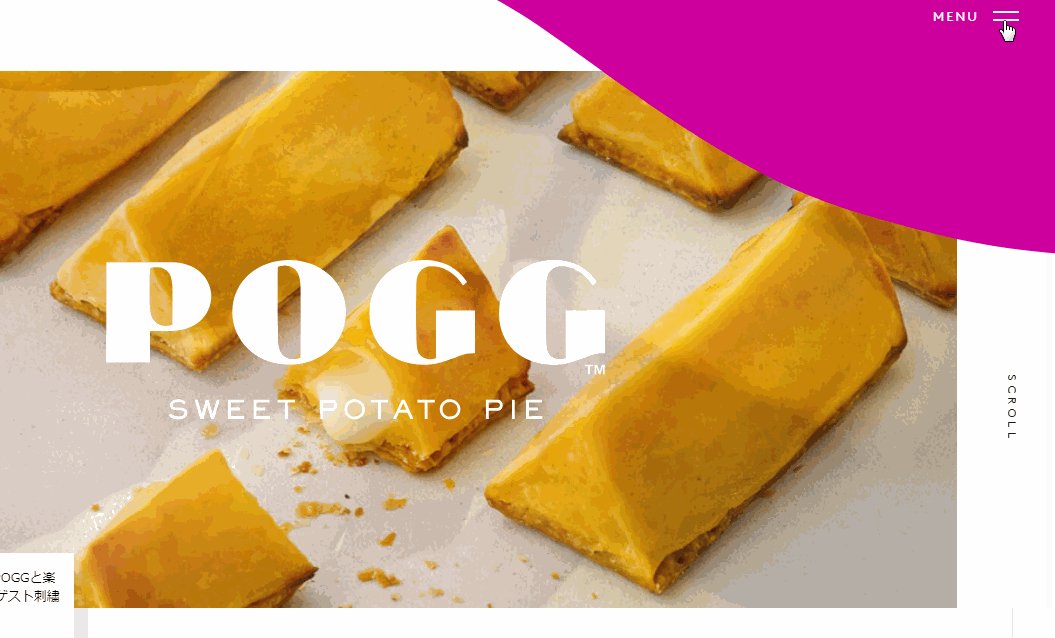
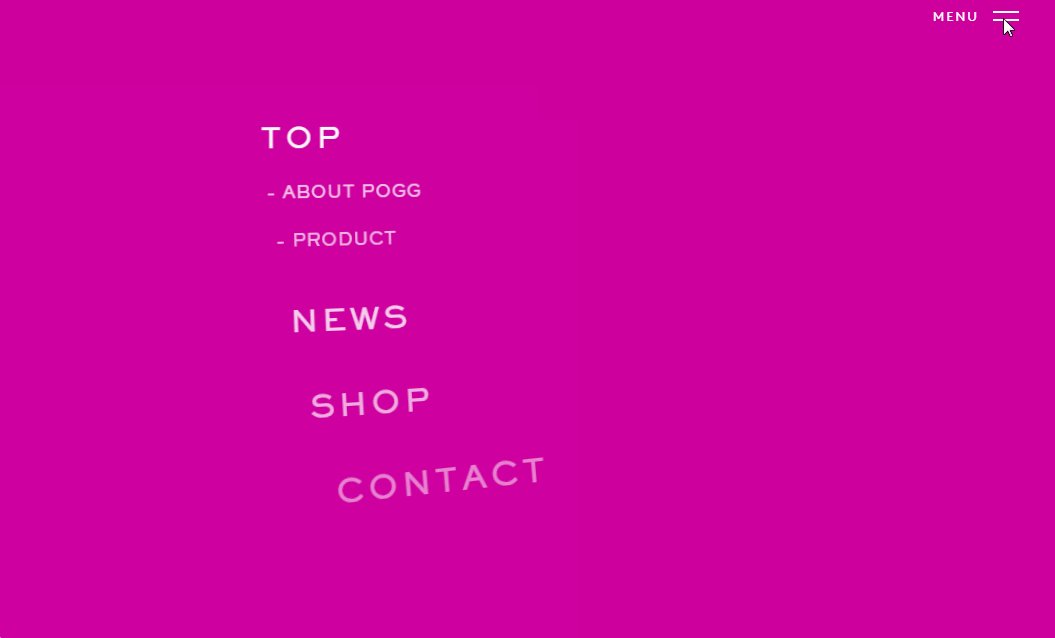
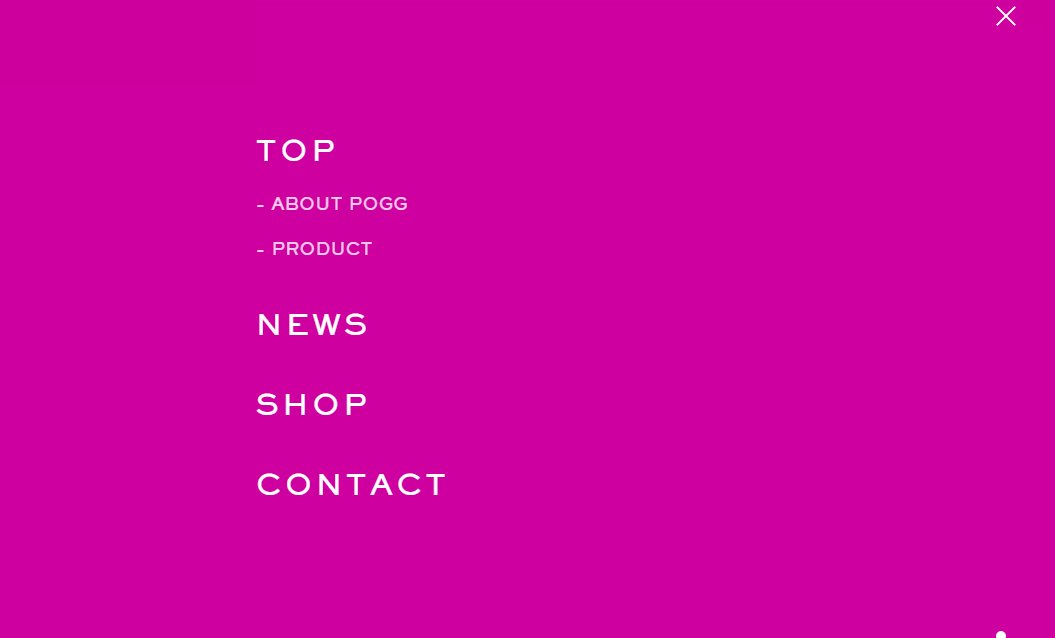
Pogg
顾名思义,Sweet potato pie是一个卖土豆馅饼的网站。网站的导航栏是采取两行线的汉堡导航设计,点开获取更多的产品相关内容。此设计节约了更多的屏幕空间,能够用来展现主要产品。并且导航栏的字体和背景配色很精致,加粗凸显主要信息,鼠标移动可见字体颜色的变化。

