一、CSS盒子模型(Box Model)
所有HTML元素可以看做盒子,在CSS中“box model”这一术语是用来设计和布局使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距、边框、填充和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素
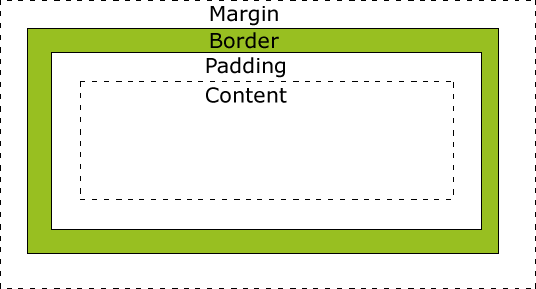
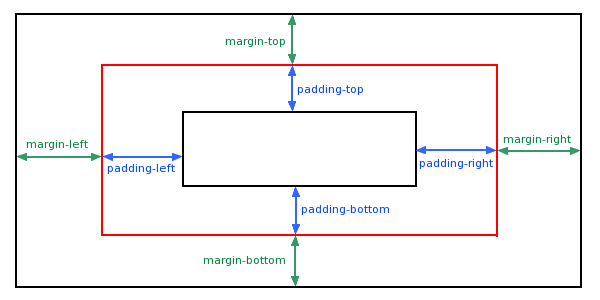
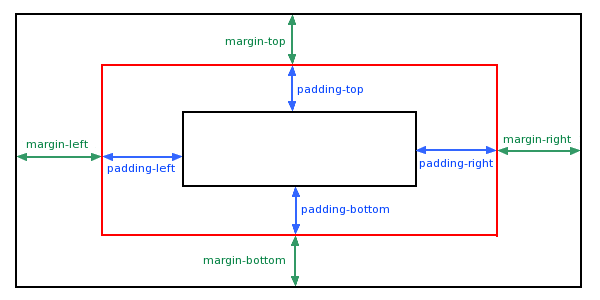
盒子模型:

说明:
- Margin(外边距):清除边框外的区域,外边距是透明的
- Border(边框):围绕在内边距和内容外的边框
- Pandding(内边距):清除周围的区域,内边距是透明的
- Content(内容):盒子的内容,显示文本和图像
元素的高度和宽度:
当指定一个CSS元素的宽度和高度属性时,我们只是设置了内容区域的宽度和高度。而完全大小的元素还需要添加填充、边框和边距。
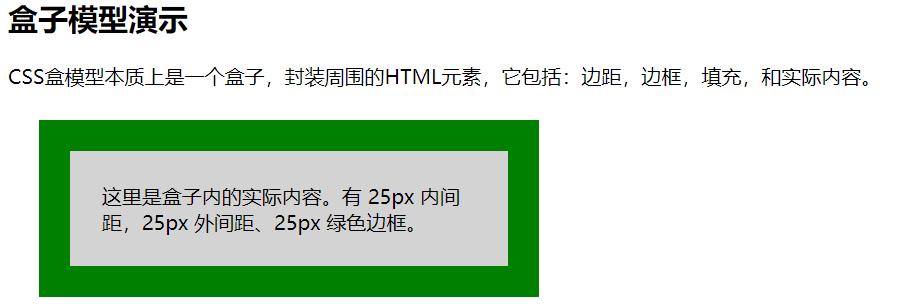
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>jiumo</title> <style> div { background-color: lightgrey; width: 300px; border: 25px solid green; padding: 25px; margin: 25px; } </style> </head> <body> <h2>盒子模型演示</h2> <p>CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。</p> <div>这里是盒子内的实际内容。有 25px 内间距,25px 外间距、25px 绿色边框。</div> </body> </html>

让我们自己算算:
300px (宽)
+ 50px (左 + 右填充)
+ 50px (左 + 右边框)
+ 50px (左 + 右边距)
= 450px
如果我们只有250像素的空间:
div { width: 220px; padding: 10px; border: 5px solid gray; margin: 0; }
最终元素的总宽度计算公式是这样的:
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
元素的总高度最终计算公式是这样的:
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
二、CSS边框
css边框属性允许我们指定一个元素边框的样式和颜色

1. 边框样式
border-style属性用来定义边框的样式
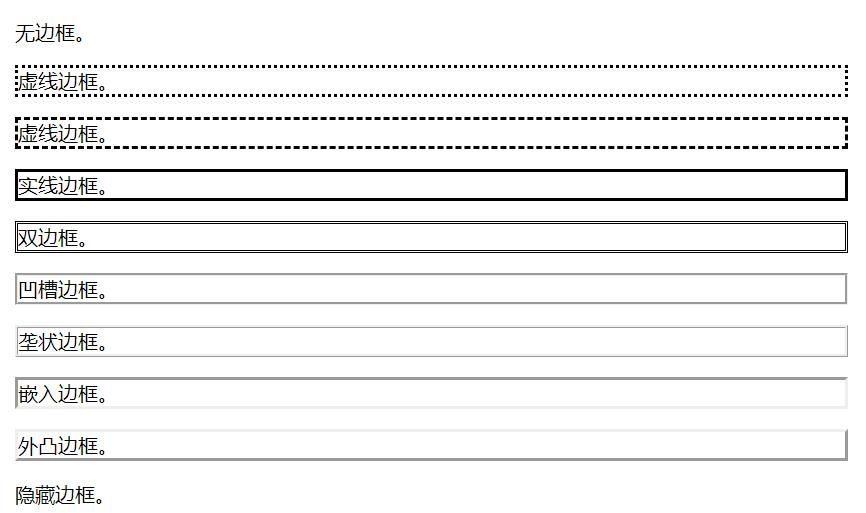
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>jiumo</title> <style> p.none {border-style:none;} p.dotted {border-style:dotted;} p.dashed {border-style:dashed;} p.solid {border-style:solid;} p.double {border-style:double;} p.groove {border-style:groove;} p.ridge {border-style:ridge;} p.inset {border-style:inset;} p.outset {border-style:outset;} p.hidden {border-style:hidden;} </style> </head> <body> <p class="none">无边框。</p> <p class="dotted">虚线边框。</p> <p class="dashed">虚线边框。</p> <p class="solid">实线边框。</p> <p class="double">双边框。</p> <p class="groove"> 凹槽边框。</p> <p class="ridge">垄状边框。</p> <p class="inset">嵌入边框。</p> <p class="outset">外凸边框。</p> <p class="hidden">隐藏边框。</p> </body> </html>

