
html
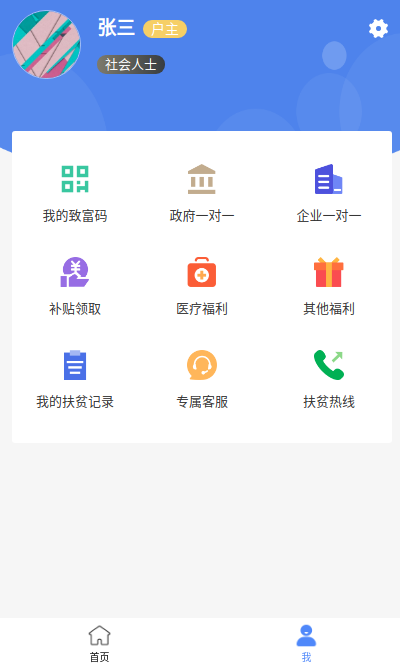
<view class="person-info">
<image class="head-img" src="/images/tmp/demo.png" />
<view class="person-detail">
<view class="user-name">
张三
<text class="tag">户主</text>
</view>
<!-- <text class="user-info">宿豫区陆集镇陆集居委会</text> -->
<text class="user-id">社会人士</text>
</view>
<view class="set">
<image class="set-img" src="/images/fupin/shezhi.png"/>
</view>
</view>
<view class="tool-box">
<view class="item">
<view class="icon-box">
<image class="icon" src="/images/fupin/erweima.png" />
</view>
<view class="icon-title">我的致富码</view>
</view>
<view class="item">
<view class="icon-box">
<image class="icon" src="/images/fupin/house.png" />
</view>
<view class="icon-title">政府一对一</view>
</view>
<view class="item">
<view class="icon-box">
<image class="icon" src="/images/fupin/building.png" />
</view>
<view class="icon-title">企业一对一</view>
</view>
<view class="item">
<view class="icon-box">
<image class="icon" src="/images/fupin/money.png" />
</view>
<view class="icon-title">补贴领取</view>
</view>
<view class="item">
<view class="icon-box">
<image class="icon" src="/images/fupin/bag.png" />
</view>
<view class="icon-title">医疗福利</view>
</view>
<view class="item">
<view class="icon-box">
<image class="icon" src="/images/fupin/gift.png" />
</view>
<view class="icon-title">其他福利</view>
</view>
<view class="item">
<view class="icon-box">
<image class="icon" src="/images/fupin/book.png" />
</view>
<view class="icon-title">我的扶贫记录</view>
</view>
<view class="item">
<view class="icon-box">
<image class="icon" src="/images/fupin/kefu.png" />
</view>
<view class="icon-title">专属客服</view>
</view>
<view class="item">
<view class="icon-box">
<image class="icon" src="/images/fupin/tel.png" />
</view>
<view class="icon-title">扶贫热线</view>
</view>
</view>
<!-- <view class="tool-box">
<view class="item">
<view class="icon-box">
<image class="icon" src="/images/fupin/book.png" />
</view>
<view class="icon-title">我的扶贫记录</view>
</view>
<view class="item">
<view class="icon-box">
<image class="icon" src="/images/fupin/kefu.png" />
</view>
<view class="icon-title">专属客服</view>
</view>
<view class="item">
<view class="icon-box">
<image class="icon" src="/images/fupin/tel.png" />
</view>
