打开可视化工具,选择build,然后点击运行。
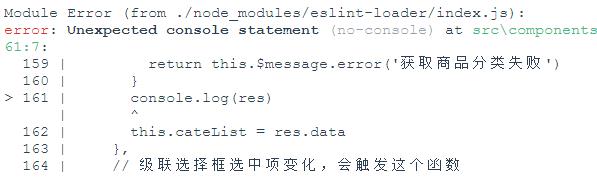
然后会发现有错误或者是警告,同样打开输出面板查看原因。

这个表示在产品发布阶段,不允许在代码中出现console.* 方法。
babel-plugin-transform-remove-console 插件:可以移除所有 console.* 方法。
打开可视化工具的依赖,添加依赖-开发依赖,搜索 babel-plugin-transform-remove-console ,进行安装。(注意这里是安装到开发依赖)
安装完成后,打开项目根目录下的 babel.config.js 文件:
module.exports = { 'presets': [ '@vue/cli-plugin-babel/preset' ], 'plugins': [ [ 'component', { 'libraryName': 'element-ui', 'styleLibraryName': 'theme-chalk' } ], 'transform-remove-console' ] }
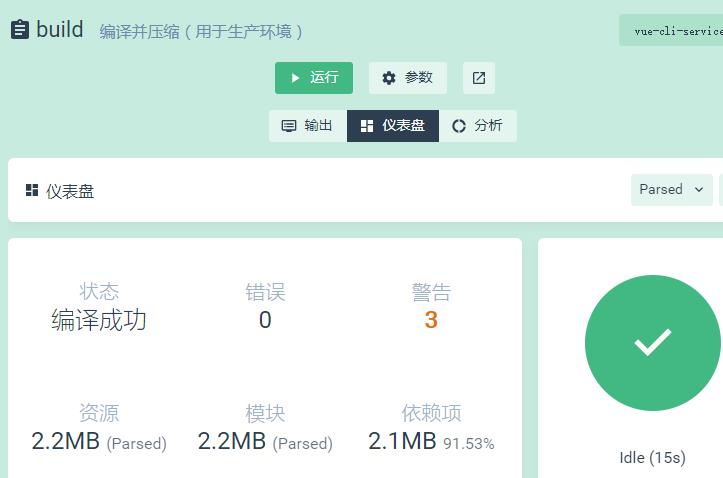
然后重新在 build 中点击运行,会发现错误没有了,变成了3个警告。

继续点击输出面板查看。
这3个警告提示的内容是:项目中的某些文件太大了,需要做进一步的优化和调整。
只在发布阶段移除所有的console
babel.config.js 这种方式是全局共享的,不管是项目的开发阶段还是发布阶段,都会生效。
打开可视化工具,serve-输出面板,清空内容,点击停止,再重新点击运行,会发现运行这么一行代码:
vue-cli-service serve --mode development --dashboard
当执行发布,build-输出面板,清空内容,点击运行,会发现也有一行命令代码:
vue-cli-service build --mode production --dest dist --target app --dashboard
这时我们就可以通过 --mode 后面的值才判断是开发阶段还是生产发布阶段了。
修改 babel.config.js 文件:
// 这是项目发布阶段需要用到的 babel 插件 const prodPlugins = [] if (process.env.NOOD_ENV === 'production') { prodPlugins.push('transform-remove-console') } module.exports = { 'presets': [ '@vue/cli-plugin-babel/preset' ], 'plugins': [ [ 'component', { 'libraryName': 'element-ui', 'styleLibraryName': 'theme-chalk' } ], // 'transform-remove-console' // 发布产品时候的插件数组 ...prodPlugins ] }
这时候在可视化工具里的 serve 中停止,并重新运行项目,刷新页面就可以正常看到打印信息了。