一、HTML介绍
1. WEB三要素:
-浏览器:向服务器发起请求,下载服务器中的网页(HTML),然后执行HTML显示出内容。
-服务器:接受浏览器的请求,发送相应的页面到浏览器
-HTTP协议:浏览器与服务器的通讯协议
2. HTML工作原理
HTML是部署在服务器上的文本文件,根据HTTP协议,浏览器发出请求给服务器,服务器做出响应给浏览器返回一个HTML,浏览器解释执行HTML,从而显示出内容。(HTML部署在服务器上,运行在浏览器上)
3. HTML简介
HTML(HyperText Markup Language):超文本标记语言,一种纯文本类型的语言。用来设计网页的标记语言,用该语言编写的文件,以.html或.htm为后缀,由浏览器解释执行。HTML页面上,可以嵌套用脚本语言编写的程序段,如VBScript、JavaScript。
WEB浏览器
主要功能:代理访问者提交请求,作为HTML解释器和内嵌脚本程序执行器,用图形化的方式显示HTML文档。
主要Web浏览器产品:Chrome、Firefox、IE、Opera、Safari、Edge。
4. 标记
HTML用于描述功能的符号称为“标记”,如<p>、<h1>等,标记使用时用尖括号括起来。
-封闭类型标记(双标记):必须成对出现,如<p>内容</p>
-非封闭类型标记(单标记、空标记):不能包含内容,如<br/>
5. 注释
添加注解语法如下:<!-- 注解内容 -->,
注释不可以嵌套。
二、HTML文档类型
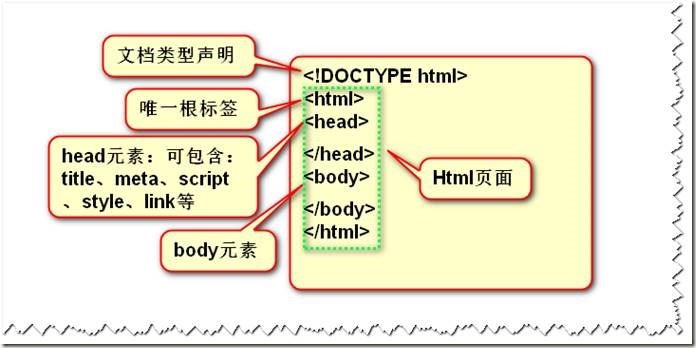
1. HTML文档结构
-文档类型声明
-html页面:文件头<head></head>、文档主体部分<body></body>
2. <!DOCTYPE>声明
HTML有多个不同的版本,只有完全明白页面中使用的确切HTML版本,浏览器才能完全正确地显示出HTML页面,这就是<!DOCTYPE>的作用。
<!DOCTYPE>不是HTML标签,它为浏览器提供一项信息(声明),即HTML是用什么版本编写的。
HTML版本及常用声明
|
HTML版本 |
|
|
版本 |
年份 |
|
HTML |
1991 |
|
HTML+ |
1993 |
|
HTML 2.0 |
1995 |
|
HTML 3.2 |
1997 |
|
HTML 4.01 |
1999 |
|
XHTML 1.0 |
2000 |
|
HTML5 |
2012 |
|
XHTML5 |
2013 |
注:红色标记的表示比较常用的。
常用声明如下:
|
HTML 4.01 |
|
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> |
|
XHTML 1.0 |
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
|
HTML 5 |
|
<meta charset="UTF-8"> |
3. <head>元素
<head>元素是所有头部元素的容器,该元素内可声明元信息,指示浏览器在何处可以找到样式表,包括的脚本,等等。包括标签如下:<title>、<meta>、<link>、<style>、<script>等。
<title>元素
