一、开发环境使用Ajax请求,报错
网上查的资料,在config中的index.js这样设置
proxyTable:{
'/api':{
target:'', //此处为你的API接口地址
changeOrigin:true,
pathRewrite:{
'^/api':'' //这里理解为用api代替target中的地址
}
}
}
配置完后,请求依然报错,大致是https证书的问题
【HPM】 Error occured while trying to proxy request /xxx/ from localhost:8080 to https://xxxx.xx/xxxx/ ( DEPTH_ZERO_SELF_SIGNED_CERT) (https://nodejs.org/api/errors.html#errors_common_system_errors)
由于后台其实没有证书,所以就增加了个配置:
proxyTable:{
'/api':{
target:'', //此处为你的API接口地址
changeOrigin:true,
pathRewrite:{
'^/api':'' //这里理解为用api代替target中的地址
},
secure:false
}
}
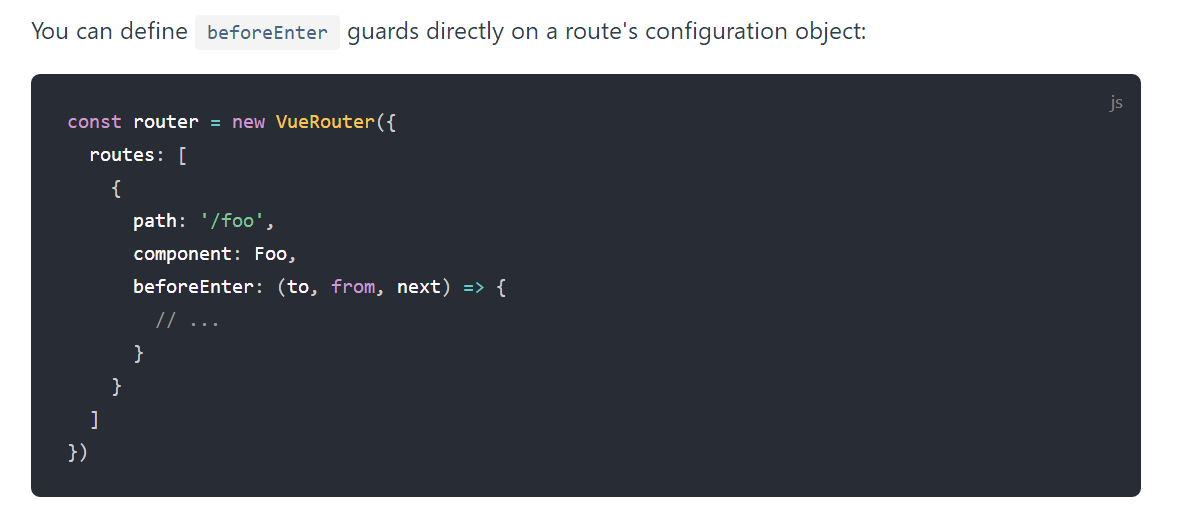
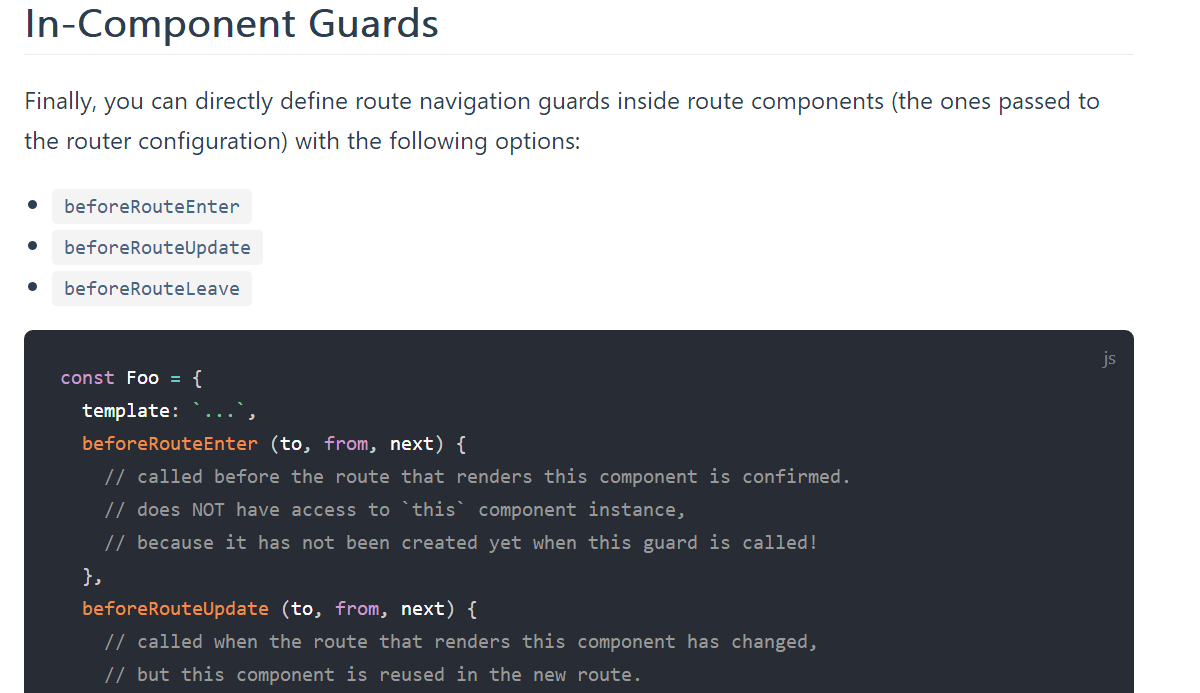
二、路由钩子--beforeRouteEnter
刚开始在路由文件中是这样配置的:
router.js
let router=new VueRouter({
mode:'history',
routes:[
{
path:'/',
component:LoginPage,
beforeRouteEnter:(to,from,next)=>{
...//这样发现不会触发,需在相应的组件里加钩子函数
}
}
]
})
修改后 login.vue
export default(){
beforeRouteEnter:(to,from,next)=>{
...//在这里加
}
}
其实在vue-router的官方文档中写的很清楚,自己没有注意。


三、vue中引入bootstarp
考虑使用bootstrap来进行布局,因此需要在vue项目中引入bootstrap。
1)安装jquery,因为bootstarp中很多依赖jquery:npm install jquery --save--dev
2)安装bootstrap: npm install bootstrap
3)配置jquery,以插件方式打包,在webpack.base.conf.js中加入以下代码
let webpack = require('webpack')
在module.exports中加入插件相关配置
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"windows.jQuery": "jquery"
})
]
4).在入口文件main.js中引入bootstarp
import 'bootstrap/dist/css/bootstrap.min.css' import 'bootstrap/dist/js/bootstrap.min.js'
四、路由权限控制
- 鉴权:登录后记录token,使用路由钩子beforeEach,判断是否有登陆。
- 权限控制路由显示:动态路由,根据登录后的用户角色来匹配
五、打包上线--vue-router history模式的页面返回404
使用npm run build打包好后,访问站点,发现首页显示没有问题,但是路由跳转到某个页面就返回404。在开发环境运行都没有问题,上网一搜,原来是路由的history模式,如果改成hash模式是没有问题的,原因在于使用history模式还需要后台配置支持,vue-router官方文档中也提到了这一点。HTML5 history模式