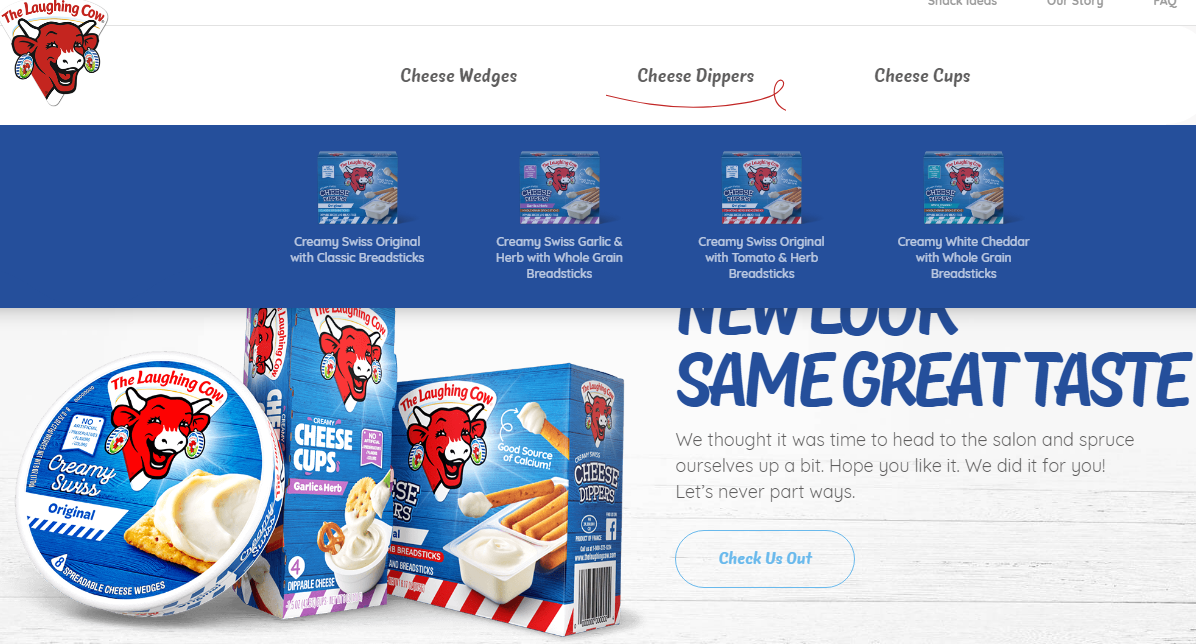
The laughing cow
The laughing cow是一个卖chess的网站,网站的风格很可爱,主要是网站的logo很吸引人,是一只小牛。网站的导航栏只有三个栏目,非常的清晰,鼠标移动可以看到下拉的更多产品,每个产品都有图片展示,风格一致又美观。最特别是这个网站有个产品定位的功能,在导航栏的右侧,可以直接定位你周边的商店购买此产品。

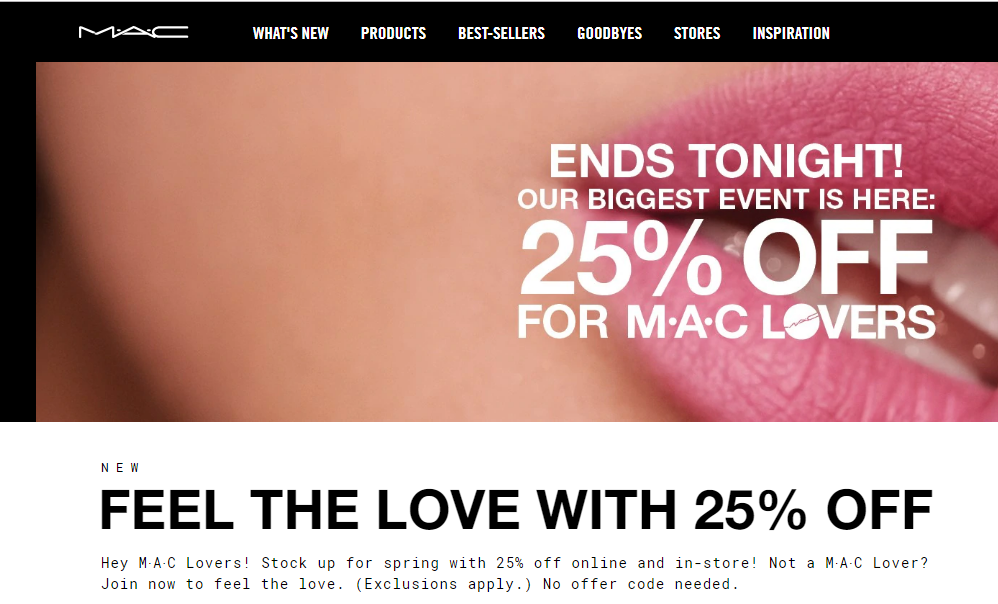