<view class="icon-title">扶贫热线</view>
</view>
</view> -->
css
/* pages/person/index.wxss */
page {
background-color: #f6f6f6;
}
.person-info {
750rpx;
height: 351rpx;
padding-top: 30rpx;
background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAu4AAAEqCAYAAABKjNX1AAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyNpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuNi1jMTQwIDc5LjE2MDQ1MSwgMjAxNy8wNS8wNi0wMTowODoyMSAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENDIChNYWNpbnRvc2gpIiB4bXBNTTpJbnN0YW5jZUlEPSJ4bXAuaWlkOjNEODlDNzFEOUQ2NzExRUE5OUNDQjg1RjM5NDIwNThEIiB4bXBNTTpEb2N1bWVudElEPSJ4bXAuZGlkOjNEODlDNzFFOUQ2NzExRUE5OUNDQjg1RjM5NDIwNThEIj4gPHhtcE1NOkRlcml2ZWRGcm9tIHN0UmVmOmluc3RhbmNlSUQ9InhtcC5paWQ6MDkwRThEQzQ5RDY3MTFFQTk5Q0NCODVGMzk0MjA1OEQiIHN0UmVmOmRvY3VtZW50SUQ9InhtcC5kaWQ6M0Q4OUM3MUM5RDY3MTFFQTk5Q0NCODVGMzk0MjA1OEQiLz4gPC9yZGY6RGVzY3JpcHRpb24+IDwvcmRmOlJERj4gPC94OnhtcG1ldGE+IDw/eHBhY2tldCBlbmQ9InIiPz6SEXB5AAAklElEQVR42uzdeaxk2X0X8HNrea+7Zzwzdjx4HE9M7NiOHdsEk2DIRiDC7AQI4IhFgDD/8CeWIoEEERJIwB8IISGEQpQQlAWwAglLgNgkNjZxcLwE7HjLEAfbY4+ZeMazdfdbqor7q3uqu/rN6/dqr7t8PtKZV/26p9/tc0/d+72nfvfc4rv/3lOTBAAA1FpPFwAAgOAOAAAI7gAAILgDAACCOwAAILgDAIDgDgAACO4AAIDgDgAAgjsAACC4AwCA4A4AAAjuAACA4A4AAII7AAAguAMAAII7AAAI7gAAgOAOAAAI7gAAILgDAACCOwAACO4AAIDgDgAACO4AACC4AwAAgjsAACC4AwCA4A4AAAjuAAAguAMAAII7AAAguAMAgOAOAAAI7gAAgOAOAACCOwAAILgDAACCOwAACO4AAIDgDgAAgjsAACC4AwAAgjsAAAjuAACA4A4AAAjuAAAguAMAAII7AAAI7gAAgOAOAAAI7gAAILgDAACCOwAAILgDAIDgDgAACO4AAIDgDgAAgjsAALAZA10AAACbU0Qr5tqtXxfT1yl/L+XvX2YyEdwBAGBlvRzM+70cyovqexu/ECgEdwAAWDik93qzr8VWAvplBHcAADgjZtH706BeTAN7HQjuAAB03qzkZdCrT1AX3AEAIN2eVe/3ioVuEhXcAQBgR6I2fdBvTlgX3AEA6IwI6MOGhnXBHQCAdof1svX7Mbu+nxVgBHcAALgosOfZ9QjsbSO4AwDQeHGT6bBf3xVhBHcAAAT2QXvKYQR3AABaF9gPBs2+2VRwBwCoqQiZVw+KslVlHQeDaqWTWXnHeJzSaDxJx6cpnYwm6cZxKtskTSb6bj6wd2WGXXAHANixa4dFuu9qMf160QxxBPhemUiH04RWpAfuSdPQfv1okp6+MZl+Fdi7O44EdwCALbnnSpFedG8xLelYVQT9+HuiHZ9O0hPPTtJzN7sT4OPffzho902ngjsAwJ7EcoQP3tdLVw83Oz0cFwAPPVCkG0eT9PjT43QyanFgj34ctHNZR8EdAKAG7r1SpAfv7221pCMuCB5+cT89/tQ4PdvC2fdBP631KYXgDgDAhaIs5oX37qamIy4MXvJALx08O56Wz7SBshjBHQBg66I05r5ru58ljguFfq8qnWmyKC8ammUX3AEAtumrXlDsJbTPxM8eT4r05WeaN/MenxwcDLu9WszCfaULAABWFzXtD9yz/0gV2xDb0iQxy37lQGgX3AEAdhA840bUuohtiW2qu6hlj8CuNEZwBwDYTVC+r1er2eLYltimOosHKV01yy64AwDsSjwQadPrtG9CbNM9NS2ZORikdDiU2AV3AIAdiqUfbdtiZqUxHqYkuAMA7NS1w6LWDwiKbbtWk08DlMYI7gAAe3Pf1cI2LiBulFUasznWcQcAWEKUfVw7rH8YjW2MbZ3saWn3COx9U8QbpTsBAJYQZR9FAyaRYxtjW3f+c8t2RWjfikFdBlYx+zr3uvq9YvrrlL+f5n7vMrMrzEn+z2T6vcmt35vMvs69BgC4OLg3a1uvH+0200VoL1THNDe4z4fyuDGh1yueF9C3NXhmP/9W6k/FpWF/FuLH40kaT+4M9wBAtx006KFB1bbuJsH08soxNCi4z8J5fDwSs+W9IjXqqmt2QZGm/4bieaG+CvKTNBqnW6EeAOiOJjyZdNfbGrnPTag1D+6xe3q9amf1IqS3vJYpQn0/p/rB3BthPA3xOcyPzcwDQJv1G7Su4S62VWivaXAvillIrwaC+qVKXLD05sJ8zMKPcplNhHmz8gDQrvO+bRXaaxfc52fUBfXlLnDmnww2C/Jm5AGAthDaaxDcp6EzB/WeZXw2GuRnM/IR3iPIn5qNB4DGifN4UzJSbKvQ3rLgPgvrES7Nqm/ftLSmvDAapiq4n46EeABoiph86zWkzj22VWhvUXCPZXt6+n5v4kJpOKhC/LQmXogHgFo7GcW5uznbKrS3KLgL7fUxXeP+bIgfqYkHgDo5Pp2ka4dFY7Z1kzlFaN9zVtQF9Q3xMRN/tTwwHHpsMADUxo3j7m1r4eFKtTDQBfU3W9XnVj28WXgA2GMYnkzPyXW/LzC2MbZ17dBetitm2mvBPG6DFGdm4ZU5AcB+AvH1o/pPocU2buKeucMDi5cI7qwlZuHjI6srymgAYOeevjHpxDaaKBTc2eQOzHd3Xz24vU48ALBdMZu9yRs/Ny22bd1PBYb9ZHJQcGcb4iOsg0Exvct9KMADwNY98Wx9g/uTa25bBPYoz0VwZ8umdfBm4AFgq567OUk3aljrHtv07M3Vt6uw7KPgzm7NZuAFeADYnsefHqdxjbJ7bEts08r5IQntgju1CPDq1ABgs+LJpI8/Na7N9sS2rPO01HgirJtRBXdqEODjCvqKAA8AGxVlKV95bv/hPbZhnRKZyAeDvtQuuFOfHZ4DfDRrsgLAZnz5mUl6+vr+ambiZ8c2rEpdu+BOjcVVdZTPHAyqejYAYD1RW/7ks7ufeY+fuU5dexDam2GgCzo+APpV6Uys9zoa6w8AWEcsEXl8Ok4P3t/beq349EbUp9YrjwmxjLS6dsGdhph9PBbBPQL8ZKJPAGBVEaSPTkbpwft66erhdhJxLPkYs+zr3IgaIrBbr11wp4Fm5TMR3k9H+gMAVhWB+gtPjtO9V4r0wnuL6QpvmxDn6Hi40rqz7DMHSmQEd5otDi6DMsQfmX0HgLVEwI4WTza/72r1hPNlF4eIc/H1o0l6+sZk+nVTlMgI7rREz+w7AGxMBO5oEdrj/Hr1oJooi/Dc7xe3AnTUrY9Gk+mMfZyDbxynsm1+Iq1QIiO40z63Zt9PyoOG7gCAtcxmz68fTX+1t+2wikwzWQ6SywdJzL4fenATALTBQImM4E77xdX5gc9oAKCxIq8fKJER3OnKVXqRrhwUrtQBoIGGJuAEdzo2aMrQHuFd6QwANOv8HRNwNJfrLlYWpTOno3hCnL4AoHtiZZZebsW0VUs9Fvn37iZuUJ3Mvk6qFWPGuW1zGWYlMoI7XR9AsYTVbNUZy84A0NaQnqrFGuLT5l5vvZLRWbif+88dpiG+/E880Xw83szaM9V224+CO53Xy2vS3jyeTA82ANCW89t0BZbebu/tms7i94vpz54P8vFclVXPs9ZsF9zhDlc8sAmAloT1fm/5J5zuIsjHp9ujJUP8dLZdbhfc4ayonytS9cQ3AGhMIOrn8s+aB9wi32Aa2xvBPe41u2zCzGy74A4XHiCKwk2rANQ8BOfA3tRgGxcZMWEWz1g5yZ94n52EN9suuMPlAyvPWkxvWtUdANQssMd65m1aGjEuPuLfFDPwJ6e3A7yVZAR3WGwmoLzKPzworDgDQH0Cbr/dpSOzMpqYgY9SmkJuF9xh4fBuxRkAaiBKRqb3YXUkyMbFyex5K7GsJC3JVbqAXYgVZ9TYAbBrceqJAButS7PPcc6Ni5Xpv326cASCOywZ3vtGHAA7Euecq4fdPPfMlwP1+87BgjusIK78HTgA2KaIrLHSSpxzOvnvz7PtZ78X/RH9YvZdcAfhHYBahNZYGKFNK8Ysa9i/++9Fv3StbEhwB+EdgJqZlsZ0/J6qIl2+zGWs+nbFeVhwB+EdgH2IJRC7Whpzx8VLf8GAn0tnBn1jR3CHJcK71WYAWEfUbXvQ0OwCpliy76oHNyG4w0IsFQnAOqG9y/Xsd4S6Iq10Ph32q5tWEdxh4fDuRhkAhPbVrVP2MhDeBXdYKry7yx0AoX1l/TU/vhbeBXdY2OxGGYdhAIT2ZUN72sjkV/SrmnfBHRYbkIVVAQC4KFgK7XcL7psSNe9WmxHcYbFB2RPeATg/nFo95m4XNJvtl+hnSzYL7rDwwXnoah+ArPCJ7IXnzG2I8O7eM8EdFjJ0tQ9Aqp4GKrTvPrhPL5YG7j0T3GFBHtAEQNws6VxwUXDfXudE+aqbVQV3WCq8O14DdDWUuhn1wiBXpK2Xs0T/+wRccIeFqGsE6OjxPzn+L3JhswsHSmYEd1h4oPaSh0IAdMyB0L5AcN9NH8UkmhV9BHdYmI/qALoUSJNj/mVhOlUTWzvbJ337RHCHJbhZFaAbzO4uEOJ69ovgDg0I7w4bAO0Vz/GwfvgCIW4PfRT7xXNWBHdY7qCh3h2gncf4VD3Hg8v19/QRdJSu2kOCOyx10FBnB9A+JmaWCHF7Og/GBNrAfhLcYRnTkhmX/ACtEYd0a7YvGOD23E2Dnll3wR2WDe8+TgVojYHa6cUD3J4T3HTW3f4S3GHZA5cDB0DzqW1f8vxXg65S6y64w9KmT3Nz5ABotL5JmOUCXA2Se5x77TfBHZamZAag2dS2LxngatJdAw9XEdxh6YGsZAag0SFU/ltcnT5ljvOvfSe4w9KUzAA0k4mX5S906kS5jOAOK4d3AJqlb8p2yf6q2YWX/Se4w6oHMw9mAmhQECmST0uXVNSswwqlToI7rMqsO0BzKJNZLSjXjXIZwR1WPqANHUAAmhFETNUu32d1DO4+NhHcYVVDN6oC1F6RlFis0mf1vABLHsYkuMMa4d2sO0C9Q4gUsnxwL+xPwR1aKB7mYSYHoL4sJiC4I7jDLQdDyR2gvkHPMbpNwV2du+AO6w3wwowOQJ2P0SwZ3F1UCO7QZpaHBBDy9Ntuts1+Fdxh7QOJdYIBahZABDz7FcEdzhOz7o4lAAJe8/utsF8Fd2g/s+4A9aGkYtWOs18Fd+iAoVl3gBoFPEfkFub25EwruMPGmHUHqEtw1wf2K0vnGF1Al8Ss++lokia6AlgkhKTbK2X0itnrPKdY3J79vCisTPIBZ5L/M5l+bzL9/nhS/f4kf79rfUv7grHgLrjDRvX7qQzv+gF4fkCPJz/2iuoGwE09BXIWZIo70ur56WY8jjA/mQb6eN3mQC/ggeAOlxr2q1l3oNtBPYJ5PKAtnt5Zl5UwphcOZ0J9FeInaTTOYd7uA8EdOnPCzk9TjZMg0B29/EyHOgX1Rbe71y9u3aMzC/LxyeFYiqeG51gEd9ioqHUfHTvjQdv186z6oN+eNHE2yMcniDERYTICBHdopV6+0cxsFbTz/R2htk1h/cIT+ZkQbyYeBHdonZh1PzpxdoM2KNLtsN7lj+pnIT5uap2FeEc5dmliwAnusA3x8Xmc3x1joLm6Nru+8IVMUU1ODAdm4UFwh7a8AcoT/omlIaGRF96xQlTPYwQXOM5Vs/CxIs1Jroevg5iZdSMjCO6w1AntxNKQ0KzAPmjWqjB1ERc5h2XHxcz7yen+A3wcee3G9l3wKJUR3GFrLA0JAnvnAnzZh4fD/Qf4ieTe2gsLBHfY3pugX5QnLkcaqOvF9eFAScxWA3wZ3I/KAL/rwDWR3Ffrt5r32sSdY4I7bJObVKGGgT2l6Y2VbjrdQYAvj4FXD6onSp+c7u5YaGa2ncndfhXcYftvBDepQq3ejwcDgX33/V7dxHp8Wq1Cs20+6Fy13yapV+Pkbr9u+UJbF0BKfbN6sHdRFnNlWAjtexb9H/th2zdACnhtvbDQB4I7bPuNUFiWDPZp2K/KNdSy1+SYmMtnhv3t/QwlFe3rt9g2+1Vwh50YeDfAzs1m2Ydm2et5QbXl2XezsyuEYxcVgjugXAZ2/p7rmWVvRFDI+6m/hf00ltxbFY5HkrvgDjt7MyiXgZ05GFRLEdIch9P7DzYc9DxDo1XBfWx/Cu6wS9us5wRyacxBYZnHhor9FvtvU5Mcgp7gjuAOK+t7LCNs8f2VS2O8zZodHIrNlc5EBlUts3yf1TW025WCO+xUoVwGtiLWB1ca0y6xPwcb+JRSnfsKfVbDLlPfLrjDfgKGdwVsVNRFW5u9rft2/br3Uw+/W1odM/LIfhTcYR+Uy8DmVLOy3lNtFvt3nU9Txtb+XiG4T2q2PUqeBHfY15uifFeIGbCeeA/F+t99Z5lOiP08Xe99xf9/JPUt2V/12p5T+09wh32Hd2D10H5offZOHjdjv68S3pXLLKduOVmZjOAOe2WWENYM7T626maoKFYL72OlFkupU6VMrCZj3wnusOfgLnWA0M4uw/vpSPpb9mKnDpTJCO6w/wBiWUgQ2tlpeFdusWRwr0Fgjpl/+01wh1pQLgNLhPah0M454X2JG1Yjhp6cmr1dOLjXoKviUxJ7THCHmgR3KQQWcTB0Iyp3CRm9anwsHgT12cLBfc8ry8Rsu/0luEN93hxyO1we2gc+neJiMT4WfUjTJKl1Xzi477mborbdnhLcoTbUucPF4nH3Hq7EYmOlmI6XRZyc6q+Fw/ueZt2ns+32k+AOtXuDyCRwrmoW1RuExcV4WeTTGbXuSwT3Pa0LqbZdcIfahhPgTkW+6RCWNb1ZdYGhczKq11rldbWPJ6jGfjlR2y64Qy3fIKbc4c7QnoR2NhDeF/hzx2bdaxnc7RfBHer7BpFP4A7DgfcF6x9XhwvcrBqhdDTWX5fZZZ17rNlunwjuUGtuUIVKlI65GZVNiHG0SCni8YnZ3cvs6smlUSJjtl1wh/q/SeQUUNfOxi1S7x4x8Uh4v9CuZsAjtNsTgjvUnhtUQWhnS+NqgZWJIpha2/2Ci5vJ9m/kjf5XIiO4QzPeJGpl6Lhh3ydPbOn42qvG12Vibfex7H7Bxc32Oidq6K2tL7hDY8jtdH38D63XzjYvDAdKZtYP7tv5e2Mm/0iJjOAOTQsuYgtddSi0U5NxNg2Rwvtdg/s2ymWmde26XHCHJoZ36Jp4RH3PWYJdhJFeNd4WCahWNrlb32y2X6Kf1bUL7iC4QxPGfKoeUQ+7EuNtkRF3OnKz6t36ZVNOyv499XRUwR0a+0aRX+iYRR6QA/sad8enwvtZ4w2tLhP96mZUwR2a/UaR3OnYhaoHLbEPMe4WPdwK78+3brlM9Oex0C64Q9MplaFLlMjQlPEnvN/pZI3yFqFdcIf2BHddQEfEA8fckMpeg0lvuQffCe+3RanMKpPuJ0K74A6tCu6SOx1hzXaaOA4jdFptprLsRUz0m5p2wR2Ed2iY6Wy7cU4dwkmx3Kx7FVit8x5GC5bLzNbFt3qM4A7tDO66gJYz207Tx2OsO37jeJLGHc7vk3T5rPu47KebJ9ZpF9yhzcFdpqHFzLZTu4Cywqz7NLjGTPLxpNN17xfdpBr9EjPtnogquIPgDg01tPwjLRqXkUmj7r2rpTMRys/Ops9KY6JfZHbBHdof3HUBbT0RFFaSoaZjc81PgqalM0fdLAk5mbtZN+rebx4rjRHcoUvBXXKnpQZ9fUB7x2fE15hp7lp5yDjPuk//7WWIN8suuEPHgrvkTgvHdfKUVOoe3IuNfOI5u3H1pCPLRsa/8+nrY7PsLQzuf7ls79cVAF0MRfqAbo3TuHEzymfaevNq/Lvi3xf/zgjtY1PtbRFZ/W0R3H+4bN9atteX7R+V7XF9A89nTpJ2BiIjm+6N09nNq9OA25IZ+Ph3xL/n7M2nJx5M1WSP52z++pzVf2i+VObjZXt72b6mbG8t2zvL5gMWkNxpqVhqTwUYjTj8rrg05CIBPmamr08Db/PWf4/tje2+nmfYz9t8s+6NM84Z/K05k789Z/TqIvac/+GobO/I7eVl+ytl+4v5Ncjt0KLgDk0ar9us144niEaZSaxiE6U5/fJFHS9sq6UeqyeeLhrIY9b9cOgsVnOfLduPlO0H8+tz9Rb4S76/bK8o21vK9mNlu6FvAZpPmQzG6/NVs9jVjaw384Oc9j1jHT8/tiO2J7Yrtm+ZbTLrXls3crZ+S87a339RaJ++DxYdM2V7V273l+17y/aXyvYt+pyuUFJAm5htp6njdperpMxCfBShxCkg1pWfPmW4V2z1ScPxc8fjat318XgzD0wy614rcaPpvyjbvy7bU0tdwK7ww+IH/EBury3bn01KaQAEd2hZcJ8X4Tl+dvXzqygdEzq93KrXxbSuskgXT/ZEucsk/zXjSbW+/Di3ba01P