卡片,其实就是一张背景图片,但做也还需要注意一点。
错误做法:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <LinearLayout 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 android:orientation="vertical" 11 android:background="@drawable/selector_list_item_bg" 12 android:padding="5dp" 13 > 14 15 </LinearLayout> 16 17 </LinearLayout>

只需要轻轻的把padding改成margin即可。因为卡片其实就是用里面的线性布局跟外面的线性布局之间生成一定的间距才形成。
正确做法:
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" > 6 7 <LinearLayout 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" 10 android:layout_margin="5dp" 11 android:background="@drawable/selector_list_item_bg" 12 android:orientation="vertical" > 13 </LinearLayout> 14 15 </LinearLayout>

完整布局文件:
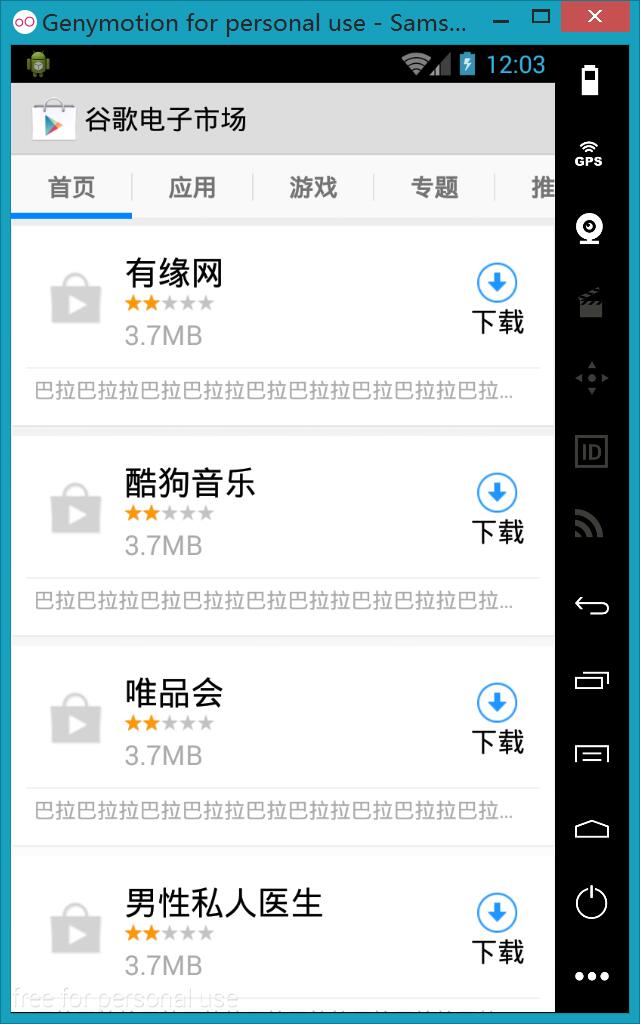
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 android:orientation="vertical" 6 > 7 8 <LinearLayout 9 android:layout_width="wrap_content" 10 android:layout_height="wrap_content" 11 android:layout_marginLeft="5dp" 12 android:layout_marginRight="5dp" 13 android:background="@drawable/selector_list_item_bg" 14 android:orientation="vertical" > 15 16 <RelativeLayout 17 android:layout_width="match_parent" 18 android:layout_height="wrap_content" 19 android:padding="10dp" > 20 21 <ImageView 22 android:id="@+id/iv_icon" 23 android:layout_width="45dp" 24 android:layout_height="45dp" 25 android:layout_centerVertical="true" 26 android:layout_marginRight="10dp" 27 android:src="@drawable/ic_default" /> 28 29 <TextView 30 android:id="@+id/tv_name" 31 android:layout_width="wrap_content" 32 android:layout_height="wrap_content" 33 android:layout_toRightOf="@+id/iv_icon" 34 android:text="应用名称" 35 android:textColor="#000" 36 android:textSize="18sp" /> 37 38 <RatingBar 39 android:id="@+id/rb_bar" 40 android:layout_width="wrap_content" 41 android:layout_height="15dp" 42 android:layout_below="@+id/tv_name" 43 android:isIndicator="true" 44 android:layout_marginTop="5dp" 45 android:layout_toRightOf="@+id/iv_icon" 46 android:progressDrawable="@drawable/custom_ratingbar" 47 android:rating="2" /> 48 49 <TextView 50 android:id="@+id/tv_size" 51 android:layout_width="wrap_content" 52 android:layout_height="wrap_content" 53 android:layout_below="@+id/rb_bar" 54 android:layout_toRightOf="@+id/iv_icon" 55 android:text="3.7MB" 56 android:textColor="#5000" 57 android:textSize="16sp" /> 58 59 <LinearLayout 60 android:layout_width="wrap_content" 61 android:layout_height="wrap_content" 62 android:layout_alignParentRight="true" 63 android:layout_centerVertical="true" 64 android:gravity="center" 65 android:orientation="vertical" > 66 67 <ImageView 68 android:id="@+id/iv_download" 69 android:layout_width="wrap_content" 70 android:layout_height="wrap_content" 71 android:src="@drawable/ic_download" /> 72 73 <TextView 74 android:id="@+id/tv_download" 75 android:layout_width="wrap_content" 76 android:layout_height="wrap_content" 77 android:text="下载" 78 android:textColor="#000" 79 android:textSize="18sp" /> 80 </LinearLayout> 81 </RelativeLayout> 82 83 <View 84 android:layout_width="match_parent" 85 android:layout_height="0.2dp" 86 android:background="#2000" /> 87 88 <TextView 89 android:id="@+id/tv_des" 90 android:layout_width="wrap_content" 91 android:layout_height="wrap_content" 92 android:padding="5dp" 93 android:singleLine="true" 94 android:text="巴拉巴拉拉巴拉巴拉拉巴拉巴拉拉巴拉巴拉拉巴拉巴拉拉巴拉巴拉拉巴拉巴拉拉巴拉巴拉拉巴拉巴拉拉巴拉巴拉拉巴拉巴拉拉巴拉巴拉拉巴拉巴拉拉巴拉巴拉拉巴拉巴拉拉巴拉巴拉拉" 95 android:textColor="#5000" /> 96 </LinearLayout> 97 98 </LinearLayout>