1. 我们通常使用element-ui form表单组件时 点击表单重置按钮清空form表单数据
使用表单ref属性对象的resetFields() 方法可以重置表单
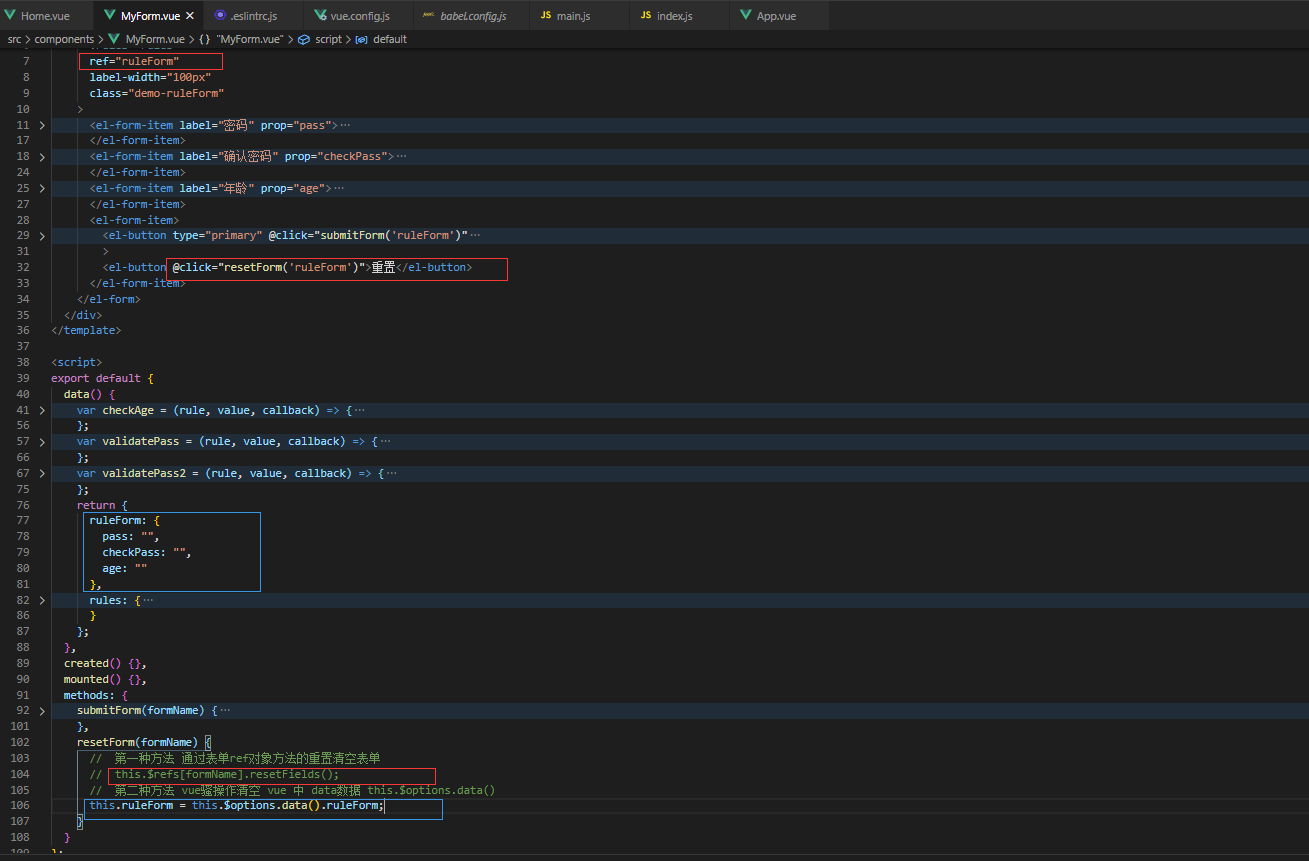
// this.$refs['表单ref属性名'].resetFields()
this.$refs[formName].resetFields();
2. vue中 this.$options.data() 可以重置vue组件中的data数据
<script> export default { data() { return { // data表单对象 form: { input: '' } } }, methods: { // 重置表单方法 retset() { this.form = this.$options.data().form; } }, } </script>
3. 也可以通过给组件 $data 对象赋值来重置来重置整个 $data
this.$data = this.$options.data();