<title>元素定义文档的标题,能够定义浏览器工具栏中的标题,提供页面被添加到收藏夹时显示的标题,显示在搜索引擎结果中的页面标题。
<meta>元素
<meta>元素提供关于HTML文档的元数据,元数据不会显示在页面上,但是对于机器是可读的,用于规定页面的描述、关键词、文档的作者、最后修改时间以及其他元数据,常有属性有:content、http-equiv、charset。
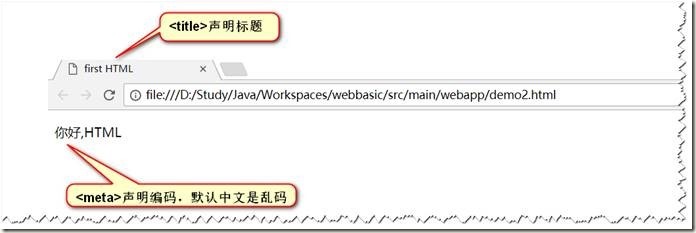
4. 演示:文档类型
|
<!DOCTYPE html> <!-- html是HTML唯一根元素 --> <html> <head> <!-- 声明网页编码方式 --> <meta charset="UTF-8"> <!-- 网页标题 --> <title>first HTML</title> </head> <body> <p>你好,HTML</p> </body> </html> |
三、文本处理
文本是网页上的重要组成部分,直接书写的文本会用浏览器默认的样式显示。
1. 文本元素列表
包含在文本元素中的文本,则会被显示为元素所拥有的样式,文本元素包括:
-标题元素
-段落元素
-列表元素
-分区元素
-行内元素
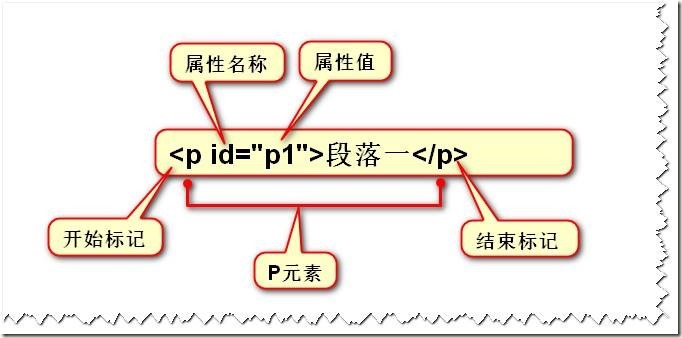
元素
每一对尖括号包围的部分,如<body>内容</body>包围的部分叫做body元素。
属性:
-用来修饰元素
-每个属性都有值
-属性的声明必须位于开始标记里
-一个标记的属性可能不止一个,多个属性之间空格隔开
-多个属性之间不区分先后属性
每个元素都有自己所特有的属性,有些属性是绝大多数元素都支持的属性,成为通有属性或标准属性,如:id、title、class、style。
元素和属性示图
2. 标题<hn>
标题元素常用于文章的标题,基本语法:<h1>…</h1>,标题共有6个级别,从h1到h6。
3. 段落<p>
<p>元素提供了结构化文本的一种方式,该元素中的文本会以单独的段落显示:
-与前后的文本都换行分开
-添加一段额外的垂直空白距离,作为段落间距
4. 列表
列表是将具有相似特征或者具有先后顺序的几行文字进行对其排列。所有的表都由列表类型和列表项组成。
-列表类型:有序列表<ol>和无序列表<ul>
-列表项:<li>用于指示具体列表内容
有序列表
<ol>元素编写有序列表,用于列出页面上有特定次序的一些项目,该元素中也只能包含列表项元素<li>。
无序列表
<ul>元素表示无序列表,用于列出页面上没有特定次序的一些项目,该元素中也只能包含具体的列表项元素<li>。
列表嵌套
将列表元素嵌套使用,可以创建多层列表,常用于创建文档大纲、导航菜单等。
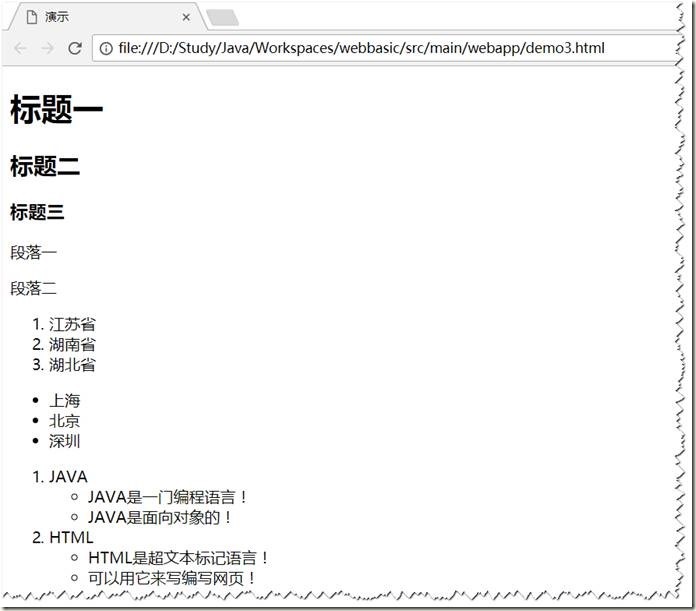
5. 演示:标题/段落/列表
|
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>演示</title> </head> <body> <!-- 标题有h1-h6共6个级别 --> <h1>标题一</h1> <h2>标题二</h2> <h3>标题三</h3> <!-- 段落演示 --> <p>段落一</p> <p>段落二</p> <!-- 列表演示 --> <!-- 1.有序列表 --> <ol> <li>江苏省</li> <li>湖南省</li> <li>湖北省</li> </ol> <!-- 2.无序列表 --> <ul> <li>上海</li> <li>北京</li> <li>深圳</li> </ul> <!-- 3.列表嵌套 --> <ol> <li> JAVA <ul> <li>JAVA是一门编程语言!</li> <li>JAVA是面向对象的!</li> </ul> </li> <li> HTML <ul> <li>HTML是超文本标记语言!</li> <li>可以用它来写编写网页!</li> </ul> </li> </ol> </body> </html> |
6. 分区
分区元素用于为元素分组,常用于页面布局。
-块分区元素:<div></div>
-行内分区元素:<span></span>,设置同一行文字内不同格式
6.1 演示<div><span>
|
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>演示</title> </head> <body> <!-- 分区演示 --> <!-- 1.块分区元素<div> --> <div>logo区</div> <div>正文区</div> <div>版权区</div> <!-- 2.行内分区元素<span> --> <p>这是一个<span style="color:red; font-size:30px">荒凉</span>的世界!</p> </body> </html> |
7. 元素显示方式
l 块级元素
-默认情况下,块级元素会独立占一行,即元素前后都会自动换行
-如:<p>、<div>、<hn>
l 行内元素
-不会换行,可以和其他行内元素位于同一行
-如:<span>、<a>
8. 行内元素
<span>
<span>元素是内联元素,可用作文本的容器,该元素没有特定的含义,当与CSS一同使用,可用于为部分文本设置样式属性。
<i>
<i>元素用来定义斜体字。
<em>
<em>元素用来定义着重文字。
<b>
<b>元素用来定义粗体文字。
<strong>
<strong>元素用来加重文字。
<del>
<del>元素用来定义带删除线的文字。
<u>
<u>元素用来定义带下划线的文字。
空格折叠
默认情况下,HTML中多个空格,多个制表符,多个换行符会压缩成单个空格,即只显示一个空格。
<br>
空标记,使用<br>来实现手工换行。
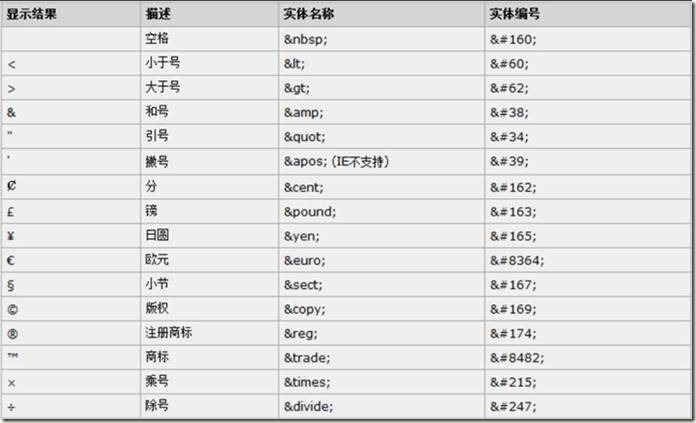
实体引用
HTML中常用的字符实体如下:
8.1 演示行内元素
|
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>演示</title> </head> <body> <!-- 行内元素演示 --> <p>span可以用来<span style="color:red;">设置</span>部分文字的样式!</p> <p>i用来定义<i>斜体</i>字!</p> <p>em用来定义<em>着重</em>文字!</p> <p>b用来<b>加粗</b>文字!</p> <p>strong用来<strong>加重</strong>文字!</p> <p>del用来定义带<del>删除线</del>的文字!</p> <p>u用来定义带<u>下划线</u>的文字!</p> <p>空格 折叠中间我空了五个空格,但只显示了一个!</p> <p>空格 折叠显示三个空格!</p> <p>br是个空标签,用于实现手动<br>换行!</p> </body> </html> |
