apiCloud实现加载更多效果
1.接口支持,加入参数page。
$page = $this->_request('page','trim','1');
$pagesize = 10; // 默认获取10条
2.利用limit获取数据
select * from sh_category limit 20;
select * from sh_category limit 0,10; // 第一页
select * from sh_category limit 10,10;// 第二页
程序处理
$goods = $this->where($where)->limit(($page-1)*$num,$num)->order($order)->select();
第一页,就是从0,10。第二页,就是10,10。
3.接口提示下一页是否有数据,以及当前页
$this->outData['status'] = '1';
$this->outData['msg'] = '获取成功';
$this->outData['info']['goods'] = $goods;
$this->outData['info']['page'] = $page;
$this->outData['info']['category_id'] = $category_id;
if (count($next_page_goods) > 0) {
$this->outData['info']['next'] = '1'; // 还有数据
} else {
$this->outData['info']['next'] = '0'; // 已经没有数据
}
4.前端通过doT处理
<div id="info_area"></div>
<script id="info_tmpl" type="text/x-dot-template">
{{? typeof it.goods != 'undefined'}}
<div id="goods_data" class="aui-content">
<ul class="aui-list aui-media-list">
{{~ it.goods:gval:gkey}}
<li class="aui-list-item" onclick="openGoodsDetail('{{= gval.name}}','{{= gval.id}}')">
<div class="aui-media-list-item-inner">
<div class="aui-list-item-media">
<img src="{{= gval.logoimg}}">
</div>
<div class="aui-list-item-inner">
<div class="aui-list-item-text">
<div class="aui-list-item-title">
{{= gval.name}}
</div>
</div>
<div class="red">¥{{= gval.price}}</div>
<div class="aui-list-item-text">
<div class="aui-list-item-title" style="text-decoration:line-through;">¥{{= gval.oprice}}</div>
<div class="aui-list-item-right">已售{{= gval.salecount}}件</div>
</div>
</div>
</div>
</li>
{{~ }}
</ul>
</div>
{{? it.next == '1'}}
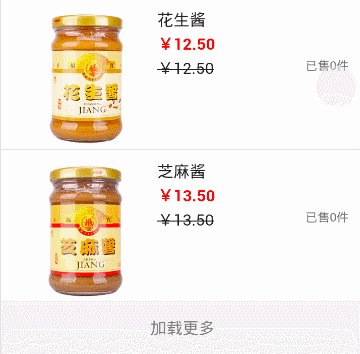
<div id="more" onclick="ajaxGetMore('{{= it.category_id}}','{{= parseInt(it.page)+1}}')" style="margin: 15px;color:gray;text-align: center;">加载更多</div>
{{??}}
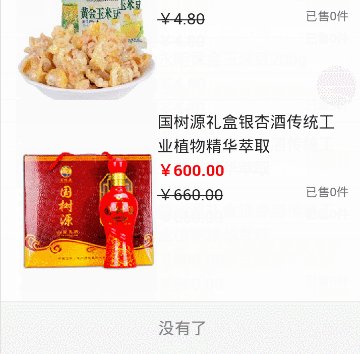
<div id="none" style="margin: 15px;color:gray;text-align: center;">没有了</div>
{{?}}
{{?? }}
<div style="margin-top:20px;text-align: center;color:gray;">
暂无数据
</div>
{{?}}
</script>
这里有个ajaxGetMore方法。处理加载更多数据。
设置一个base_area,专门装填上一页的数据。下一页的数据,继续在info_area中展示。
<div id="base_area" class="aui-content">
</div>
1)默认的ajax获取第一页数据js
// 获取分类商品信息
api.ajax({
url: BASE_SH_REQUEST_URL+'/?g=Api&m=Goods&a=getCategoryOptimizedGoods',
method: 'get',
data: {
values: {
category_id: category_id
}
}
}, function(json, err) {
if (json.status == '1' || json.status == '4') {
var interText = doT.template($("#info_tmpl").text());
$("#info_area").html(interText(json.info));
} else {
var toast = new auiToast();
toast.fail({
title: json.msg,
duration: 2000
});
}
});
2)ajaxGetMore获取更多js
// 获取更多
// page为下一页的数值
function ajaxGetMore(category_id,page) {
var base_area = $api.byId('base_area');
var goods_data= $api.byId('goods_data');
$api.append(base_area,$api.html(goods_data));
api.ajax({
url: BASE_SH_REQUEST_URL+'/?g=Api&m=Goods&a=getCategoryOptimizedGoods',
method: 'get',
data: {
values: {
category_id: category_id,
page:page,
}
}
}, function(json, err) {
if (json.status == '1' || json.status == '4') {
var interText = doT.template($("#info_tmpl").text());
$("#info_area").html(interText(json.info));
} else {
var toast = new auiToast();
toast.fail({
title: json.msg,
duration: 2000
});
}
});
}
核心就在这里
var base_area = $api.byId('base_area');
var goods_data= $api.byId('goods_data');
$api.append(base_area,$api.html(goods_data));
每次点击加载更多,都向base_area区域中把上一页的goods_data数据填入。通过append方法,可以很好的处理这种填入效果。
append,描述:在DOM元素内部,最后一个子元素后面插入HTML字符串。
html,描述:获取或设置DOM元素的innerHTML。
基本完美~