-
box-flex: 设置或检索弹性盒模型对象的子元素如何分配其剩余空间。###
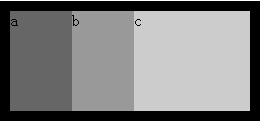
<ul id="box">
<li>a</li>
<li>b</li>
<li>c</li>
</ul>
#box{display:box;240px;height:100px;margin:0;padding:10px;list-style:none;}
#box li:nth-child(1){box-flex:1;}
#box li:nth-child(2){box-flex:1;}
#box li:nth-child(3){box-flex:2;}

注意box-flex只是动态分配父元素的剩余空间,而不是整个父元素的空间。如上例,父元素#box的宽度为240px,如果你认为a,b,c的宽度分别为60, 60, 120那么就错了,因为box-flex只是分配父元素的剩余空间而已,所以a,b,c所分到的应该是除内容外所剩余下来的宽度
-
box-flex-group: 设置或检索弹性盒模型对象的子元素的所属组。###
-
box-ordinal-group: 设置或检索弹性盒模型对象的子元素的显示顺序。###
-
box-direction: 设置或检索弹性盒模型对象的子元素的排列顺序是否反转。###
-
box-lines: 设置或检索弹性盒模型对象的子元素是否可以换行显示。###
.hbox{
display: -webkit-box;
-webkit-box-orient: horizontal;
-webkit-box-align: stretch;
-webkit-box-pack: start;
display: -moz-box;
-moz-box-orient: horizontal;
-moz-box-align: stretch;
-moz-box-pack: start;
}
.vbox{
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-box-align: stretch;
display: -moz-box;
-moz-box-orient: vertical;
-moz-box-align: stretch;
}
上面将display设置为-webkit-box或-moz-box-,然后设置子元素布局的方向。默认情况下,所有子元素都将自动扩充为父元素一样的大小。但通过设置box-flex属性却可以修改默认行为
#sidebar{
-webkit-box-flex: 0;
-moz-box-flex: 0;
box-flex: 0;
200px;
}
#content{
-webkit-box-flex: 1;
-moz-box-flex: 1;
box-flex:1;
}
如果设置box-flex为0,就指定了该元素不允许扩充;相反设置1或更大的数值该元素会自动扩充可利用的内容空间。上面对侧边栏设置flex为0;而主内容区设置flex为1
字体###
@font-face{
font-family: 'Bitstream'
src: url('/Bitstream.ttf');
}
#font-example{
font-family: Bitstream;
}