四、图像和超链接
1. 图像
图像元素
l 使用<img>元素将图像添加到页面,空标记
l 必须属性:src
l 常用属性:width、height
绝对路径和相对路径
l 绝对路径
-指的是文件从最高级目录下开始的完整路径,无论当前路径是什么,使用绝对路径总是能找到要链接的文件。
-window如:D/img/01.jpg
-linux如:/home/img/01.jpg
-路径写死了,上线后如需修改存储盘符比较麻烦
l 相对路径
-指目标文件的位置是相对于当前文件的位置,包括目录名,或指向一个可以从当前目录开始找到该文件的路径。
-如:../img/01.jpg
-相对灵活
1.1 演示:图像
|
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>演示</title> </head> <body> <!-- 图像元素 --> <!-- 1.绝对路径演示 --> <img src="D:StudyJavaWorkspaceswebbasicsrcmainwebappimghero0.png"/> <!-- 2.相对路径演示 --> <img src="pig.png" width="400" height="300"/> <img src="img/hero0.png" /> </body> </html> |
2. 超链接
超链接元素
使用<a>元素创建一个超链接,语法如下:
|
<a href=”” target=””>文本</a> |
-href属性:链接URL
-target属性:目标打开方式,可取值:_blank、_self等,可不写,默认_self
锚点
锚点是文档中某行的一个记号,用于链接到文档中的某个位置。
step1:定义锚点
|
<a name=”anchorname1”>锚点</a> |
step2:链接到锚点:在锚点名前加上#
|
<a href=”#anchorname1”>文本</a> |
l 锚点特殊规则:网页顶部默认就是锚点,没有名字。
2.1 演示:超链接
|
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>超链接</title> </head> <body> <!-- 超链接演示 --> <!-- 1.打开方式自身页面跳转 --> <!-- 默认不写target就是自身页面跳转 --> <a href="http://www.sina.com" >新浪</a> <a href="http://www.baidu.com" target="_self">百度</a> <!-- 2.打开方式打开另一个页面跳转 --> <a href="http://www.taobao.com" target="_blank">淘宝</</a> </body> </html> |
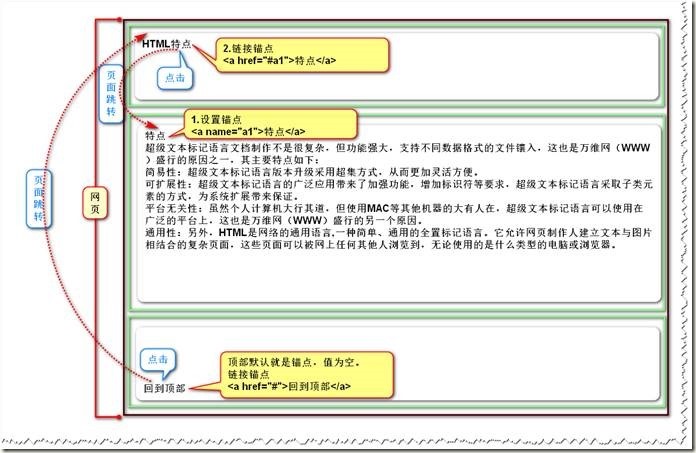