MAC
MAC是每个女生都知道的一个化妆品品牌,作为电商的网站,首页我们就能看到大幅的促销信息。网站的导航栏也突出了重点,“新品发布”,“最畅销产品”等等。用户总能通过这些导航栏找到他们想要的信息,并且右侧也有搜索框,能够更快速的锁定你要的产品。底部导航则是其他相关的信息。

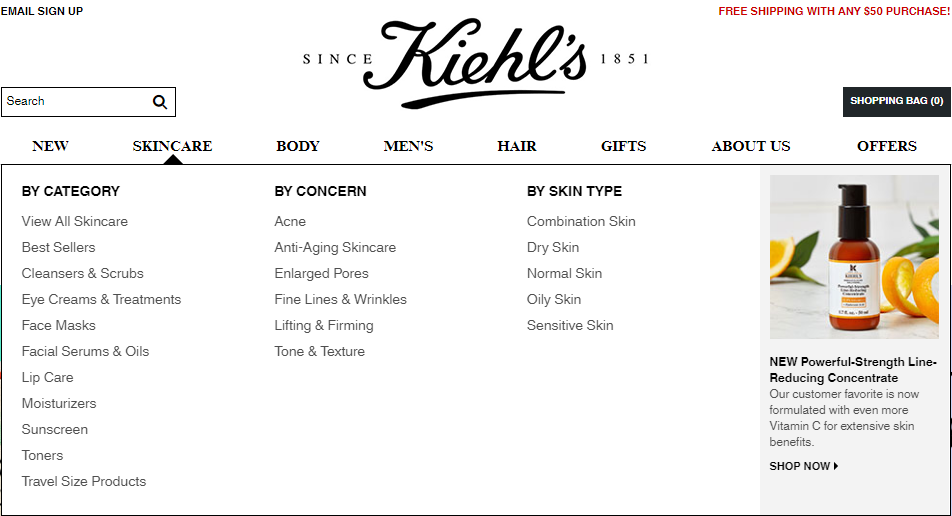
Kiehl’s
Kiehls是一个护肤品牌。网站的导航栏也是采用的mega menu的设计方式来展现更多的产品。