7sI8LC1vZmVwvx42T656l8yWHMj4gfHtP7fLtt3lO0vlO1PpmpWHoCaUiZDU8ftcY1WSZnWm0e7I97XV/TdlQPv/R2Kye6fLNu/LNt70wYWfdnUdVdsyHvK9rayPVS2P1W2n0rVja4A1EjPeRvjt5NmtfJs1VHOwH86Z+K35Yy8kc+KBlvY4Jv56iLai1I1A//ny/btyZNaAfbOQ5do+vit6s5ZxcmpY8A2ronK9r6y/WjOv09sbfxv+R8SG/7Pc4sa+D9Ttj9XtjfaxwD70TNlSePHr1njVVUPn5qkg4HjwAZ8NFWrwvxEumQ1mKYE93nxD/oHucUToL43t9fY7wC7MV0Zw/maJgf3fPOn6L66WAN+0HOj6ooeSdVqMP+qbB/b+fjf0z/6V1J1U+vXl+1NZfv7ZfuMsQCw5YO+EzXGMaWjU5c+S/hc2f5h2d5ctleX7W/uI7SHQQ0645dz+xu5Q96abj/mFYANsgwkbRnH+1oWsi1iRZxY232oZOZuPp+qevV/k6p112txpTOoWSd9ILfvK9u3perG1u9J1ogH2Aj17bRnHJsxXtfJqLwI6iufmxNl3f82B/ZfSBtaCabNwf3WhWCq7s6N9vayfXMO8bHM5NcZV+xlUDpH0HDq22lNcFfnvjHHJ51f2/3XclB/R9k+WPdhNWhAh0YH/lJufz1VNfHfk4P867zlABYM7kI7LRvPJlTWN+5mycwncliP2fWPNGnDBw3s7I/k9rdycI8A/8fL9k3efmz7ChKazA19tG08j0f6YROmJTPtX2Xmw2X7dzmwf6Kp/4hBw3dCdPzfzS3q4L+7bH+sbN9ZtqG3IpI7zAUdM+4Yz9xFrDJztV0lMyepemLpT5ft36cdrbMuuC8udsg/ye2Bsv3Bsv2Jsv2Bsr3AWxK5HUFH0qFt49mReWPnuLIrj04m6XDY6OPEM2X7L2X7qbL9TNm+0rb9NGjp+Isd9RO5HZbt96SqnOaPlu2rvT2BTgYdpTIYz1wgltg8HU3SoN+o8P6Fsv2HHNZ/vmxHbd5Hgw6Mw6N89RXtr6bq5tY/nEN81MV767OQibugaDBz7bR1XDsyb9bxaXVRVONSpFii8UM5rP+nVN332JlhMOjYeIwd++Hc/k7ZXlK2P5SD/O9LSmq4MLjrAxoccCR3WjquHZs3L0pmalbvHiUwP5uDepTAfKmr+2bQ8bEZO/6Hczso2+/KIf6PlO1V3rqcveoDwR1qNq4dnDd/vqtHvfsjZfuPOaz/97Id2zOC+7wYEO/K7a/l4B43tsZNrr+7bNd0kQMZNJUVOGjruLYi5HZEvfuO13e/XrZ3l+0/p6q8+RF7QXBf9kpvtkrNlVTNxr+lbL+/bG/UPYI7NIkZd4xrlhXruxfFVm9W/WiqSmCixaz6Tb0uuG/CzbmB9X1lezhVs/HRfm/Z7tdFHQjuugCAjpnerFpsbBWfp1JV2TBbNOTzelhw34UYaD+YW79sb84BPtrvTFW9PG0L7pI7DWYNd9o7rh2ct21a735QrFJyF2XIv5hulyJ/IKluEtz3LAbg+3OLlWruTbfLaiLIv0EXCe2wd3I7xjWrngNzeL8yLBYpT/pYDunvTFX5y7N6UHCvsxigP5NbeCjdno2P9jJd1MyDFsg3YFx39jyYV5q58vxlIh8t23/LQT0C+2N6S3BvshjAP5pbeE2qVqmJ9l2pWkueBhywoNEBR8IB1jQuz4U3jydfKsN7PKE02rvL9mk9I7i32adz+4H862+YC/HfWbYX66IaHqzGkjuAC9JO+o2yvadsPxdBvTwdfrwGa7wL7uzNx3P7p6n61O8NOcRHmP92Qb4+swwA0JGg/r5UzabHrHos2XjHWTDWeBfeBXeqN8ZHc/vHOci/LlU3u35Hqmbk1cjvY8cI7gC0U9Sox4z6e1N1M+kn0gK3dgnvgjvnB/nZjPw/y997RQ7yszD/at0kuAPAgn41VTPq78lB/TOr/kXCu+DO5T6T24/kX780VSU131q2bynbbyvbUDdtNrTL7QA00EnZPpyqJat/IQf2L27yBwjvgjvLiTfgO3ILV8v2O8r2bTnIR3uRblovuANAAzyRbj9b5n+U7X+W7ca2f2iE95vH5y4VieDOJeIN+u7cQryLXpsD/CzMvzZZ/nZhY8kdgPqJk9Mn50L6+/Ov93LSyktFTmferfYjuLPeG/sTuf1Q/t4DqZqVj/bm/NXqNRfMJABQwxNct+ZVYrWXmEH/QP4a7St12sBpeM9lMz3hXXBnY+KN/l9zm3nVmTD/prId6CqlMrRnHJsFg8Y4LttHzoT0R5pyrDnKM++9nh0puLMtj+T2Y/nXhzm8f/NcixKbftc6xhrutCK4J/VxtHNct8AoVSUuHyrbL5Xtgzm0HzV5v8TM+0GZMgd9Rx7BnV2IA8Yv5jZzb9l+a9l+e9m+KYf517Q5DwjtSO4guW94iz+dw/mH5kL6s23cPcenMQM/ScOBg4/gzj7EgeV9uc3cNxfi42vM0kfZTSs+IBtL7rTmInRSvimdPGnfuK7z5qXqk+yPzIX0+Pp0l/bRyajaT5aLFNyphzgA/XxuM7OZ+Tflr9HekBpYM+/GVAAWEDXpHyvbL+f2kfz1WV1TnUtvHLtpVXCnrs6bmY+HQr1xLshH+8ZUzdjXlgl32sJN1hjXGxMTVv9rLqRH+2iqHnbEBfsqlotU9y640wyzp7d9eO578c792rL9lhzqvzG//rpUg5tgp09MFXZoCRehGNdLi5tG/0/Z/ncO6h/Nr389eaD2yqLufTRWOiO408gL8LJ9Jrefnvv+tbJ9w1yQn4X6nT4BVtChVW824xnj+iJPnAnn8frjZbuul7dwRTQrnRlYMlJwpw3iQPnB3Oa9tGyvzy2C/Rvy1we2c2CRdBBwoGXj+is5kH8sf/2V3L6oN3e/72LJyGE/WXVGcKelvpjbu858/2XnBPrXle3+dWcEoDUnSV1At8b1U6l6YvjZgP6oXquXWHUmJsoO3LgquNMZj+b2s+cE+q9P1YOjZi1+/TXpkhWt1bfTRuPyYtTH0rRpPJc+W7ZPpeoBRrP2KQG9Yfsy37hq9l1wR6CP9nNnvn9PDvDRXpcD/Wvyr6/EH1AmQztPjtZyp5Fu5jD+6RzMYyb9U+V4ju89p3vaI2bfT8dq3wV3uFMc6M+ucBMi0TxctlePxunVqXqQVAT6eP3Ksh3qOpod3PUBtRXroMcKLr+aA/oj+XW0z6dzqmKM53aa1b4P+ikdmH0X3OGi40XZPhdtPH7eLH0sT/nyuTD/qtxemdsV3Uftg7v7NtivmDn/tdweyW0W0qPkZWQ8M3Mate+jSRpa911wh8tOBudM5MQJZbZ05TvP+d++OlXrz7/ynPaQXqUWV6ZmKNm+x+bC+dn2qPHMUvs4Veu+n4wm09n3vvIZwR2el9BX+/z1C7m995zfu5YD/Ctyi5n7r537+qBeZ1cnwRjeVm5gDY+n6gFEn537OpvUiHC+k3XPYxzL7d2adDg6mUyDe9y82uVjmOAOZ5xu/uPXOJF9LLfzXL1LoI+vvzlVM/beq2wm8JSJp+djZ84Xnyw+dk4w/7+5RTi/UZdxTAcHaHl+Hh13O8ALA3Dmqn4PH7/GifDjuZ2nn8N7hPgoyXn4nNcP5T8Hl574BkZKJ6/ZciiPGz3j08HP5defz6E8Ano8J+O0KeMYAb6LAV5whzsOBrWcxYlZsNnSlumScP/y/PVl+evDc7+OJ89+lb3c8fQm8LTRl3PofnQunD829+vP5a+nxjGtDfD9biwhKbjDnJNRYzd9kXAfDnOAf9lcoP9NqZq9fzC/fmn+avnLFlLn3hhHZft/OXB/KVW15V/I33t0Lph/Mf/Z7lx8qm/nvAAfZYBFNQPf5ptYBXeYPxm0/2wQJ/hfz+0y9+cQ/2AO+S/JgX72NWbvX5xbvHa/f1PGujr3vXR7qmbGfyO3L+cQ/qW5r4/lgB5h/ClddvfxC3c7j8dNrEUE+H47l5EU3GF2xT5yMjjjqdw+ucCfLeYC/HyYf8nc915Ythflr7PXZvX3INZHVue+9gXwE2V7MrfZ61kg/9I5IT2+Oshs4litTIZLxCRcLCN5fNq+MhrBHWZhxslgreNkqmYKH1/y/7t2JtCfDfYx639fbrPXL5x7PdT1yzNhmU7K9nS+MH1y7vXTc6/PC+az19eNIsGd5oyXKKOZzcL3e8X0teAODQ8yHuaxF9dzW/XBLFfnQvz9c6+vzV0UzF7H91+QX99Ttgfy6yv5zw3y73fjQnU0adLHyBGmRzk438xj5itley6/fib/mdl4enLu9SyIPzX3+oa3XnPHLaxiNgsf80xRCz9oaIgX3CEpk2mwG7k9tsG/83Au7B/mMD/IQX+QLwAOcvhP+WIhPoSN2f978/fuzb/u5z+f5v6+dObPprmfMW/2917kBSscx+PU9cwly0KO0/NrrE9zQJ55NlUz1+Eo3Z6FnoXsk/xn5v/s/N8bofs4//nTHMRnP+NoLngfGebcOlabbWcDxueE+F6vGctK/n8BBgCsacblWa0ieQAAAABJRU5ErkJggg==");