2.2 演示:锚点
|
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>演示</title> </head> <body style="font-size:30px"> <!-- 锚点演示 --> <!-- 链接锚点 --> <p>HTML<a href="#a1">特点</a></p> <div style="font-size:50px"> 锚点演示!<br> 锚点演示!<br> 锚点演示!<br> 锚点演示!<br> 锚点演示!<br> 锚点演示!<br> 锚点演示!<br> 锚点演示!<br> </div> <div> <!-- 设置锚点 --> <a name="a1">特点</a><br> 超级文本标记语言文档制作不是很复杂,但功能强大,支持不同数据格式的文件镶入,这也是万维网(WWW)盛行的原因之一,其主要特点如下:<br> 简易性:超级文本标记语言版本升级采用超集方式,从而更加灵活方便。<br> 可扩展性:超级文本标记语言的广泛应用带来了加强功能,增加标识符等要求,超级文本标记语言采取子类元素的方式,为系统扩展带来保证。<br> 平台无关性:虽然个人计算机大行其道,但使用MAC等其他机器的大有人在,超级文本标记语言可以使用在广泛的平台上,这也是万维网(WWW)盛行的另一个原因。<br> 通用性:另外,HTML是网络的通用语言,一种简单、通用的全置标记语言。它允许网页制作人建立文本与图片相结合的复杂页面,这些页面可以被网上任何其他人浏览到,无论使用的是什么类型的电脑或浏览器。 </div> <!-- 顶部默认就是锚点,值为空 --> <p><a href="#">回到顶部</a></p> </body> </html> |
五、表格
1.表格的作用
表格通常用来组织结构化的信息,表格的数据保存在单元格里。
2.表格创建
l 定义表格:使用成对的<table></table>标记
l 创建行:使用成对的<tr></tr>标记
l 创建列(单元格):使用成对的<td></td>标记
2.1 演示:创建表格
|
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表格演示</title> </head> <body> <!-- 创建表格 --> <table> <tr> <td>科目</td> <td>分数</td> </tr> <tr> <td>语文</td> <td>80</td> </tr> </table> </body> </html> |
3.表格常用属性
l <table>元素
-border:边框
-width/height:宽、高
-align:
-cellpadding:单元格边框与内容之间的距离
-cellspacing:单元格之间的间距
l <tr>元素
-align/valign
l <td>元素
-align/valign/width/height/colspan/rowspan
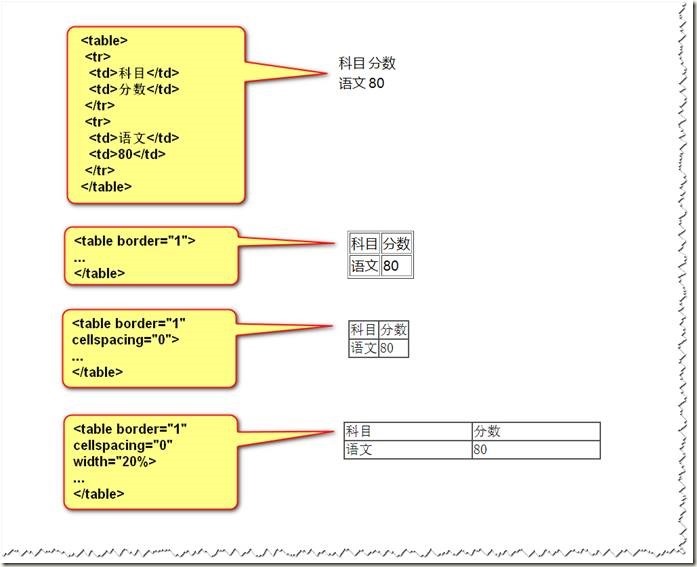
3.1 演示:表格基本属性
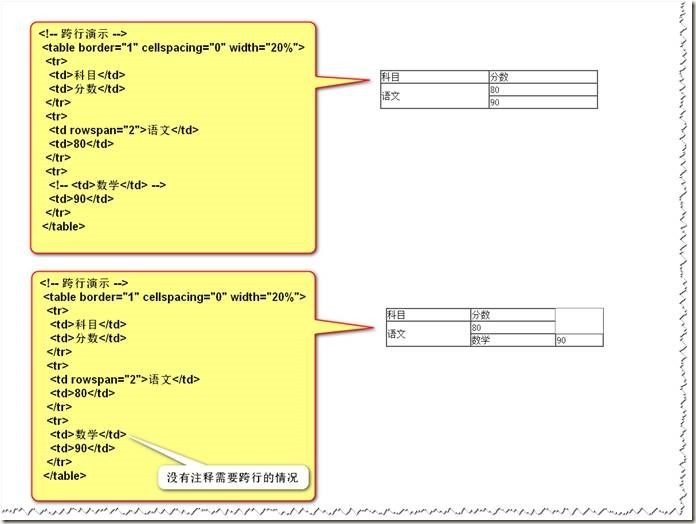
4. 跨行属性rowspan