同样地,在主导航栏的左上方有个搜索框供用户搜索。我发现几乎是电商的网站都有搜索框,用户体验非常好。

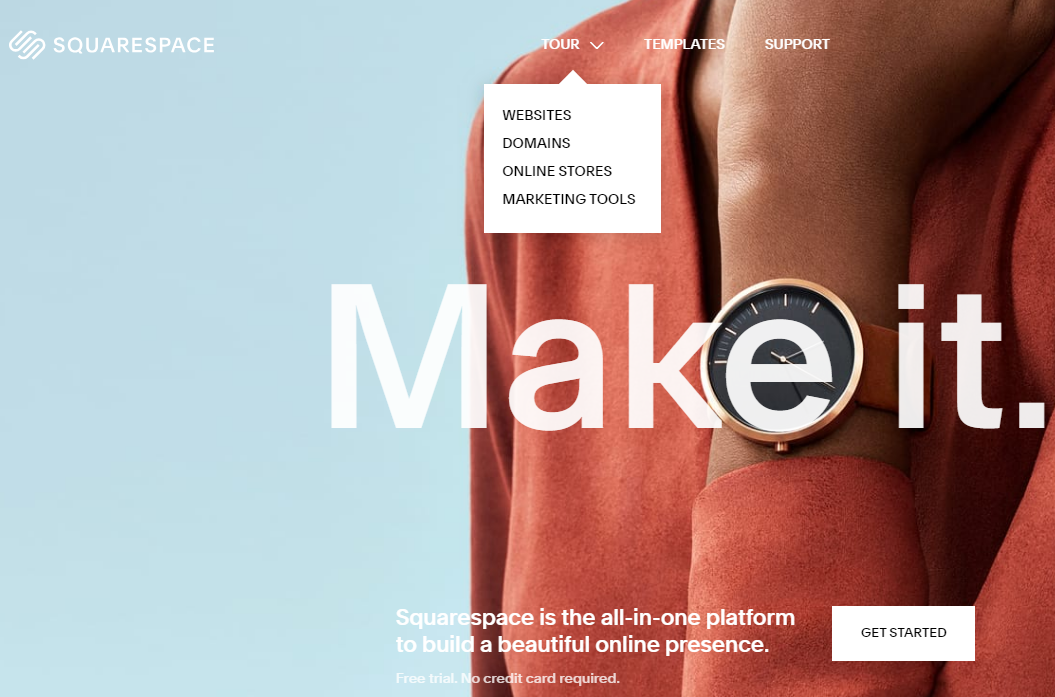
Squarespace
Squarespace是一个建站服务网站。网站的顶部导航栏只有3个栏目,非常的简洁,在“Tour”栏目可以下拉查看更多的子项目。更多的信息可以在底部导航查阅。

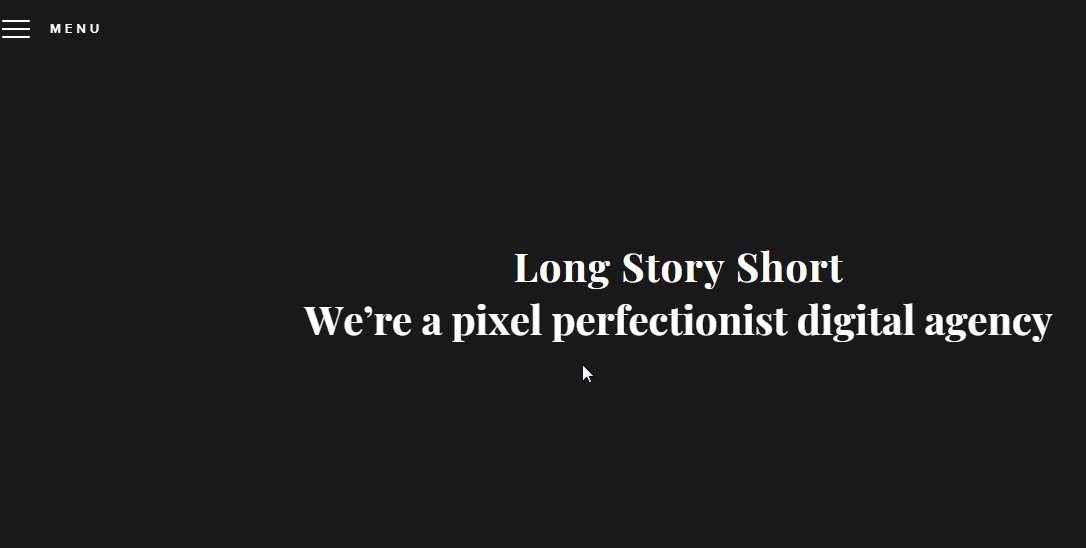
