vue项目中,如果遇到需要前端脚步写excel结构并且将样式等配置完全一比一下载导出成excel文件,
就必须介绍一下这几天用到的插件 xlsx 与 xlsx-style。
首先,自然是下载依赖:
npm install xlsx xlsx-style --save
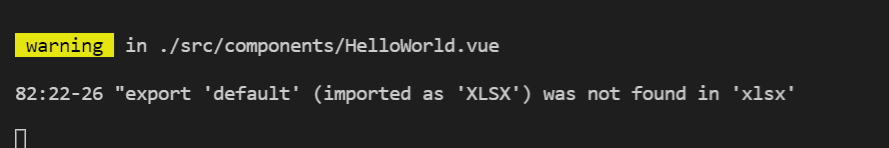
依赖下载完之后,引入使用,这里有点小坑,假如直接使用import xlsx from “xlsx”可能出现报错问题,

这是ES5和ES6的语法冲突引起的,既然不能用import,那就换成
const XLSX = require("xlsx");
额,xslx-style的引入也一样出现报错问题,
// 两种解决方法:
// 1.找到node_modules\xlsx-style\dist\cpexcel.js 中的 815行的
var cpt = require('./cpt' + 'able')
// 更改为
var cpt = cptable
// 2. 在vue.config.js中修改配置
module.exports = {
configureWebpack: {
externals: {
'./cptable': 'var cptable'
}
}
}
处理后就可以正常使用import或者require了。
接下来就可以各种操作了,参考这位小伙伴的,写得真的很赞!
https://www.jianshu.com/p/1f858b9cdaf3