HTML标签的显示模式
- 块级标签
- 行内标签
- 行内块标签
我们在使用标签的时候会发生一些属性在一定的标签上没有作用,比如设置宽高、水平居中等,其根本原因就是有的属性只能用在块级标签上。而作为行内标签是不能用这些方法的。
作为一个初学者,我个人觉得这是一个很重要的入门知识:
实例:
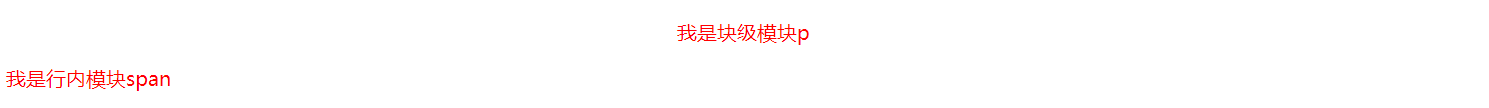
p{color: red; text-align: center;}
span{color: red; text-align: center;}
<p>我是块级模块p</p> <span>我是行内模块span</span>
运行在网页中的结果为p能使文本水平居中,但是span就不能:.
那么这个问题就是html中的显示模式有关的问题!
特性:
主要分为两大类——块级元素和行内元素
块级元素:独占一行,对宽度的属性值生效;如果不给宽度,块级元素就会默认为浏览器(或父类)的宽度,即:100%的宽
常用:
<caption>定义表格标题 <dd>定义列表中的定义条目 <div>文档中的某一区域 <dl>定义列表 <dt>定义列表的标题 <form>表单 <h1>~<h6>标题的级别 <hr>水平线,换行不换段 <li>列表中的项目 <ol>有序列表 <ul>无序列表 <p>段落标签 <table>表格 <tbody>表格的主体 <tfoot>表格的页脚 <tr>表格中行 <td>表格中的标准单元格 <thead>表格的表头
行内元素:可以一行存在多个标签,对宽高属性值不生效,完全靠内容撑开宽高!
常用:
<a> 超链接 <b>加粗 <br>换行 <i>倾斜 <span>无特殊含义 <sub>下标问本 <sup>上标文本
还有存在的一种结合了两种模式特点的显示模式:
行内块元素:结合的行和块的特点,不仅可以对宽高属性值生效,还可以多个标签存在一行显示;
常用:
input img select textarea
两种模式的区别:
- 直观上,块级元素垂直排列;行内元素在一行排列;
- 盒模型的属性不同,行内元素设置width、height没有,但是可以设置line-height。同时设置margin、padding的上下值无效,可以设置左右;
- 块级元素包含了行内元素;
互相转换:
块级标签转换为行内标签:display: inline;
行内标签转换为块级标签:display: block;
转换为行内块标签:display:inline-block;
只要给对应的标签使用display这个属性,取相应的值,就可以完成显示模式相互转换的功能了。
分析:
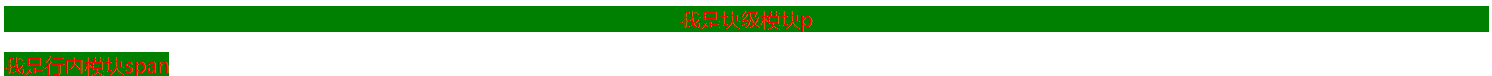
在之前说过text-align这个属性是否生效,原因是块级元素标签如果不给宽度,块级元素就默认为浏览器的宽度,即:100%宽。那么在100%的宽度中生效;但是在行内元素,他的宽度完全是靠内容撑开,所以宽度就是内容撑开的宽:

可以看到块级是在盒子中间居中了,但是因为行内元素的宽就是内容宽,没有可居中的空间,所以text-align:center就没有作用了;当我们使用转换的时候得到的结果就不一样了:
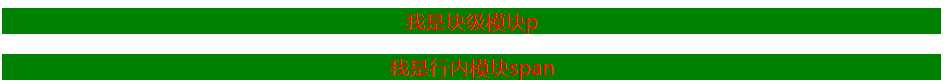
p{color: red; text-align: center; background-color: green;} span{color: red; text-align: center;background-color: green; display: block}

因为在html中,行内元素被视为有文字特性的标签,块级能使文本水平居中,那么在块级当中的行内标签被视为文本特性,那么块级使用text-align:center的话,里面的行内标签会被像文本一样水平居中在块级标签中:
<style> p{color: chocolate; text-align: center; background-color: green;} span{color: red; background-color: black;} </style>
<p> 我是块级模块p<span>我是行内模块span</span> <span>我是行内模块span</span> </p>