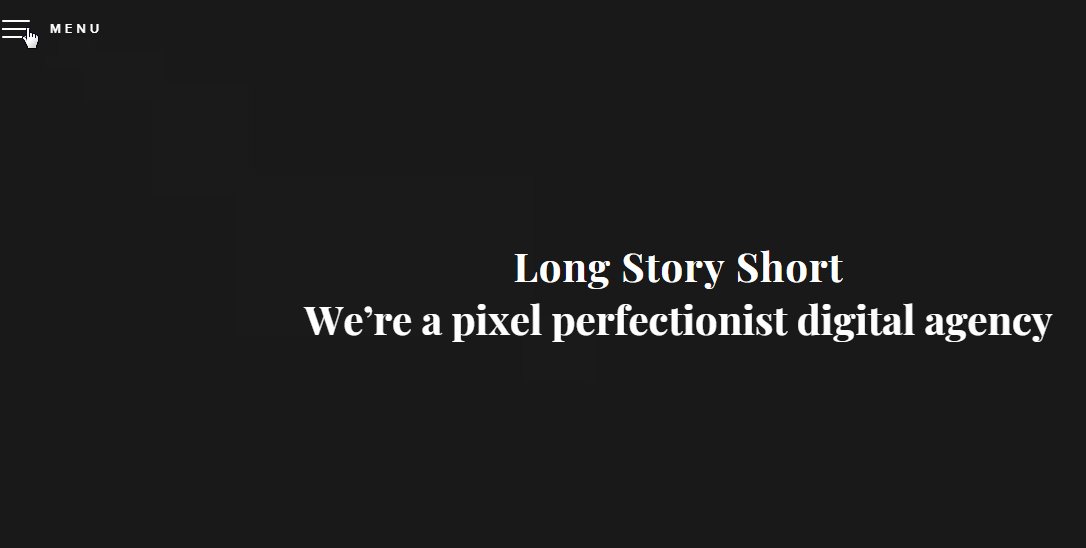
Long story short design
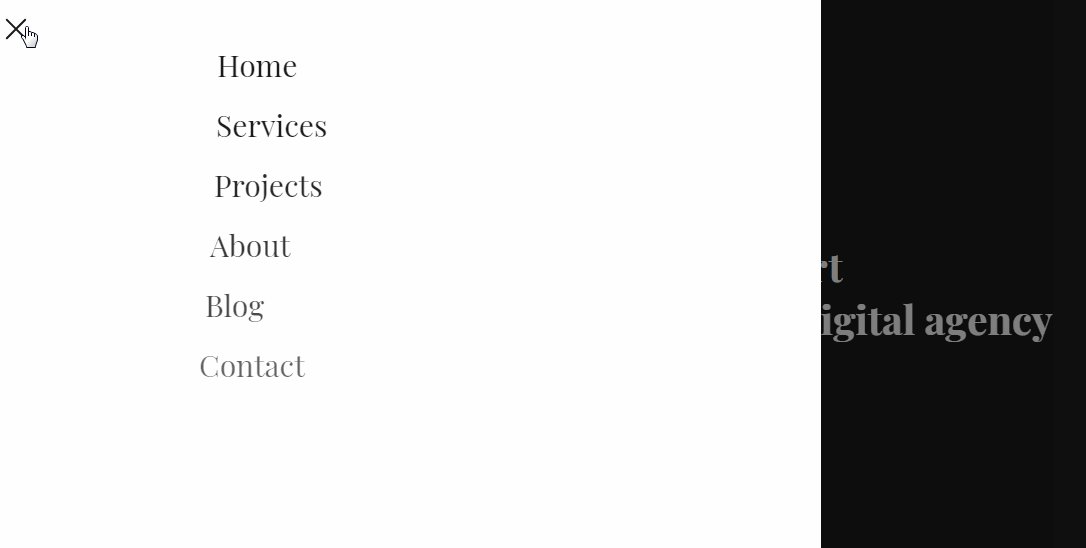
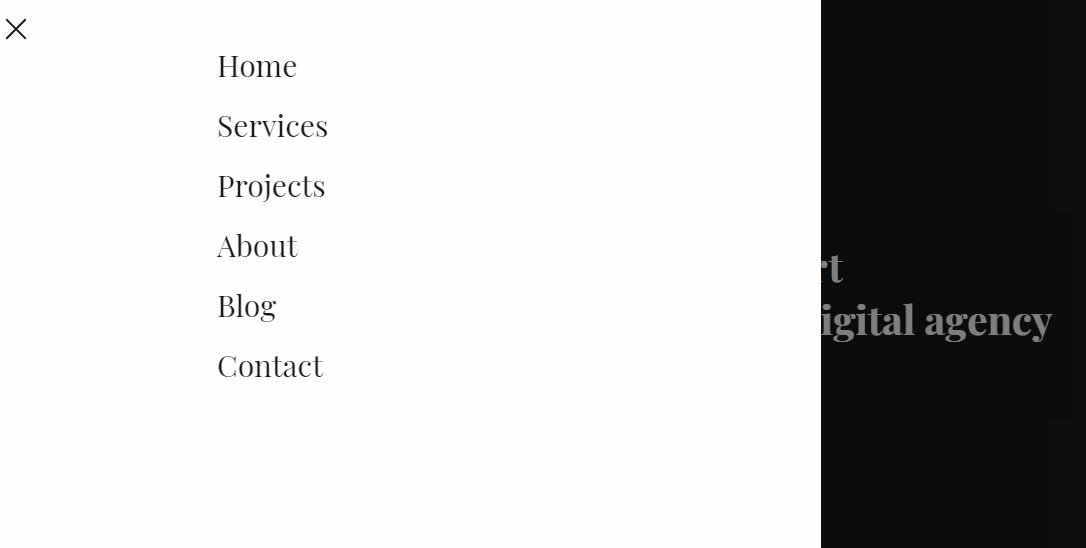
Long story short design是一个数字以及品牌设计服务的网站。网站的导航栏是典型的汉堡导航,点击可以查阅网站信息。

创意类的网站导航栏设计
Adrienlaurent

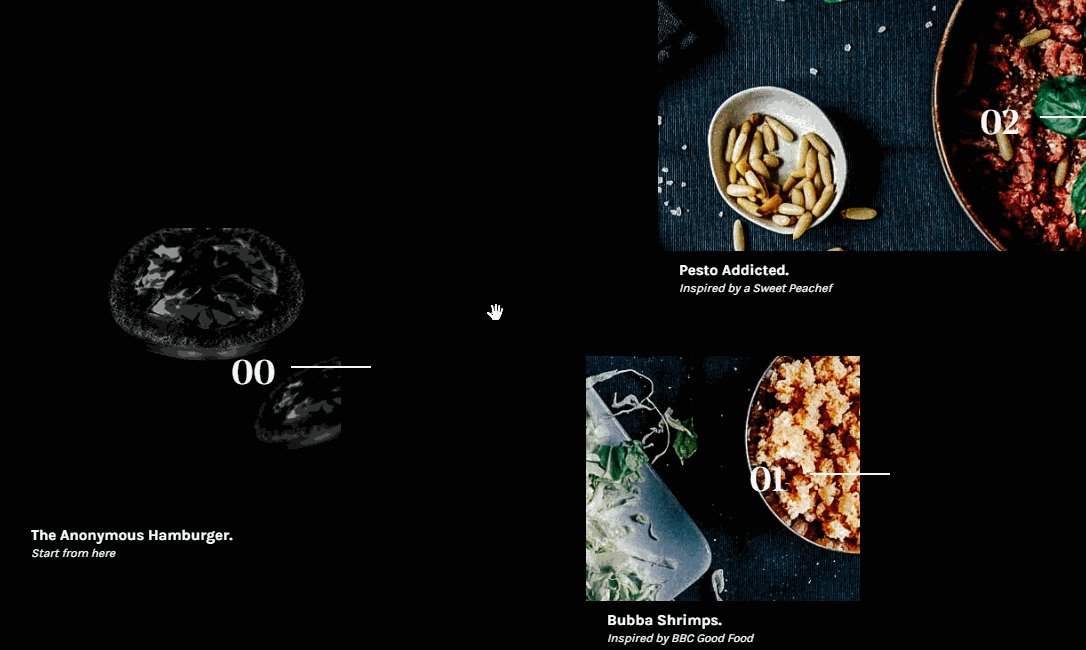