background-size: 100% 100%;
display: flex;
.head-img {
126rpx;
height: 126rpx;
margin-left: 30rpx;
border: 2rpx solid rgba(255, 255, 255, 0.5);
border-radius: 50%;
overflow: hidden;
}
.person-detail {
auto;
height: 116rpx;
margin-left: 30rpx;
display: flex;
flex-wrap: wrap;
align-content: space-between;
.user-name {
100%;
height: 68rpx;
font-size: 36rpx;
font-weight: 800;
color: rgba(255, 255, 255, 1);
line-height: 68rpx;
display: flex;
align-items: center;
.get-button {
180rpx;
height: 38rpx;
margin-left: 30rpx;
border-radius: 38rpx;
background-color: #fff;
line-height: 38rpx;
font-size: 24rpx;
font-weight: 800;
text-align: center;
color: #02a4ff;
}
.tag {
display: inline-block;
margin-left: 15rpx;
padding-left: 15rpx;
padding-right: 15rpx;
height: 34rpx;
line-height: 34rpx;
background: rgba(245, 207, 90, 1);
border-radius: 17rpx;
font-size: 26rpx;
font-weight: 500;
color: rgba(255, 255, 255, 1);
}
}
.user-id {
padding-left: 15rpx;
padding-right: 15rpx;
height: 36rpx;
line-height: 36rpx;
font-size: 24rpx;
font-weight: 500;
color: rgba(255, 255, 255, 1);
background: linear-gradient(90deg, rgba(126, 122, 107, 1), rgba(54, 59, 63, 1));
border-radius: 18rpx;
}
.bind-phone {
160rpx;
height: 45rpx;
line-height: 45rpx;
font-size: 22rpx;
background: rgba(0, 0, 0, 0.5);
color: #eee;
border-radius: 20rpx;
padding: 0 20rpx;
}
.user-info {
font-size: 28rpx;
font-weight: 500;
color: rgba(255, 255, 255, 1);
line-height: 48rpx;
}
}
.set {
36rpx;
height: 36rpx;
.set-img {
36rpx;
height: 36rpx;
}
position: absolute;
top: 40rpx;
right: 40rpx;
}
}
.tool-box {
auto;
margin-top: -100rpx;
margin-left: 30rpx;
margin-right: 30rpx;
690rpx;
// height: 550rpx;
background-color: white;
border-radius: 6rpx;
overflow: hidden;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
padding-top: 60rpx;
.item {
margin-bottom: 60rpx;
// border:1px solid red;
230rpx;
height: 110rpx;
text-align: center;
display: flex;
flex-direction: column;
.icon-box {
height: 55rpx;
.icon {
55rpx;
height: 55rpx;
}
}
.icon-title {
margin-top: 20rpx;
font-size: 24rpx;
font-weight: 500;
color: rgba(51, 51, 51, 1);
}
}
}