2. 边框宽度
border-width属性用来指定边框的宽度。
为边框指定宽度有两种方法:可以指定长度值,比如 2px 或 0.1em(单位为 px, pt, cm, em 等),或者使用 3 个关键字之一,它们分别是 thick 、medium(默认值) 和 thin。
注意:CSS 没有定义 3 个关键字的具体宽度,所以一个用户可能把 thick 、medium 和 thin 分别设置为等于 5px、3px 和 2px,而另一个用户则分别设置为 3px、2px 和 1px。
p.one{ border-style:solid; border-width:5px; } p.two{ border-style:solid; border-width:medium; }
3. 边框颜色
border-color属性用于设置边框的颜色
我们还可以设置边框的颜色为"transparent"
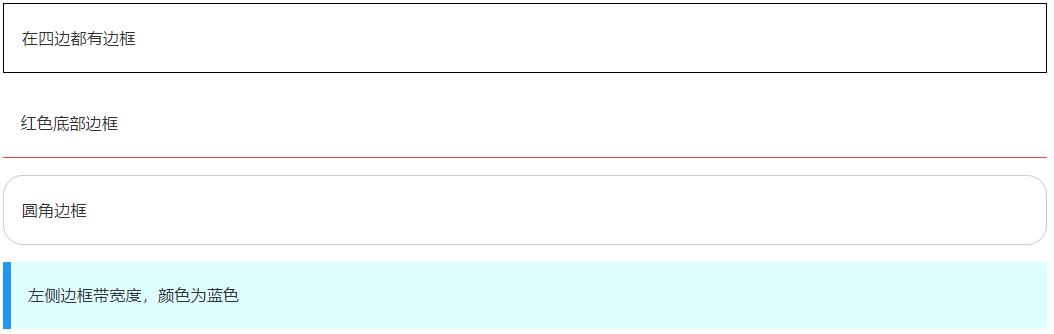
p.one{ border-style:solid; border-color:red; } p.two{ border-style:solid; border-color:#98bf21; }
4. 单独设置各边
在CSS中,可以指定不同的侧面不同的边框:
p { border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:solid; }
border-style属性可以有1-4个值:
border-style:dotted solid double dashed;
上边框是 dotted
右边框是 solid
底边框是 double
左边框是 dashed
border-style:dotted solid double;
上边框是 dotted
左、右边框是 solid
底边框是 double
border-style:dotted solid;
上、底边框是 dotted
右、左边框是 solid
border-style:dotted;
四面边框是 dotted
上面的例子用了border-style。然而,它也可以和border-width 、 border-color一起使用。
5. 边框属性简写
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>jiumo</title> <style> p { border-style:solid; /*简明单独定义上边框: 宽度 双边框 颜色*/ border-top:thick double #ff0000; } </style> </head> <body> <p>段落中的一些文本。</p> </body> </html>
三、CSS外边距
CSS margin(外边距)属性定义了元素周围的空间
margin清除周围的(外边框)元素区域,margin没有背景颜色,是完全透明的。
margin可以单独改变元素的上、下、左、右边距,也可以一次改变所有的属性。
在标准文档流下margin设置在垂直方向会出现“塌陷”问题——以最大值为基准。
在标准文档流下调整子盒子垂直方向的移动会影响父盒子的位置——随着子盒子一起移动。

1. 可能的值
- auto:设置浏览器边框。这样的结果会依赖于浏览器
- length:定义一个固定的margin(使用像素、pt、em等)
- %:使用一个百分比的边距
Margin可以使用负值,重叠内容
2. 单边外边距属性
margin-top:100px;
margin-bottom:100px;
margin-right:50px;
margin-left:50px;
3. 简写属性
margin属性可以有一到四个值。/p>
margin:25px 50px 75px 100px;
上边距为25px
右边距为50px
下边距为75px
左边距为100px
margin:25px 50px 75px;
上边距为25px
左右边距为50px
下边距为75px
margin:25px 50px;
上下边距为25px
左右边距为50px
margin:25px;
所有的4个边距都是25px
四、CSS填充
CSS padding(填充)是一个简写的属性,定义元素边框与元素内容之间的空间,即:上下左右的内边距。
1. padding(填充)
当元素的padding(填充)内边距被清除时,所释放的区域将会受到元素背景颜色的填充
单独使用padding属性可以改变上下左右的填充

padding-top:25px;
padding-bottom:25px;
padding-right:50px;
padding-left:50px