使当前单元格沿着垂直方向延伸,值为一正整数,代表此单元格垂直延伸的单元格数。
4.1 演示:跨行
|
<!-- 跨行演示 --> <table border="1" cellspacing="0" width="20%"> <tr> <td>科目</td> <td>分数</td> </tr> <tr> <td rowspan="2">语文</td> <td>80</td> </tr> <tr> <!-- <td>数学</td> --> <td>90</td> </tr> </table> |
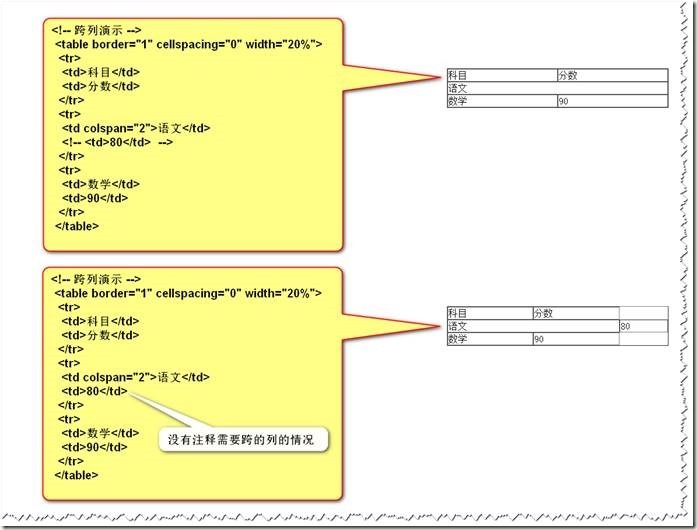
5. 跨列属性colspan
使当前单元格沿着水平方向延伸,值为一正整数,代表此单元格水平延伸的单元格数。
5.1 演示:跨列
|
<!-- 跨列演示 --> <table border="1" cellspacing="0" width="20%"> <tr> <td>科目</td> <td>分数</td> </tr> <tr> <td colspan="2">语文</td> <!-- <td>80</td> --> </tr> <tr> <td>数学</td> <td>90</td> </tr> </table> |
补充:跨行/跨列步骤
step1:先删除需要跨的单元格
step2:跨行/跨列操作
跨列只能从左往右,跨行只能从上往下。
6. 行分组
表格可以划分为3部分:表头、表主体和表尾。
l 表头行分组:<thead></thead>
l 表主体分组:<tbody></tbody>
l 表尾行分组:<tfoot></tfoot>
6.1 演示:行分组
|
<!-- 行分组 --> <table border="1" cellspacing="0" width="20%"> <thead> <tr> <td colspan="3">电子产品</td> </tr> </thead> <tbody> <tr> <td>编号</td> <td>商品</td> <td>价格</td> </tr> <tr> <td>001</td> <td>ipad</td> <td>2880</td> </tr> <tr> <td>002</td> <td>iphone</td> <td>5288</td> </tr> </tbody> <tfoot> <tr> <td colspan="2">合计</td> <td>8168</td> </tr> </tfoot> </table> |
六、表单
表单用于显示、收集信息,并提交信息到服务器(表单就是从浏览器向服务器传输数据的手段)。
表单二要素:Form元素、表单控件。
1. 表单元素
l 定义表单:使用成对的<form></form>标记,表示要将此元素中所涵盖的控件中的数据传输给服务器。
l 主要属性:
-action:表单提交的URL
-method:指出表单数据提交的方式
-enctype:表单数据进行编码的方式
2. 表单控件
表单可以包含很多不同类型的表单控件,表单控件是一种HTML元素,是信息输入项。
表单控件包括:
l input元素(具有不同的外观)
-文本框、密码框
-单选框、复选框
-按钮
-隐藏域、文件选择框
l 其他元素
-标签、文本域、下拉选
3. <input>元素
