在jQuery中将Ajax相关的操作进行封装,使用时只需在合适的地方调用Ajax相关的方法即可,相比而言,使用jQuery实现Ajax更加简洁,方便


1.$.Ajax()可以通过发送Http请求加载远程数据,是jQuery最底层的Ajax实现,具有较高的灵活性





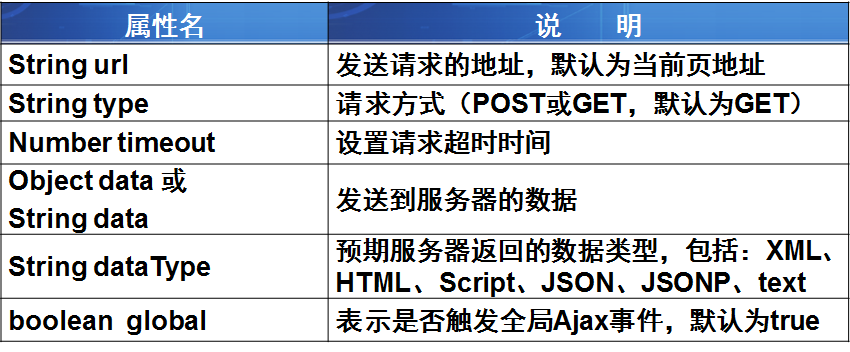
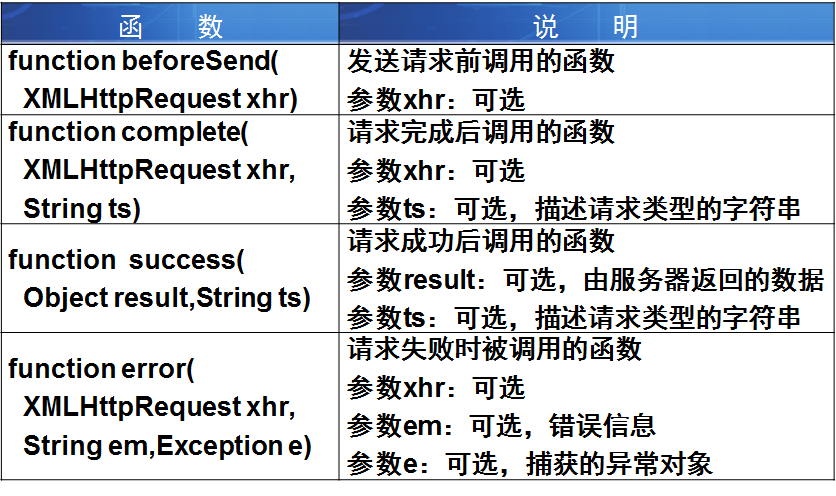
如果使用jQuery提供的$.Ajax()方法实现发送Ajax异步请求,只需设置几个参数即可。success函数用来处理响应;另外不需要的参数可以不写
$.Ajax()方法类表需要包含在“{”和“}”之间;多个参数之间以“,”隔开;每个参数以“参数名:参数值”的方式书写
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'index.jsp' starting page</title> <script type="text/javascript" src="js/jQuery1.11.1.js"></script> <script type="text/javascript"> //给文本框注册一个失去焦点事件 $(function(){ //等待页面上所有标签完毕后执行 var dom=$("#txtName"); dom.blur(function(){ myjquery(); }); }); function myjquery(){ var dom=$("#txtName"); $.ajax({ url:'<%=path%>/servlet/CheckUserServlet', type:'post', data:{uname:dom.val()}, success:function(today){ //today server 打到 浏览器的数据 alert(today); } }); } </script> </head> <body> <h1>我是Jquery发送Ajax</h1> <input type="text" name="txtName" id="txtName"/> <span id="msg"></span><br/> <input type="password" name="txtPwd"/> </body> </html>
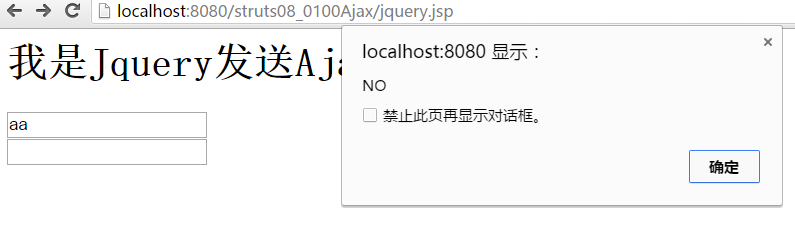
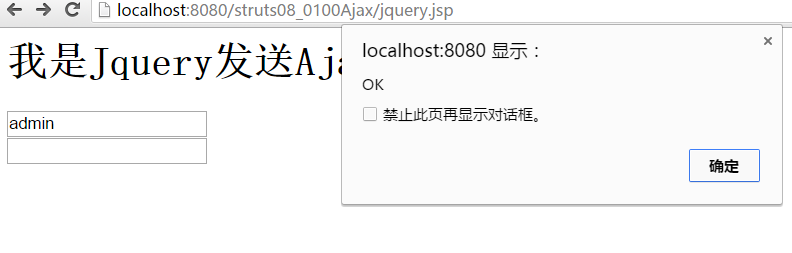
效果: