性能优化途径
Web前端性能优化
1.浏览器访问优化
-
减少http请求
合并css,合并js,合并图片
-
使用浏览器缓存
-
启用压缩
-
CSS放在页面最上面,JS放在页面最下面(浏览器会在下载完CSS之后才对整个页面进行渲染。JS则相反,浏览器加载JS后立即执行,有可能会阻塞整个页面,造成页面缓慢。)
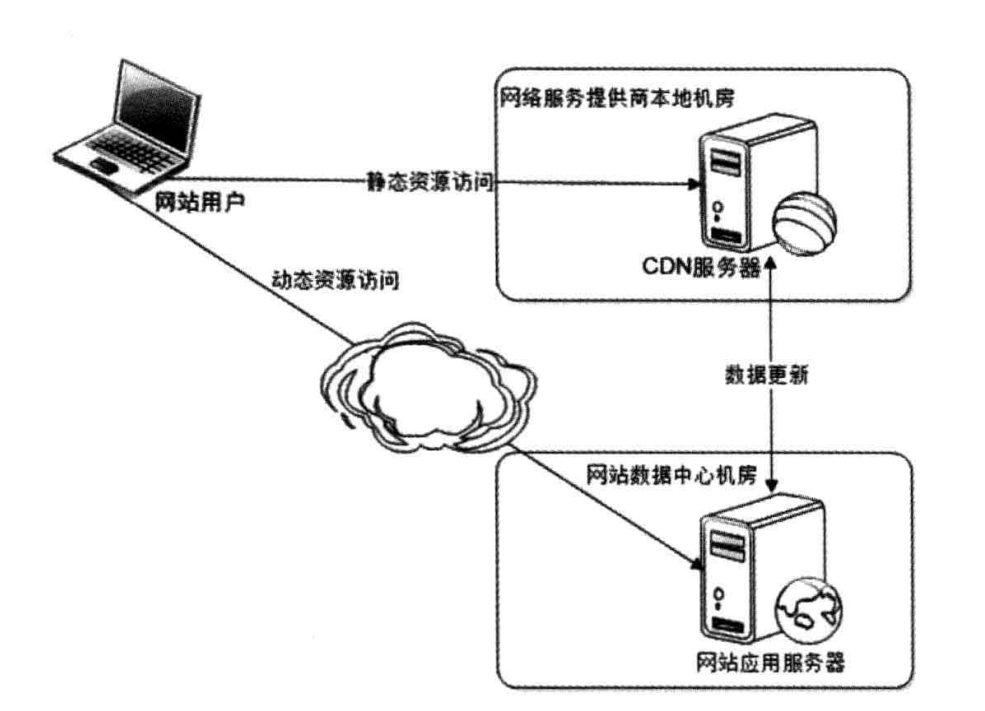
2.CDN加速
Content Distribute Network,内容分发网络。
本质仍然是一个缓存,将数据缓存在离用户最近的地方,使用户以最快速度获取数据。
CDN能够缓存的一般是静态资源,如图片、文件、CSS、Script脚本、静态页面等。这些文件访问频率很高,将其缓存在CDN可以极大改善网页的打开速度。
3.反向代理
传统的代理服务器将HTTP请求发送到互联网上!
而反向代理服务器位于机房一侧,代理Web服务器接收HTTP请求。
来自互联网的访问请求,必须经过反向代理服务器,相当于在Web服务器和可能的网络攻击之间建立了一个屏障。
反向代理服务器,可以通过配置缓存功能加速Web请求。
应用服务器性能优化
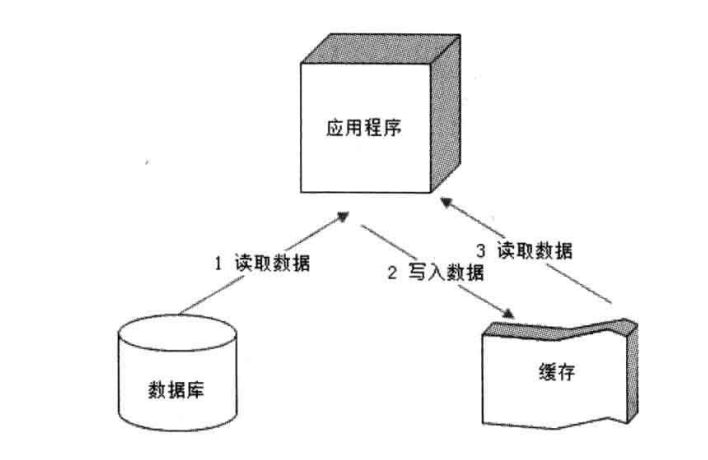
1.分布式缓存
缓存指将数据存储在相对较高访问速度的存储介质中,以供系统处理。(减少数据访问时间,减少计算时间)
缓存的本质是一个内存Hash表,数据缓存以一对Key、Value的形式存储在内存Hash表中。

频繁修改的数据不适合使用缓存。读多写少的数据,适合缓存。写入一次缓存,至少读取两次,缓存才有意义。
没有热点的内容,没有写入缓存的意义。
要设置缓存失效时间,避免数据不一致和脏数据。
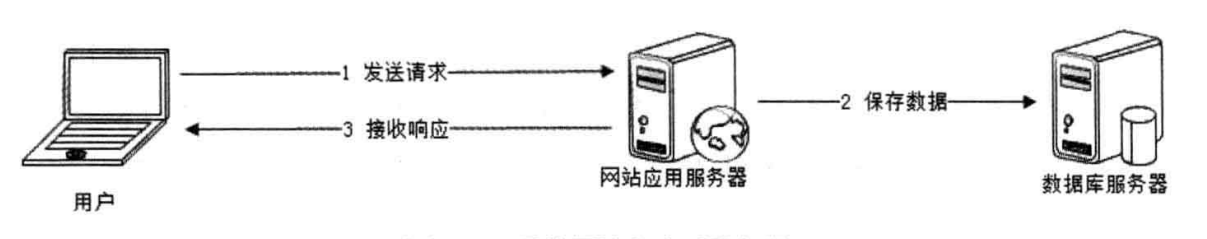
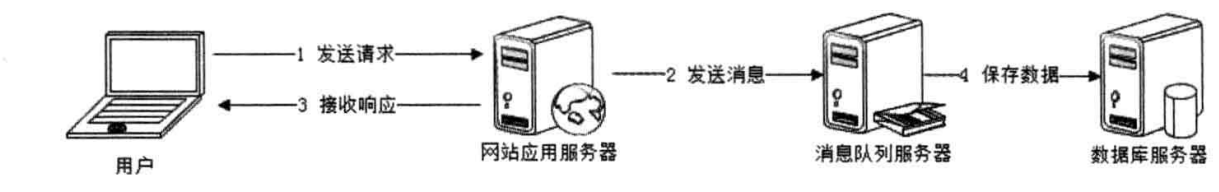
2.异步操作
使用消息队列

(传统的)

(使用消息队列的)
消息队列具有很好的削峰作用,通过异步处理,将短时间高并发产生的事务消息存储在消息队列中,从而削平高峰期的并发事务。

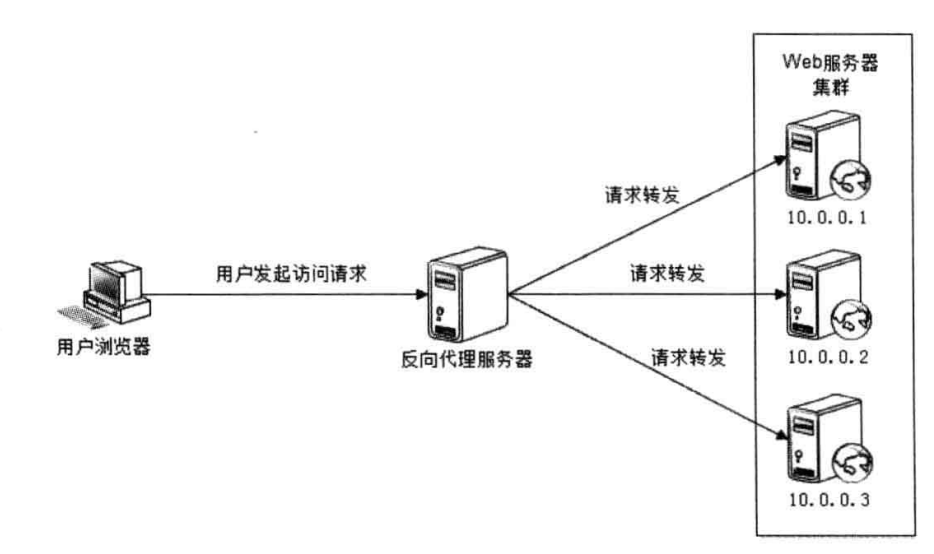
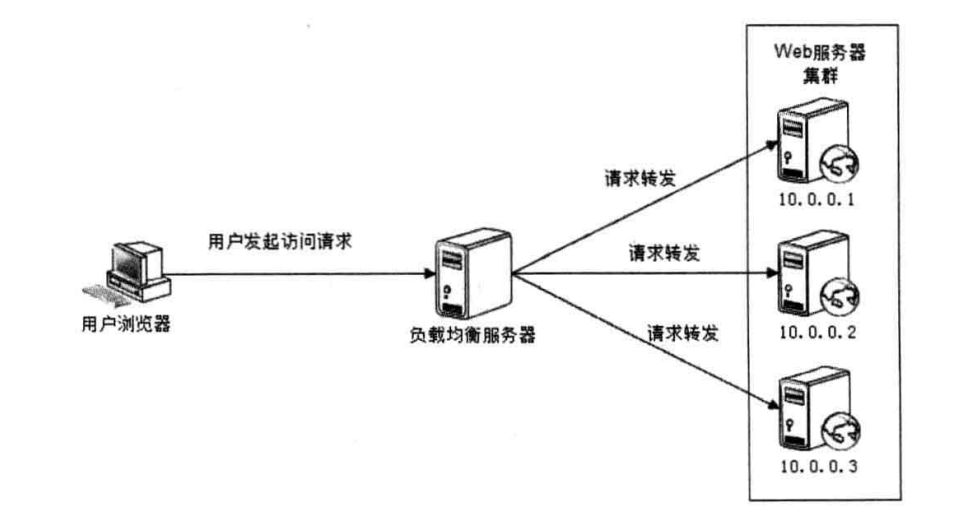
3.使用集群(负载均衡)

三台Web服务器共同处理来自浏览器的访问请求,每台Web服务器需要处理的http请求只有总共并发请求数的三分之一。
4.代码优化
多线程
并发访问资源使用锁
资源复用(数据库连接,网络通信连接...)
恰当的使用数据结构
垃圾回收
存储性能优化
海量的数据读写对磁盘访问造成巨大压力
使用固态硬盘
B树存储
离开业务发展的支撑和驱动,技术走不远,甚至还会迷路。
业务优先