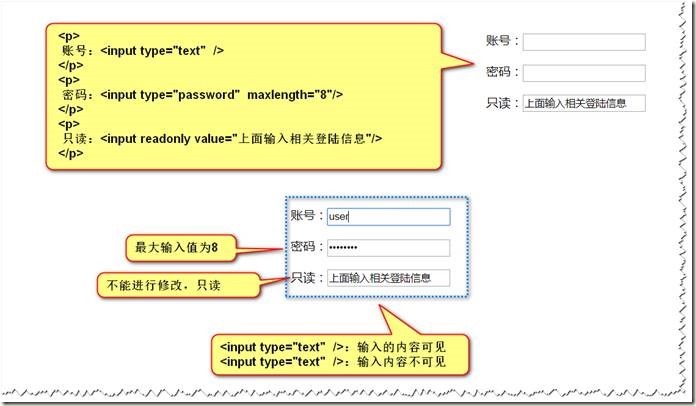
3.1 文本框、密码框
l 文本框:<input type=”text” />
l 密码框:<input type=”password” />
l 主要属性:
-value属性:由访问者自由输入的任何文本,默认值
-maxlength属性:限制输入的字符数
-readonly属性:设置文本控件只读
3.1.1 演示:文本框、密码框
|
<form action="http://www.ceshi.com"> <p> 账号:<input type="text" /> </p> <p> 密码:<input type="password" maxlength="8"/> </p> <p> 只读:<input readonly value="上面输入相关登陆信息"/> </p> </form> |
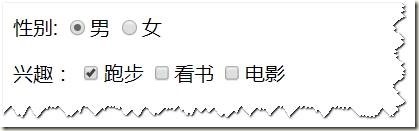
3.2 单选框、复选框
l 单选框:<input type=”radio” />
l 复选框:<input type=”checkbox” />
l 主要属性:
-value:文本,当提交form时,如果选中了此单选按钮,那么value就被发送到服务器
-name:用于实现分组,一组单选框或者复选框的名称必须相同,同一组radio彼此互斥
-checked:设置默认选中
3.2.1 演示:单选框/复选框
|
<!-- 单选框 name:组名,同一组radio彼此互斥 checked:设置默认选中 --> <p> 性别: <input type="radio" name="sex" checked/>男 <input type="radio" name="sex"/>女 </p> <!-- 复选框 --> <p> 兴趣: <input type="checkbox" checked />跑步 <input type="checkbox" />看书 <input type="checkbox" />电影 </p> |
3.3 按钮
l 提交按钮:<input type=”submit” />
-传送表单数据给服务器端或其他程序处理
l 重置按钮:<input type=”reset” />
-清空表单的内容并把所有表单控件设置为最初的默认值
l 普通按钮:<input type=”button” />
-用于执行客户端脚本
l 主要属性:
-value:按钮的名字
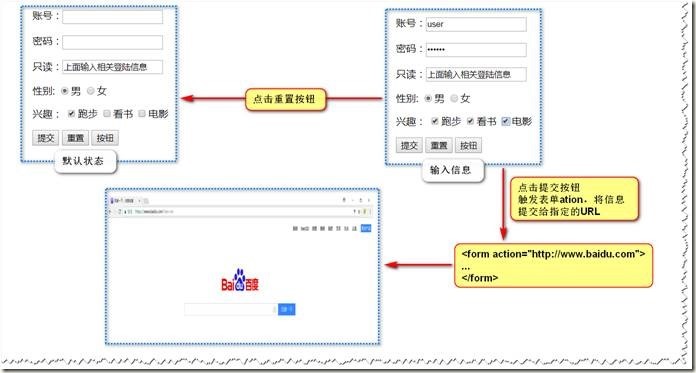
3.3.1 演示:按钮
|
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>演示</title> </head> <body> <form action="http://www.baidu.com"> <p> 账号:<input type="text" /> </p> <p> 密码:<input type="password" maxlength="8"/> </p> <p> 只读:<input readonly value="上面输入相关登陆信息"/> </p> <!