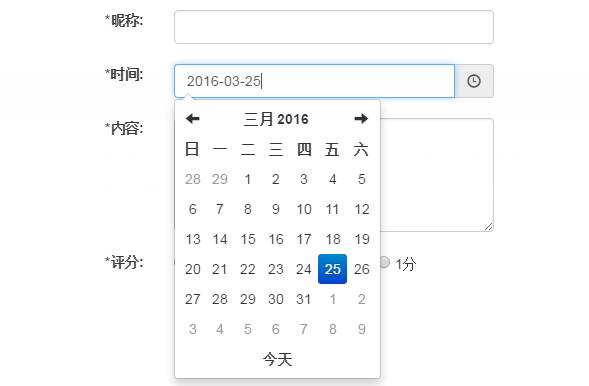
bootstrap-datetimepicker 一般都是设置到时分秒,有时候并不需要,怎么处理呢?
minView: "month", //选择日期后,不会再跳转去选择时分秒

1.引入
<link href="Public/css/bootstrap.min.css" type="text/css" rel="stylesheet">
<script type="text/javascript" src="{sh::PUB}js/jquery-1.10.2.min.js"></script>
<link type="text/css" rel="stylesheet" href="{sh::PUB}css/bootstrap-datetimepicker.min.css">
<script src="{sh::PUB}js/bootstrap-datetimepicker.min.js" type="text/javascript" /></script>
<script src="{sh::PUB}js/bootstrap-datetimepicker.zh-CN.js" type="text/javascript" /></script>
2.配置
// 日历
$('.form_datetime').datetimepicker({
minView: "month", //选择日期后,不会再跳转去选择时分秒
language: 'zh-CN',
format: 'yyyy-mm-dd',
todayBtn: 1,
autoclose: 1,
});
3.html
<div class="form-group row">
<div class="left col-xs-3 text-right">
<label for="">*时间:</label>
</div>
<div class="right col-xs-6 text-left">
<div class="input-group">
<input type="text" class="form-control form_datetime" id="addtime" name="addtime" value="{sh:$info.addtime|default=$time|date='Y-m-d',###}" placeholder="">
<span class="input-group-addon" id="basic-addon2"><span class="glyphicon glyphicon-time" aria-hidden="true"></span></span>
</div>
</div>
</div>