近来,倒霉的后台跟我说让我拿个openid做微信支付使用,寻思很简单,开始干活。
首先引导用户打开如下链接,只需要将appid修改为自己的就可以,redirect_url写你的重定向url
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
接下来如果参数没错可以直接回到你redirect设置的url并且在后面加上了code,把url参数切割出来 拿到code,请求获取openid,ajax请求:
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
注:需要appid和秘钥 ,自行goodle或者去微信公众平台自己找。
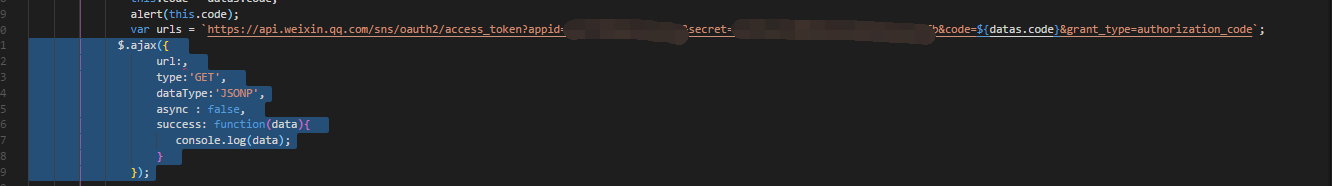
那么问题来了 这么请求会跨域,我试过了get、post都不行,都会说你跨域 那怎么办?我想用jsonp尝试下:

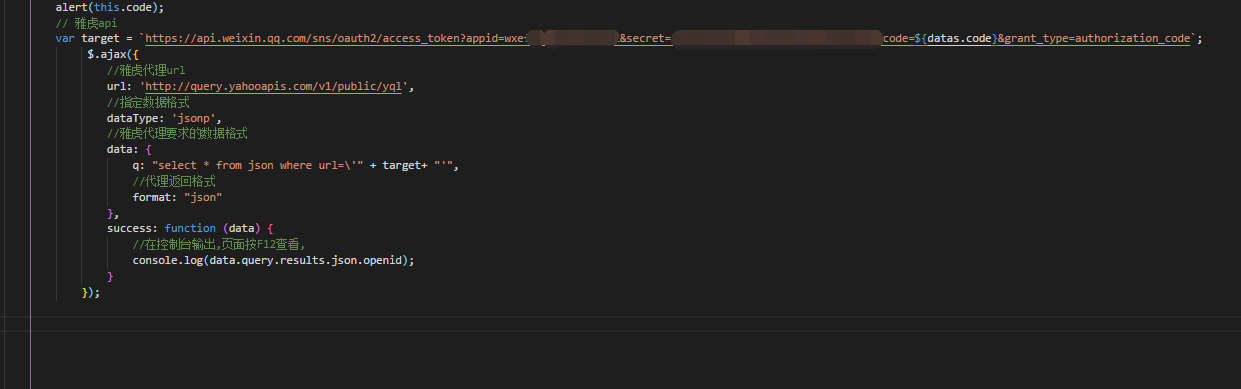
但是出现了新的报错,返回的是json类型,不是jsonp类型,控制台报错,首先明确一个问题我们不可能去修改微信的官方代码,那么只好自己想办法了,后台还是不肯帮忙,只好去google看看怎么能解决,果然,功夫不负有心人,找到yahoo ypl的方式,尝试一下,成功。yahoo ypl如下:

还和上面一样,只是改成了yahoo的代理yql,至此成功拿到微信openid,说下每一步的意义吧:首先我们不可改变的是,
1:要在纯前端实现(后台不管只好自己想办法)
2:直接请求微信会说跨域,
3:jsonp会说返回值的问题
一步步解决,怎么获取微信的code,这个毕竟不是教微信的文章,自行去公众平台看
https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842
之后我们拿到code,再去jsonp请求微信的获取access_token(openid就这样就可以拿到,专业点说是获取用户信息),却发现返回值是个json,只要请求到了那就是想办法解决这个问题,于是引入ypl进行中转,ypl是雅虎旗下一个用来转换数据的,还有其他不明白的朋友可以加我qq:15274527。
附录:授权返回页面是这样:http://url.html?code=code&state=STATE
附上我的裁切函数,直接就可以拿到返回值,在使用使用通过.then(data=>{console.log(data)})就可以看了
export let splitQuery = () =>{ // 获取href的query return new Promise((resolve,reject)=>{ const url = window.location.search; var theRequest = new Object(); if (url.indexOf("?") != -1) { var str = url.substr(1); var strs = str.split("&"); for(var i = 0; i < strs.length; i ++) { theRequest[strs[i].split("=")[0]]=unescape(strs[i].split("=")[1]); } } resolve(theRequest); }) }
转载请声明,严禁