-- 单选框 name:组名,同一组radio彼此互斥 checked:设置默认选中 --> <p> 性别: <input type="radio" name="sex" checked/>男 <input type="radio" name="sex"/>女 </p> <!-- 复选框 --> <p> 兴趣: <input type="checkbox" checked />跑步 <input type="checkbox" />看书 <input type="checkbox" />电影 </p> <!-- 按钮 --> <p> <input type="submit" value="提交"/> <input type="reset" value="重置" /> <input type="button" value="按钮" /> </p> </form> </body> </html> |
3.4 隐藏域、文本选择框
l 隐藏域:<input type=”hidden” />
-在表单中包含不希望用户看见的信息
l 文本选择框:<input type=”file” />
-选择要上传的文件
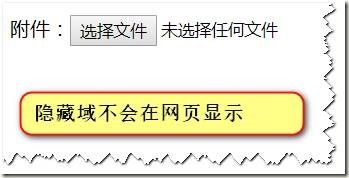
3.4.1 演示:隐藏域/文本选择框
|
<!-- 隐藏域、文本选择框 --> <p> <input type="hidden" /> </p> <p> 附件:<input type="file" /> </p> |
4. 其他元素
4.1 标签
表单中的文本,用于给控件设置显示名称。
语法:<label for=”控件ID”>文本</label>
主要属性:
-for:设置该文本所关联的控件ID,关联后点击标签等同于点击控件。
4.2 文本域
相当于多行文本框。
语法:<textarea>文本</textarea>
主要属性:
-cols:指定文本区域的列数
-rows:指定文本区域的行数
-readonly:只读
4.3 下拉选
下拉选择框。
语法:<select>
<option value=”1”>选项1</option>
<option value=”2”>选项2</option>
<option value=”3”>选项3</option>
</select>
属性:
-value
-selected:设置默认选中
4.4 演示:标签/文本框/下拉选
|
<!-- 标签 label 用来管理表单中的文本,它可以将 文本与控件相绑定,从而增加控件 点击的范围,提高了易用性. 注意:任何元素都有id,id是元素的唯一标识. --> <p> <input type="checkbox" id="c1" /> <label for="c1" >我已阅读并资源遵守以上协议!</label> </p> <!-- 文本域 --> <p> 简介:<br> <textarea cols="20" rows="5"></textarea><br> <textarea readonly>以上输入个人信息</textarea> </p> <!-- 下拉选 selected:设置默认选中 --> <p> 城市: <select> <option >南京</option> <option selected>上海</option> <option>北京</option> </select> </p> |