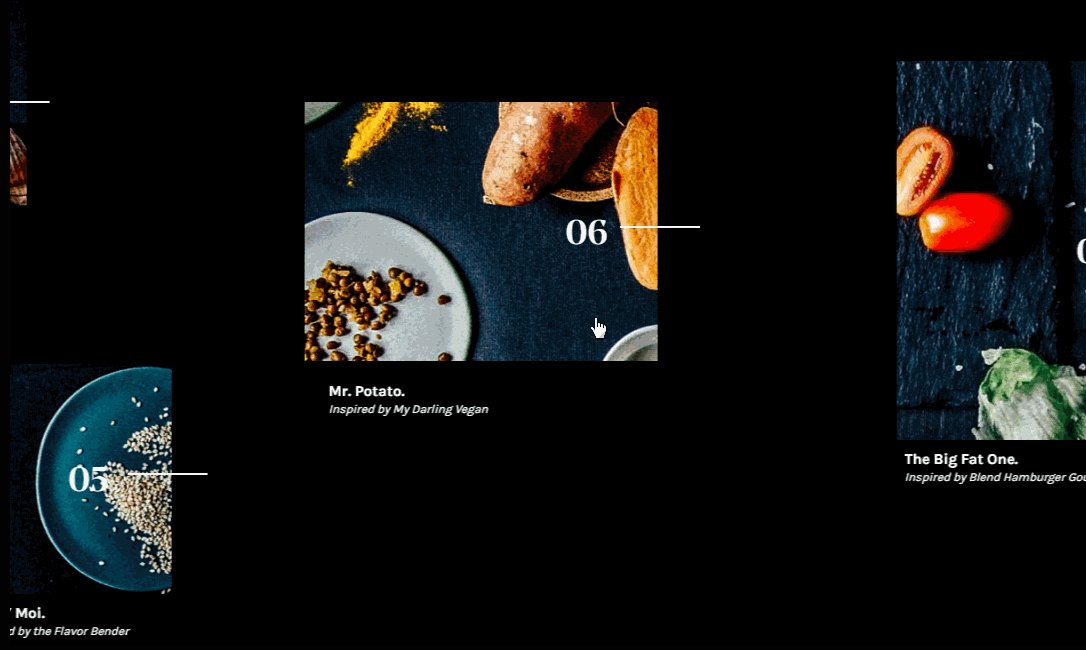
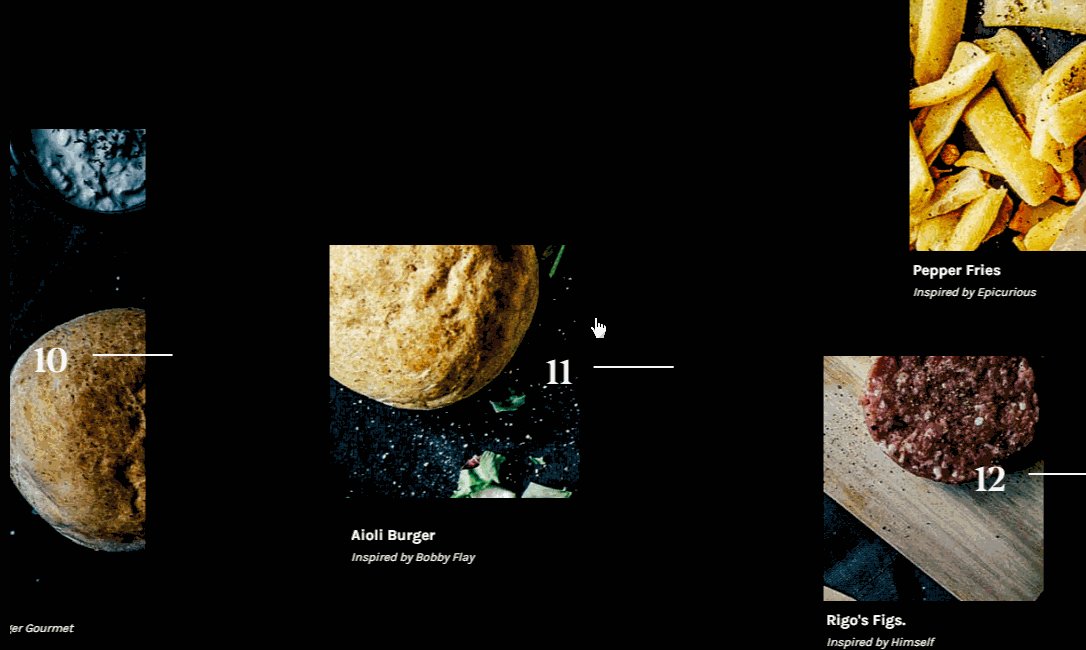
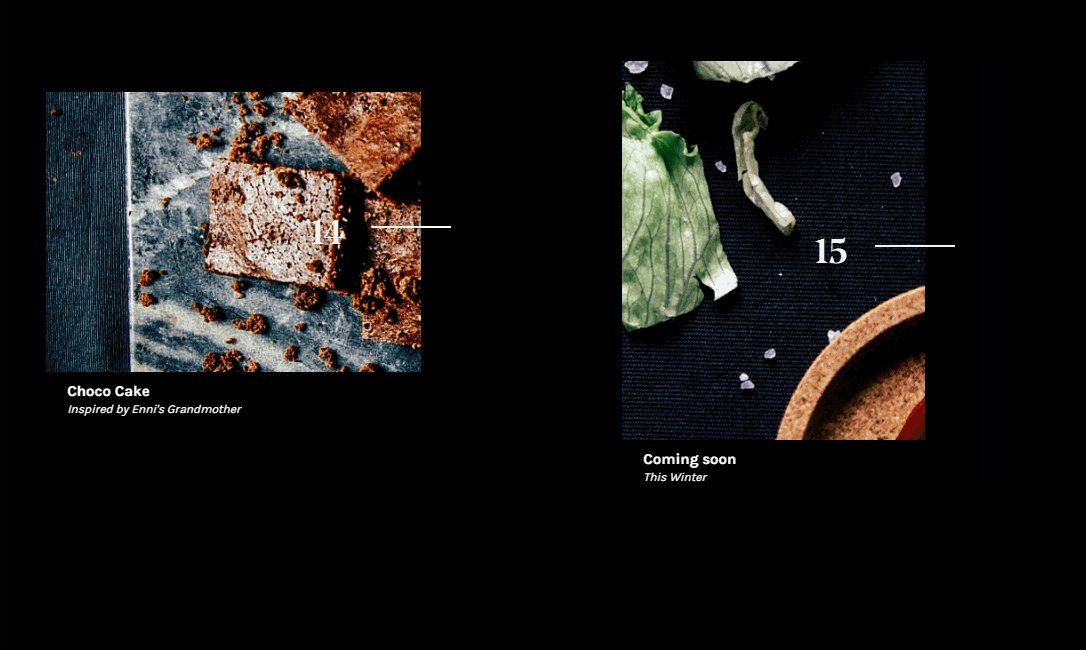
Anonymoushamburger

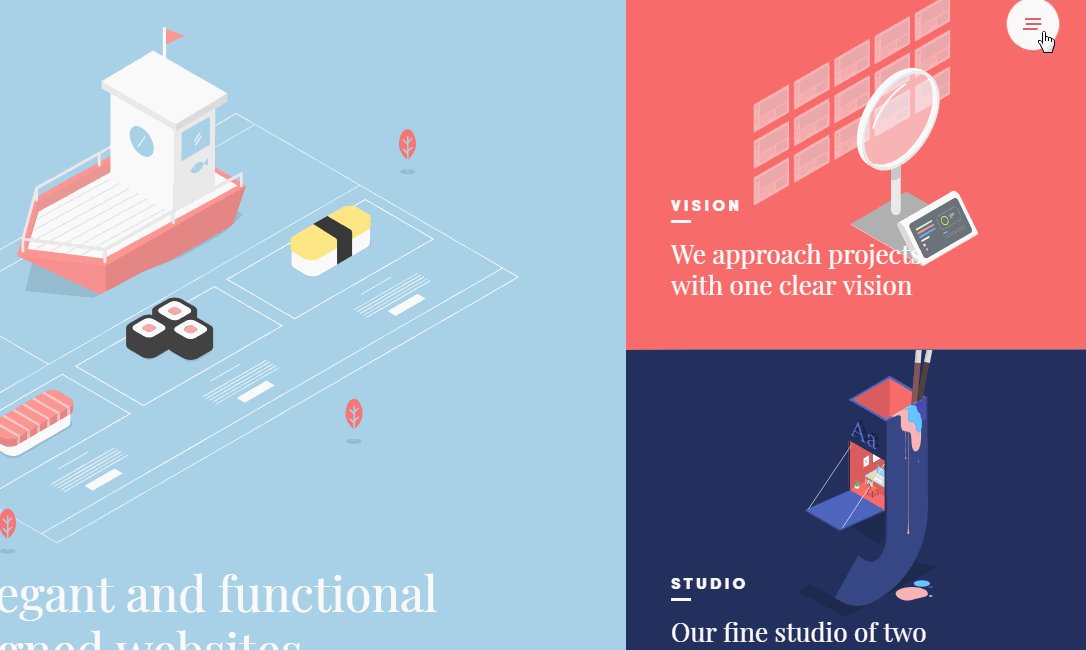
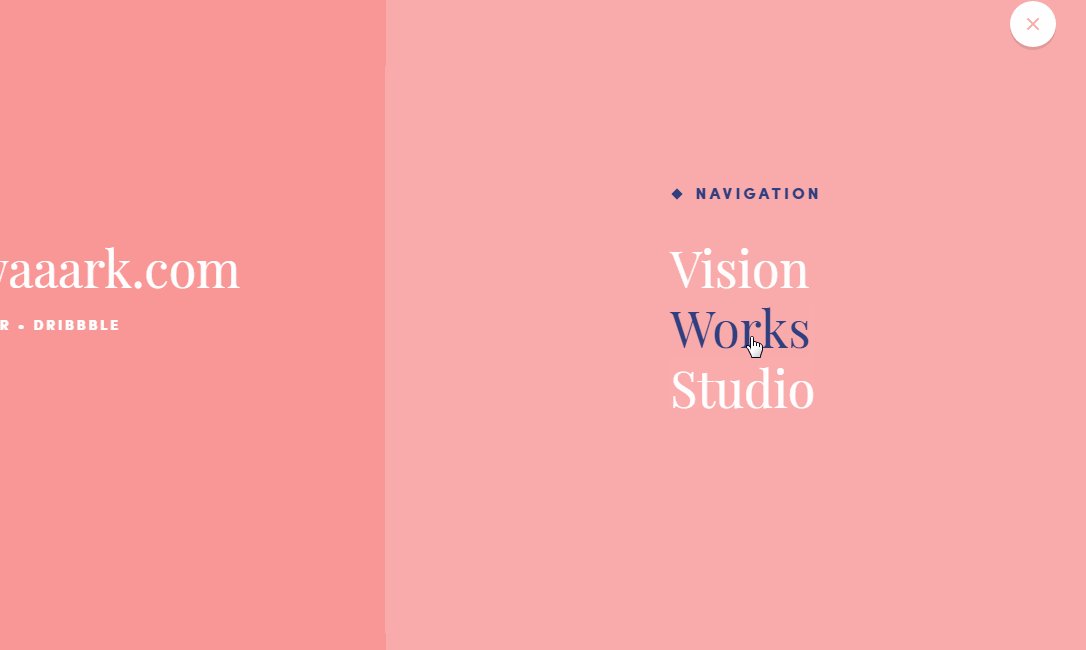
