一、浏览器渲染过程
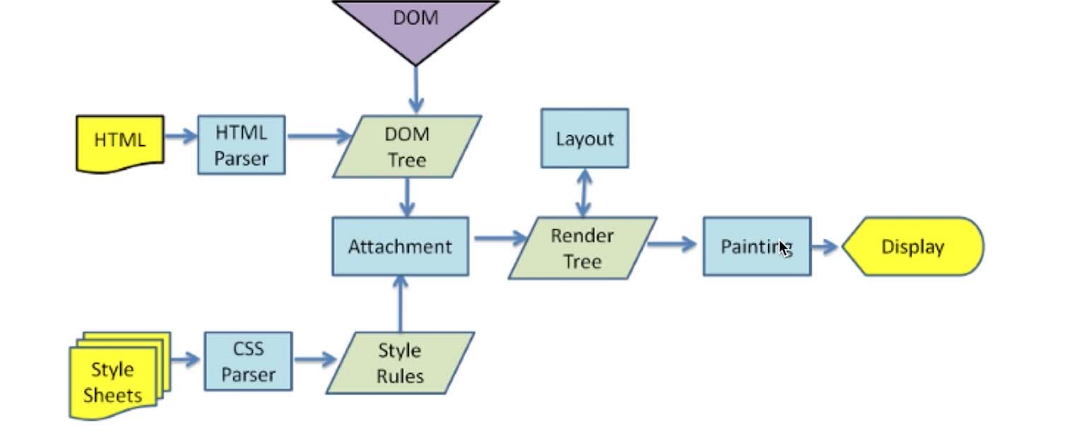
浏览器的渲染过程分为以下几个步骤:1.将HTML解析成DOM树 2. 将CSS解析成 CSS Rule Tree 3. 根据DOM树和CSSOM来构造 Rendering Tree 4.再下一步就是绘制,即遍历render树,并使用UI后端层绘制每个节点

相关概念说明:
- DOM Tree:浏览器将HTML解析成树形的数据结构。DOM 树的构建过程是一个深度遍历过程:当前节点的所有子节点都构建好后才会去构建当前节点的下一个兄弟节点。
- CSS Rule Tree:浏览器将CSS进行计算,解析成树形的数据结构。
- Render Tree: DOM和CSSOM合并后生成Render Tree。
- layout: 有了Render Tree,浏览器已经能知道网页中有哪些节点、各个节点的CSS定义以及他们的从属关系,从而去计算出每个节点在屏幕中的位置。
- Painting: 按照算出来的规则,通过显卡,把内容画到屏幕上。
二、重排reflow
重排是指计算DOM结构中各元素在浏览器页面上的位置,这个过程就是重排
触发条件:DOM结点的增加、删除;窗口尺寸的变化;修改CSS样式(有可能显示或隐藏某个元素),修改网页的默认字体
三、重绘repaint
repaint当各种盒子的位置、大小及其他属性(颜色、字体大小等)都确定下来,浏览器按照它的这些属性将其绘制出来。
触发条件:元素外观发生变化,但没有影响到布局的情况
四、如何优化,减少重排和重绘?
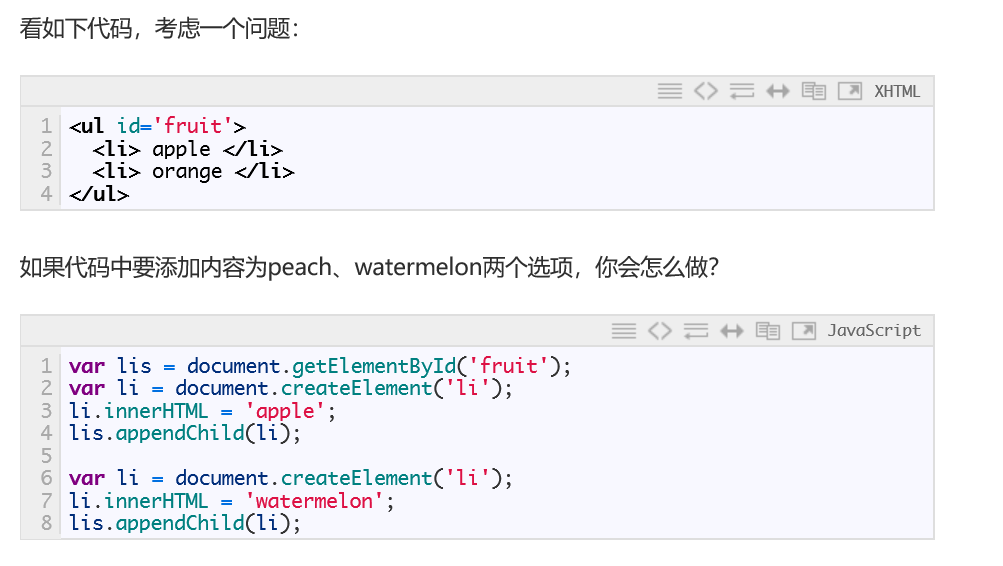
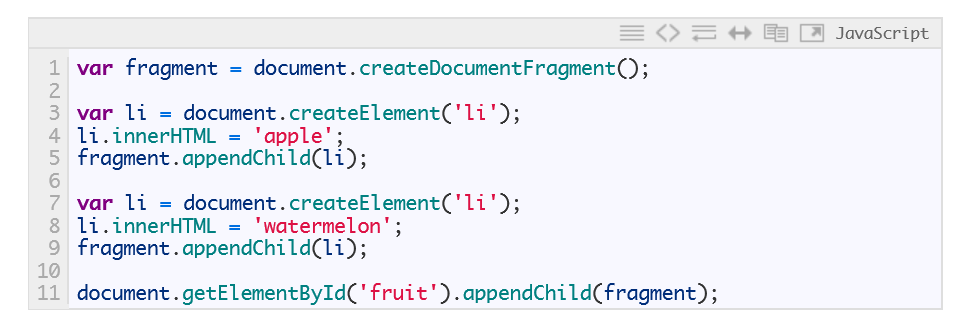
过多的重排和重绘都会影响页面性能,一般来说,重绘是不可避免的。在增加DOM元素时,可以采用fragment,将DOM元素一次性加入,只触发一次重排。

如果采用以上方式插入,就会触发2次重排,如果改用fragment就只发生一次重排:

推荐文章:高性能JavaScript 重排与重绘 http://web.jobbole.com/83164/ 浏览器渲染那些事https://segmentfault.com/a/1190000008849210