原文:https://help.aliyun.com/knowledge_detail/40183.html?spm=5176.8208715.110.4.25643cdatXhE0p
今天使用阿里云OSS中的CDN遇到的一个https跨域报错,记录下来,以便以后查询使用
Access to Font at 'https://cdn.ysedu.com/zt/fonts/shangya.otf' from origin 'http://www.ysedu.com' has been blocked by CORS policy: The 'Access-Control-Allow-Origin' header has a value 'https://www.ysedu.com' that is not equal to the supplied origin. Origin 'http://www.ysedu.com' is therefore not allowed access.

概述
目前CDN已开放支持CORS跨域资源共享的白名单配置功能。本文主要介绍CDN如何配置跨域资源共享(CORS)及注意事项。
详细信息
- 登录CDN控制台。
- 在域名管理页面,选择需要配置CORS功能的域名对应的 管理。
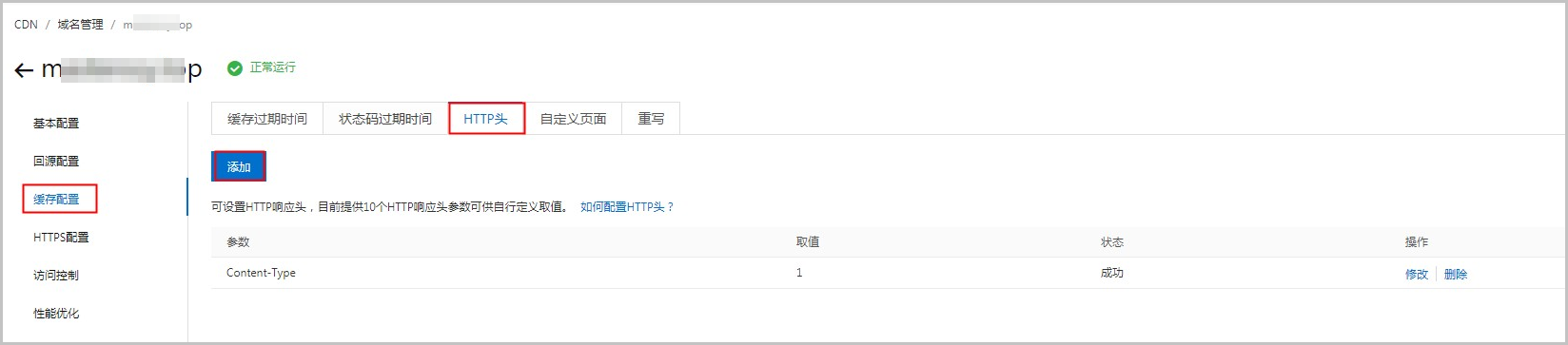
- 单击 缓存配置,选择 HTTP头 > 添加。

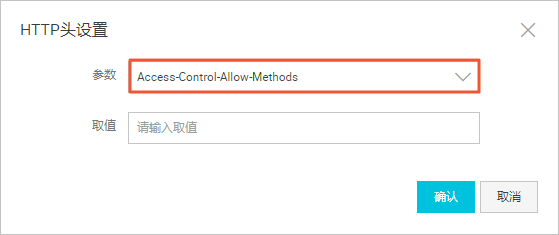
- 进入HTTP头设置页面,选择 Access-Control-Allow-Origin 参数,取值请根据现场环境而定,单击 确认。

注:Access-Control-Allow-Origin参数的取值不支持多个域名。
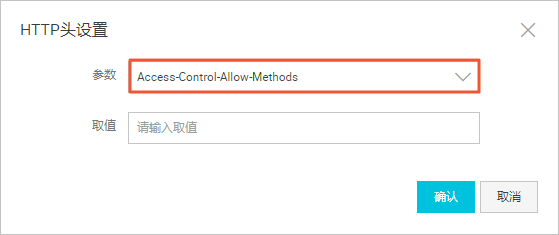
- 然后在选择 Access-Control-Allow-Methods 参数,取值请根据现场环境而定,单击 确认。

更多信息
以下为配置跨域资源共享(CORS)的注意事项。
- 目前不支持泛域名添加,如*.12345.com,仅支持域名精确匹配。
- 目前仅支持配置一条白名单域名。
- 若使用OSS产品作为源站,OSS与CDN控制台同时配置CORS,CDN的配置将覆盖OSS。
- 若源站为自己的服务器或ECS产品,建议先进行动静分离,静态文件使用CDN加速,CDN控制台配置的CORS功能,仅对静态文件生效。
适用于
- CDN