1、结算按钮
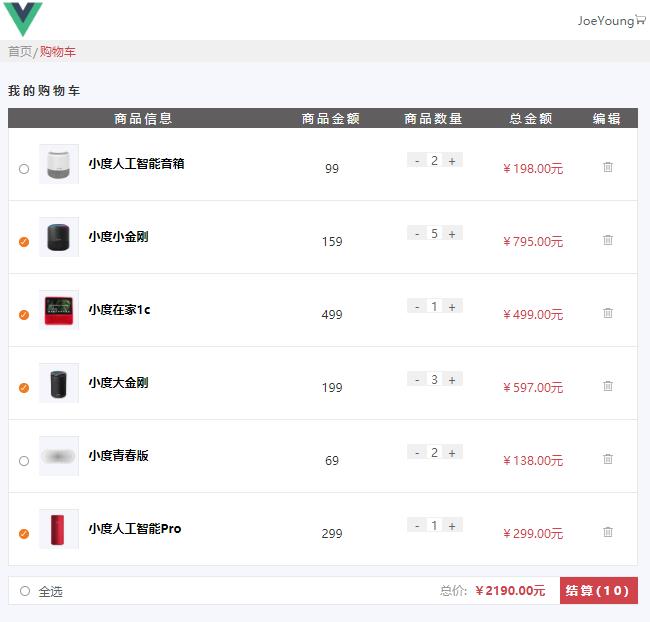
当选中商品时,按钮颜色有灰变红,并显示选中的商品总数量:
<div class="btn-wrap"> <a :class="['btn', 'btn--red', checkedCount != 0 ? '' : 'btn--dis']">结算({{ checkedCount }})</a> </div> <script> export default { methods: { // 选中的商品数量 checkedCount() { let count = 0 this.cartList.forEach(item => { if (item.checked) { count += item.productNum } }) return count }, } } </script>
2、点击结算跳转到地址页
给结算按钮添加点击事件:
<a :class="['btn', 'btn--red', checkedCount != 0 ? '' : 'btn--dis']" @click="checkOut">结算({{ checkedCount }})</a> <script> export default { methods: { // 结算跳转 checkOut() { if (this.checkedCount == 0) return this.$router.push('/address') } } } </script>
当选中商品时,点击结算跳转到地址页。反之,点击结算按钮不跳转。