bootstrap+jquery
开始:
以前总以为前端很容易,可是真正接触过之后才明白,并不是那么简单,下面总结的是CSS/HTML框架之:bootstrap;版本: v3.3.7
首先,值得一提的是两个学习网站:https://www.bootcss.com/ (bootstrap中文网);
https://www.runoob.com/bootstrap/bootstrap-tutorial.html(菜鸟教程);
比较适合初学者的网站,可以从这上面下载一些需要的工具,并且都有使用教程;
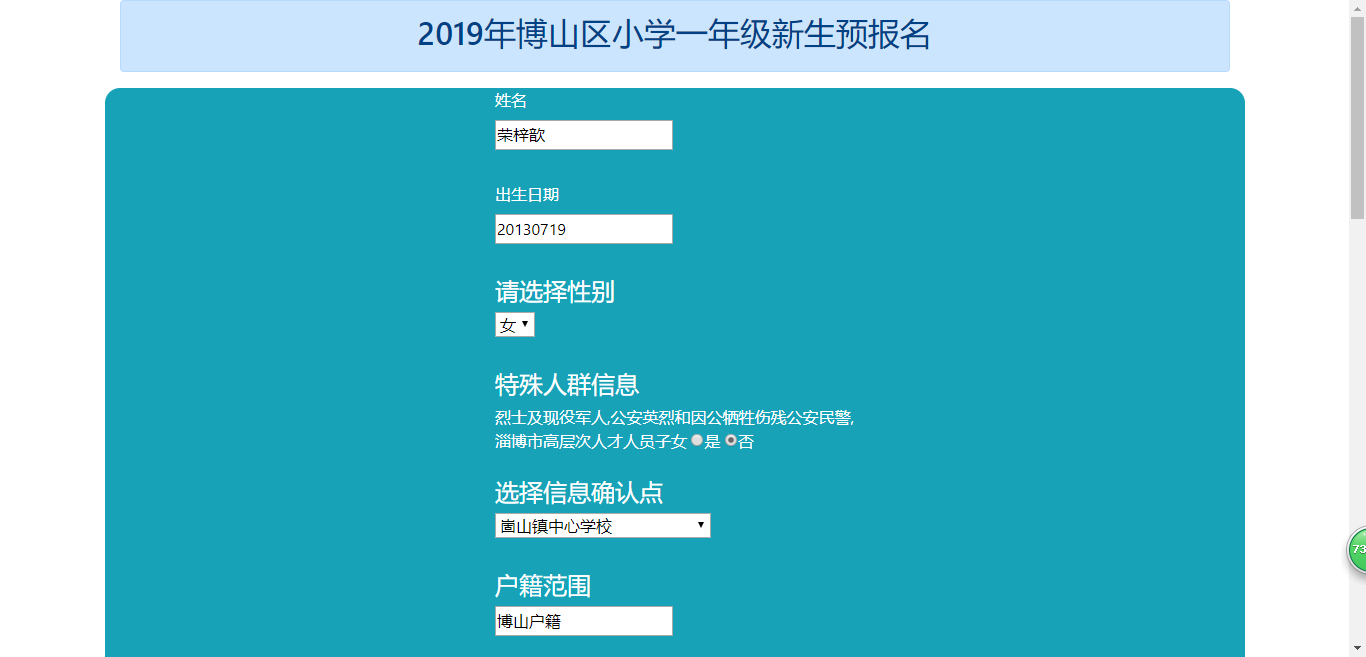
以下页面就是用此框架实现的,这也是我刚做的项目,博山区新生入学平台,客户是博山区一年级新生家长,
前端页面主要用了下拉框,input标签,还有radio button按钮等等,整个页面也是手机自适应,按快捷键F12可进入开发者模式,查看手机自适应情况

电脑端

手机端
本系统遇到的最大问题就是radiobutton按钮有默认值,用jquery语句清空了好久也清空不了,只能以代码段的形式实现;
通过remove方法移除和prepend方法进行添加,这样就解决了默认值的问题,里面的页面跳转和隐藏现实逻辑也是通过jquery封装的方法实现;
总体来说,bootstrap框架还是比较实用的,可以实现大部分功能。