需求的功能是:点击对应复选框,拿到最新的状态,再根据点击对应项的 id,把最新的状态,赋值到 list 数组中对应的 item 项。
1、给复选框添加点击事件:
<!--复选框--> <a-checkbox :checked="item.done" @click="checked(item.id)"> {{item.info}} </a-checkbox> <script> export default { methods: { checked(id) { this.$store.commit('modiItem', id) } } } </script>
2、在 store/index.js 中添加 modiItem:
mutations: { // 根据 id 修改完成状态 modiItem(state, id) { const index = state.list.findIndex(item => item.id === id) if (index !== -1) { state.list[index].done = !state.list[index].done } } }
现在每次点击复选框时,取反它对应 id 项的 done 值。
还可以监听复选框的状态改变,用 change
1、监听复选框的状态改变:
<a-checkbox :checked="item.done" @change="(e) => {cbStatusChanged(e)}"> {{item.info}} </a-checkbox> <script> export default { methods: { // 监听复选框选中状态变化的事件 cbStatusChanged(e) { console.log(e.target.checked) } } } </script>
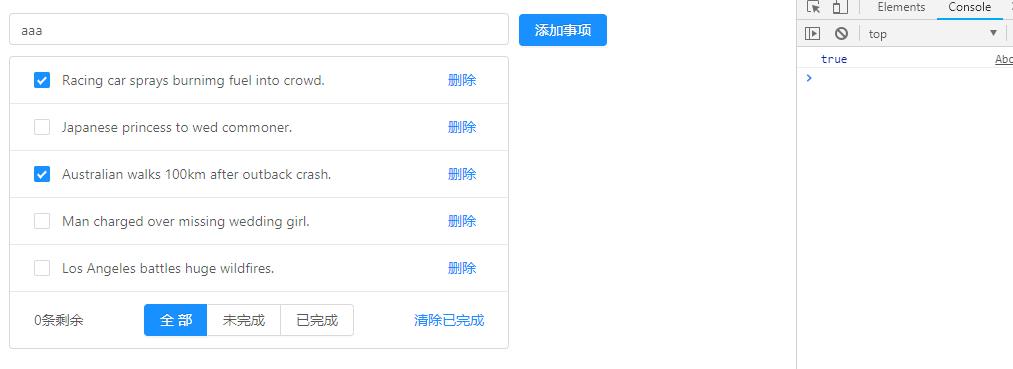
此时点击复选框,可以打印出最新的状态。比如点击第二项,那么打印出来的就是 true

这时就可以拿到最新的选中状态值。
下面我们需要把 id 也传递进去:
<a-checkbox :checked="item.done" @change="(e) => {cbStatusChanged(e, item.id)}"> {{item.info}} </a-checkbox> <script> export default { methods: { // 监听复选框选中状态变化的事件 cbStatusChanged(e, id) { console.log(e.target.checked) console.log(id) } } } </script>
2、定义一个参数对象:
// 监听复选框选中状态变化的事件 cbStatusChanged(e, id) { // 通过 e.target.checked 可以接收到最新的选中状态 // console.log(e.target.checked) const param = { id: id, status: e.target.checked } this.$store.commit('changeStatus', param) }
3、打开 store/index.js 文件,添加 changeStatus :
mutations: { // 修改列表项的选中状态 changeStatus(state, param) { const index = state.list.findIndex(item => item.id === param.id) if (index !== -1) { state.list[index].done = param.status } } }
OK,完成效果都是一样的。