一:简介
Mint UI 包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要。通过它,可以快速构建出风格统一的页面,提升开发效率。真正意义上的按需加载组件。可以只加载声明过的组件及其样式文件,无需再纠结文件体积过大。考虑到移动端的性能门槛,Mint UI 采用 CSS3 处理各种动效,避免浏览器进行不必要的重绘和重排,从而使用户获得流畅顺滑的体验。依托 Vue.js 高效的组件化方案,Mint UI 做到了轻量化。即使全部引入,压缩后的文件体积也仅有 ~30kb (JS + CSS) gzip。
注意:MUI不同于Mint-ui,Mui只是开发出来一套好用的代码片段,里面提供了配套的样式,配套的HTML代码段,类似于bootstrap,而Mint-UI是真正的组件库,是使用VUE技术封装出来的成套的组件可以无缝的和VUE项目进行集成开发;因此从体验上来说,Mint-UI体验更好,因为这是别人帮我们开发好的现成组件,从体验上看来MUI和Bootstrapt类似;理论上,任何项目都可以使用MUI和Bootstrapt,但是Mint-U只适用于Vue项目。
注意:MUI并不能使用npm去下载,需要手动从github上下载现成的包,自己解压出来,然后手动拷贝到项目中去使用
Mint-UI 官网:https://mint-ui.github.io/#!/zh-cn
二:基本框架搭建
项目目录:

app.vue

index.html

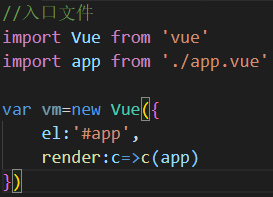
main.js

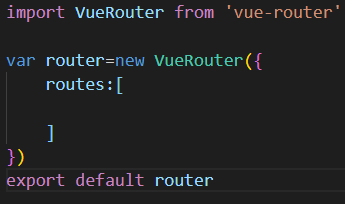
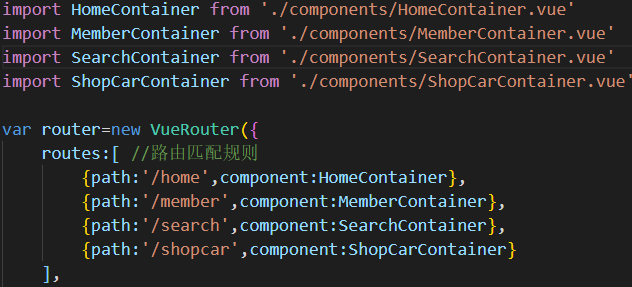
router.js

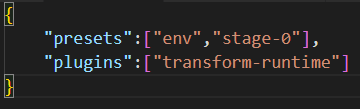
.babelrc

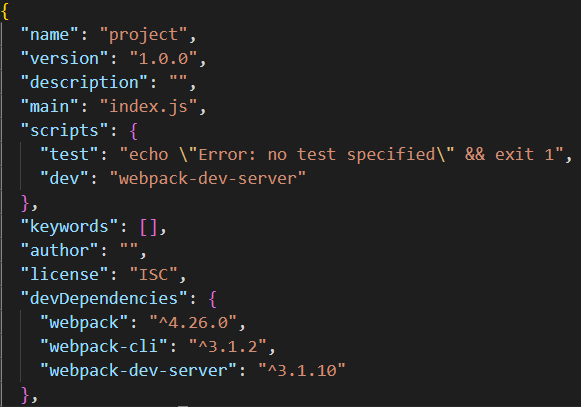
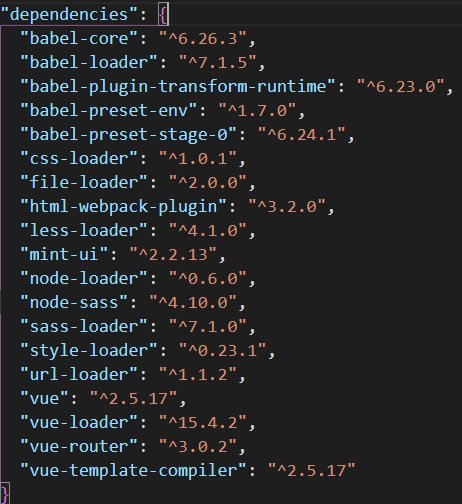
package.json


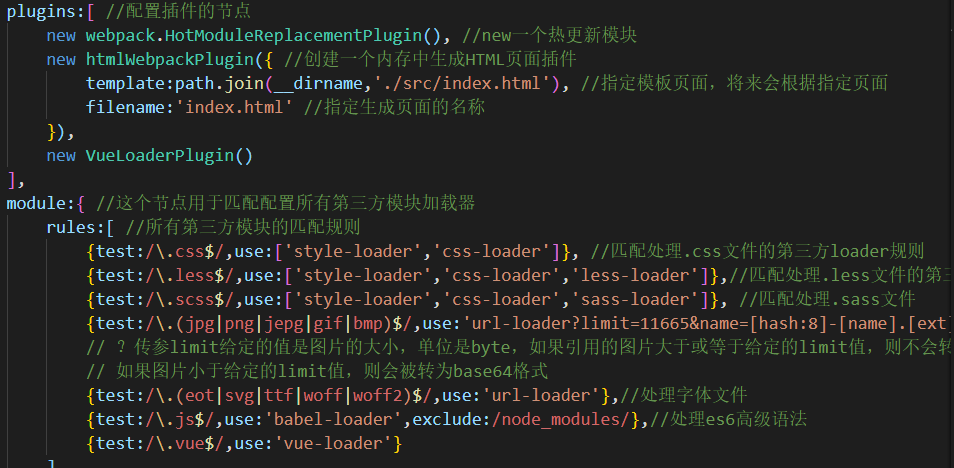
webpack.config.js


三:导航头部
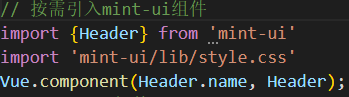
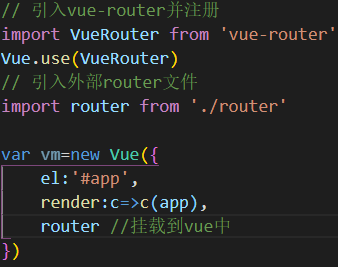
main.js

