长度单位主要有以下几种em ex ch rem vw vh vm cm mm in pt pc px %,大概可以分为几种“绝对单位”和“相对单位”和“百分比单位”。
绝对单位:px in cm mm
相对单位:em rem pt pc ex ch
百分比单位:vw vh vm %
下面主要说几个常用的单位
px:绝对单位,页面按精确像素展示
em:相对单位,基准点为父节点字体的大小,如果自身定义了font-size按自身来计算(浏览器默认字体是16px),整个页面内1em不是一个固定的值。
rem:相对单位,可理解为”root em”, 相对根节点html的字体大小来计算,CSS3新加属性,chrome/firefox/IE9+支持。
rem在移动端应用可参考淘宝的页面http://m.taobao.com
vw:viewpoint width,视窗宽度,1vw等于视窗宽度的1%。
vh:viewpoint height,视窗高度,1vh等于视窗高度的1%。
vmin:vw和vh中较小的那个。
vmax:vw和vh中较大的那个。
vw, vh, vmin, vmax:IE9+局部支持,chrome/firefox/safari/opera支持,ios safari 8+支持,android browser4.4+支持,chrome for android39支持
其它的单位还有:
%:百分比
in:寸
cm:厘米
mm:毫米
pt:point,大约1/72寸
pc:pica,大约6pt,1/6寸
ex:取当前作用效果的字体的x的高度,在无法确定x高度的情况下以0.5em计算(IE11及以下均不支持,firefox/chrome/safari/opera/ios safari/android browser4.4+等均需属性加么有前缀)
ch:以节点所使用字体中的“0”字符为基准,找不到时为0.5em(ie10+,chrome31+,safair7.1+,opera26+,ios safari 7.1+,android browser4.4+支持)
详细介绍几个单位
em
使用em的好处是在响应式设计中,利用em的特性,你可以只通过改变body的字体大小一个值就修改了整个页面的各种宽度大小。
em前面已经说了浏览器默认字体高是16px,所以1em=16px。那么12px=0.75em, 10px=0.625em。这样写不太方便我们平时对单位进行换算,为了简化我们需要在css中的body选择器中声明
Font-size=62.5%这就使em值变为16px*62.5%=10px。这样1em=10px,1.2em=12px利于我们进行换算
使用em遇到的问题:
例:
body{font-size: 62.5%;margin: 20px; color: #0072e4;font-weight: bold;}
.div1{font-size: 1.2em;}
.div1-pgae1{font-size: 1.2em;}
.div1-page2{font-size: 1.2em;}
<div class="div1">
<p>div效果</p>
<div class="div1-pgae1">
<p>page1效果</p>
<div class="div1-page2">
page2效果
</div>
</div>
</div>
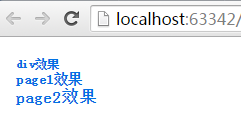
浏览器中查看的效果如下:

看到这个效果会发现后面字体不一样大小,这是因为em具有继承父级元素大小,在div1中继承body大小16px * 62.5% * 1.2=12px,而div1-page1继承div1的大小,应该是1.2 * 1.2= 1.44所以div1-page1里面显示的字体大小实际是14.4px。依次类推
rem
rem也是相对单位,但是他和em不同的他是继承自根结点,不继承父元素,所以不会出现上面使用em出现的问题。rem用于响应式设计通过改变根元素html的字体大小一个值就修改了整个页面的各种宽度大小
例如根元素设置字体大小10px,一个容器里正文想用14px,容器就设1.4rem,标题想要20px,那么就设2rem。如果使用em,那么标题就要算一下了,20/14=1.4em,如果用2em,就变成28px了。所以rem的好处出来了。
下面讲讲两个百分比单位%和vw
%单位我们也会经常用到,很熟悉,就不多讲,但是%单位有一个特性是他也是继承自父元素大小的单位
vw计算的是视察的宽度,并不是继承自父元素大小。与此同时他的好处也体现出来了