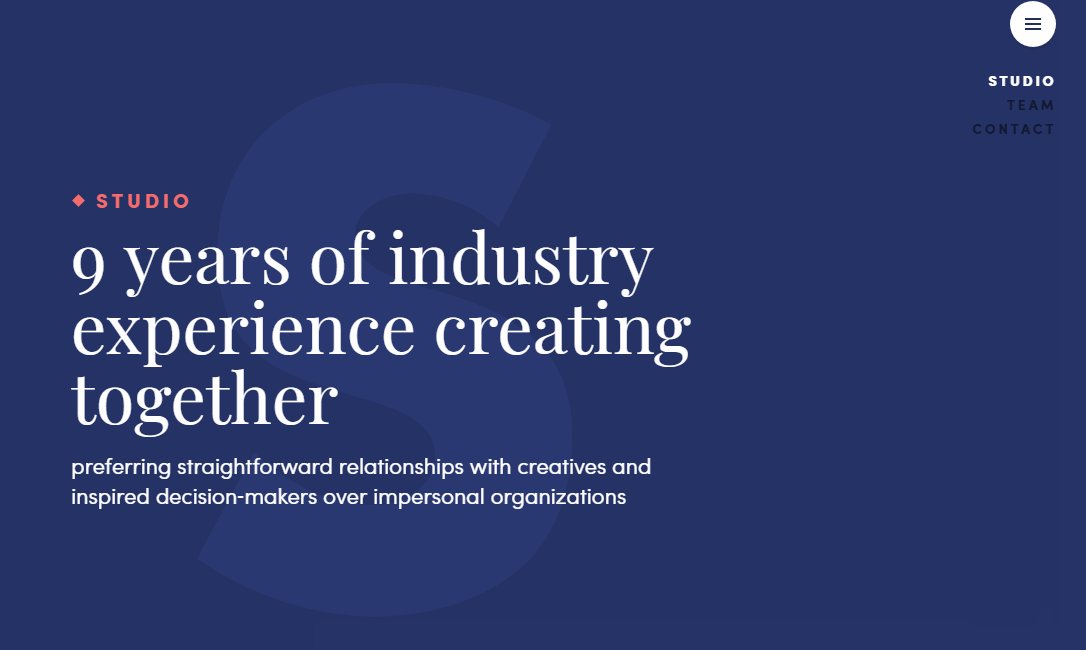
Waaark

Urakawashota

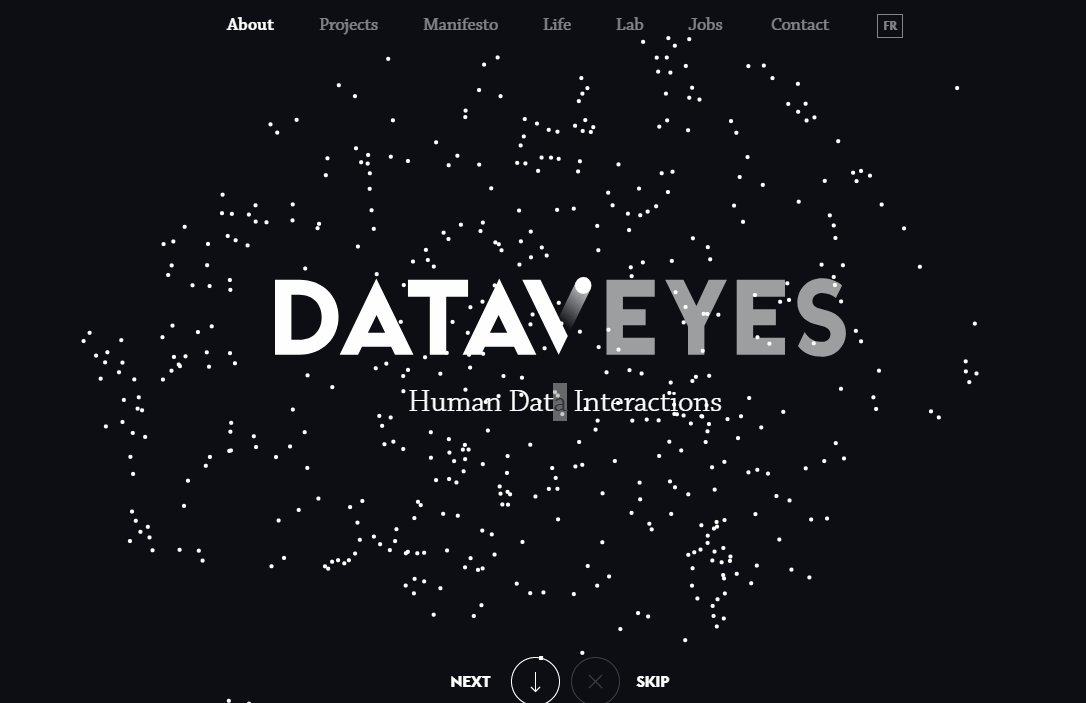
Dataveyes

如何设计复杂的导航栏?
如果你要设计大网站的导航栏,产品很多,栏目也很多,那么该如何设计出用户体验好的导航栏,这篇文章可以帮助你:How do I handle complex navigation for responsive designs?
另外,一个好的网页原型设计工具可以让你的导航栏设计事半功倍。
3个最佳的导航栏设计代码资源
https://codemyui.com/tag/navigation-menu/
https://www.w3schools.com/css/css_navbar.asp
https://medium.com/level-up-web/20-responsive-navi...
总结
导航栏设计永远要遵循的就是按照用户以及网站的需求来设计,必须要简洁且和网站的整体风格一致。在我看来,只要是简洁的网站风格,通常导航栏设计都很受欢迎,用户体验不会太差。