app.vue

样式展示

解决上面固定布局脱离文档流遮盖问题:app.vue

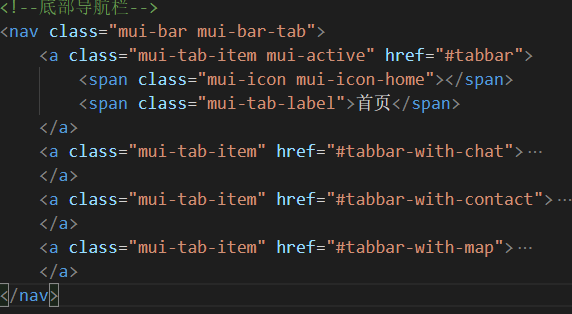
四:底部导航栏
引入MUI
GitHub下载MUI包,取文件到项目中

main.js

app.vue

五:代码管理

1:创立开源协议,LICENSE参考如下
https://choosealicense.com/
https://choosealicense.com/licenses/mit/#
2:gitignore

3:项目描述文件,自我陈述
4:提交代码
git init 新建一个空的仓库
git status 查看状态
git add . 添加文件
git commit -m '注释' 提交添加的文件并备注说明
git remote add origin git@github.com:jinzhaogit/git.git 连接远程仓库
git push -u origin master 将本地仓库文件推送到远程仓库
git log 查看变更日志
git reset --hard 版本号前六位 回归到指定版本
git branch 查看分支
git branch newname 创建一个叫newname的分支
git checkout newname 切换到叫newname的分支上
git merge newname 把newname分支合并到当前分支上
git pull origin master 将master分支上的内容拉到本地上
六:底部导航栏图标更改及路由切换

注意:部分图标需要用到extra.ttf,注意fonts文件添加,并导入css样式

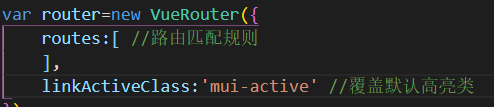
注册路由

七:路由切换高亮

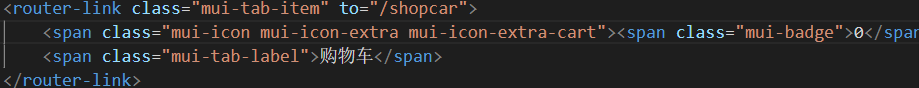
八:底部导航页面组件路由
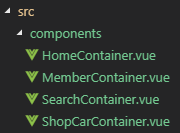
建立组件文件


router.js

app.vue

九:轮播图的实现
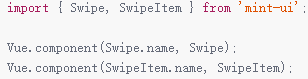
1:按需引入
 :
:
2:基础用法

3:注意:默认轮播图无高,需取组件内设类名设置高度

4:vue-resource获取数据并渲染
4.1:下载vue-resource

4.2:引入并注册

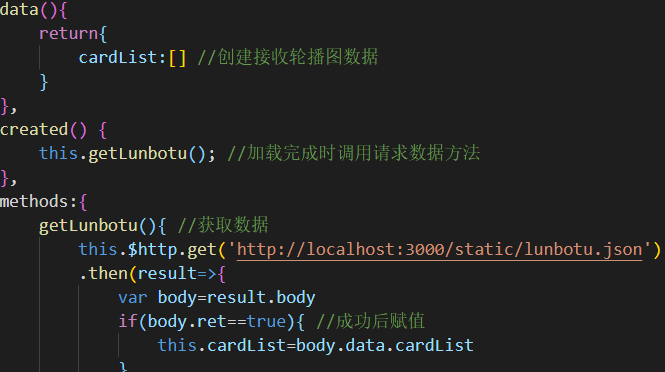
4.3:HomeContainer.vue调用

4.4:渲染页面,注意key值的设置

4.5:修改图片样式

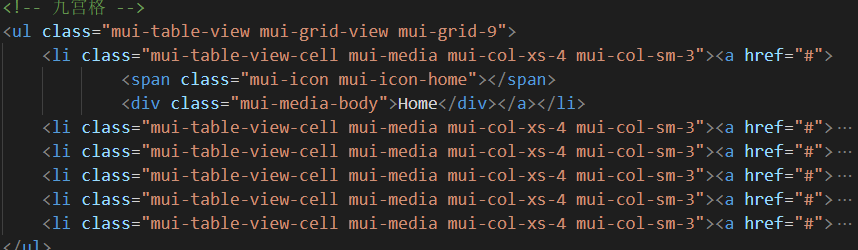
十:九宫格的实现
1:HomeContainer.vue


十一:注意给路由添加一个重定向

十二:实现组件之间切换动画
1:包裹动画内容区域

注意底部会出现滚动条,这时候使用mode=“”out-in“”并不起作用,
解决如下,在最外层横向设置为隐藏,注意不可设y方向,因为中间部分需要下拉很多内容

2:定义动画效果

项目待续,具体请参考下一篇:基于Mint UI和MUI开发VUE项目二之主页功能的实现